구글 페이지 스피드 속도 측정 주의점
구글 페이지 스피드는 사용자의 실사용 경험과 밀접합니다. 하지만 무조건적으로 점수가 맞는 것이 아닙니다.
즉, 실제로는 더 빠르거나 느릴 수 있다는 것입니다. 하지만 그럼에도 구글 페이지 스피드 인사이트가 유용한 이유는 사이트의 속도와 사용자 경험을 개선할 수 있도록 해주기 때문입니다.
구글 페이지 스피드 속도 측정하기
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
위 링크를 눌러주세요.

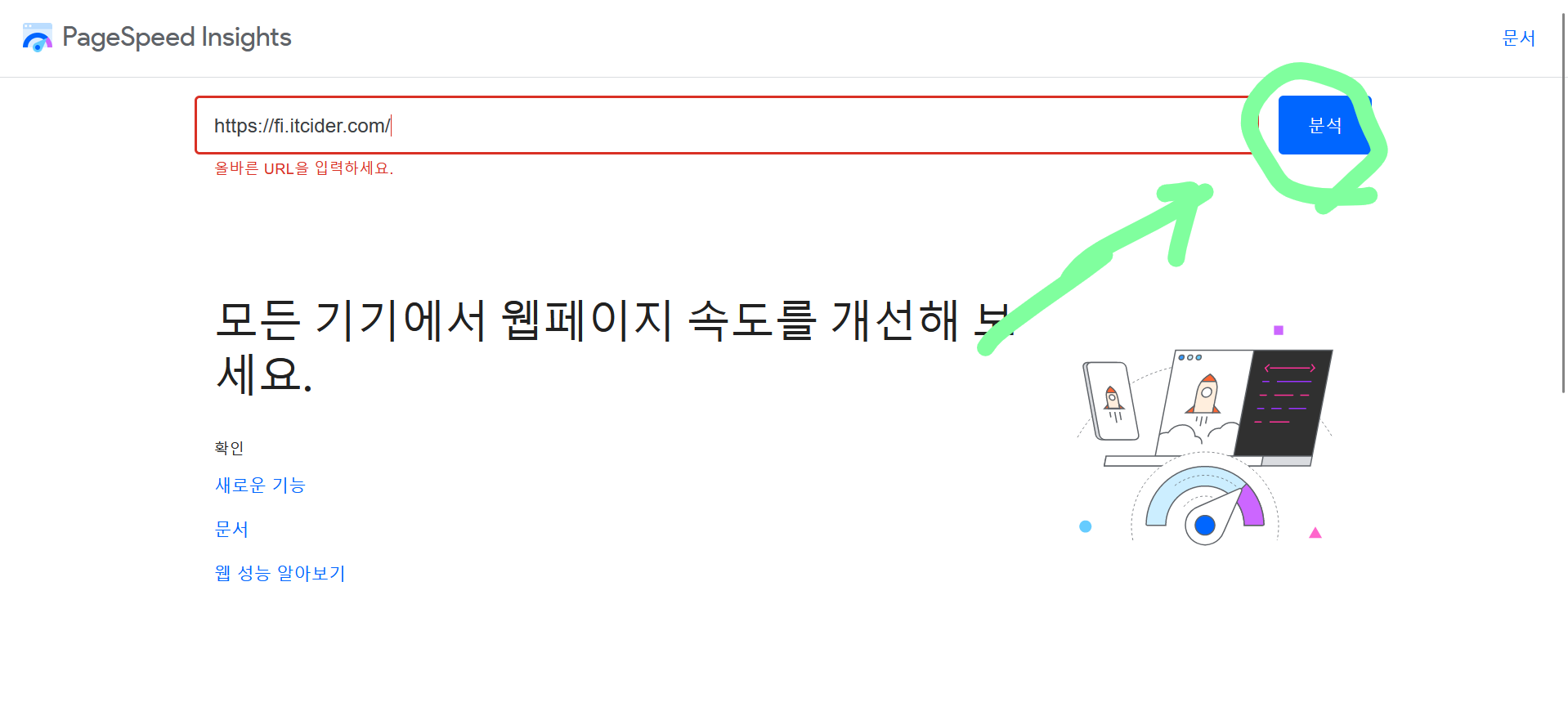
이렇게 링크를 입력하는 창이 나옵니다.

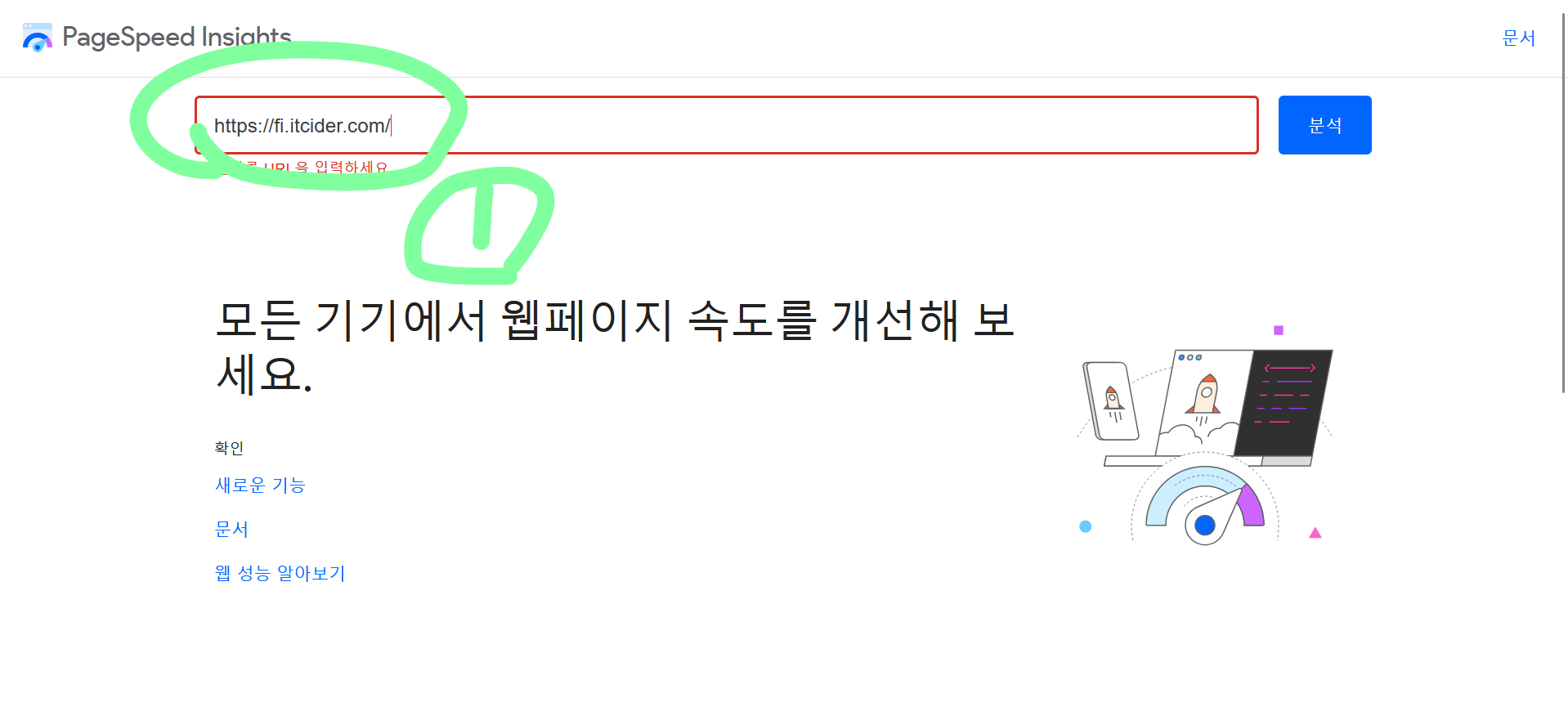
도메인이나 속도 측정을 원하는 링크를 입력해주세요.

링크를 입력 후

분석 버튼을 눌러주시면 됩니다.

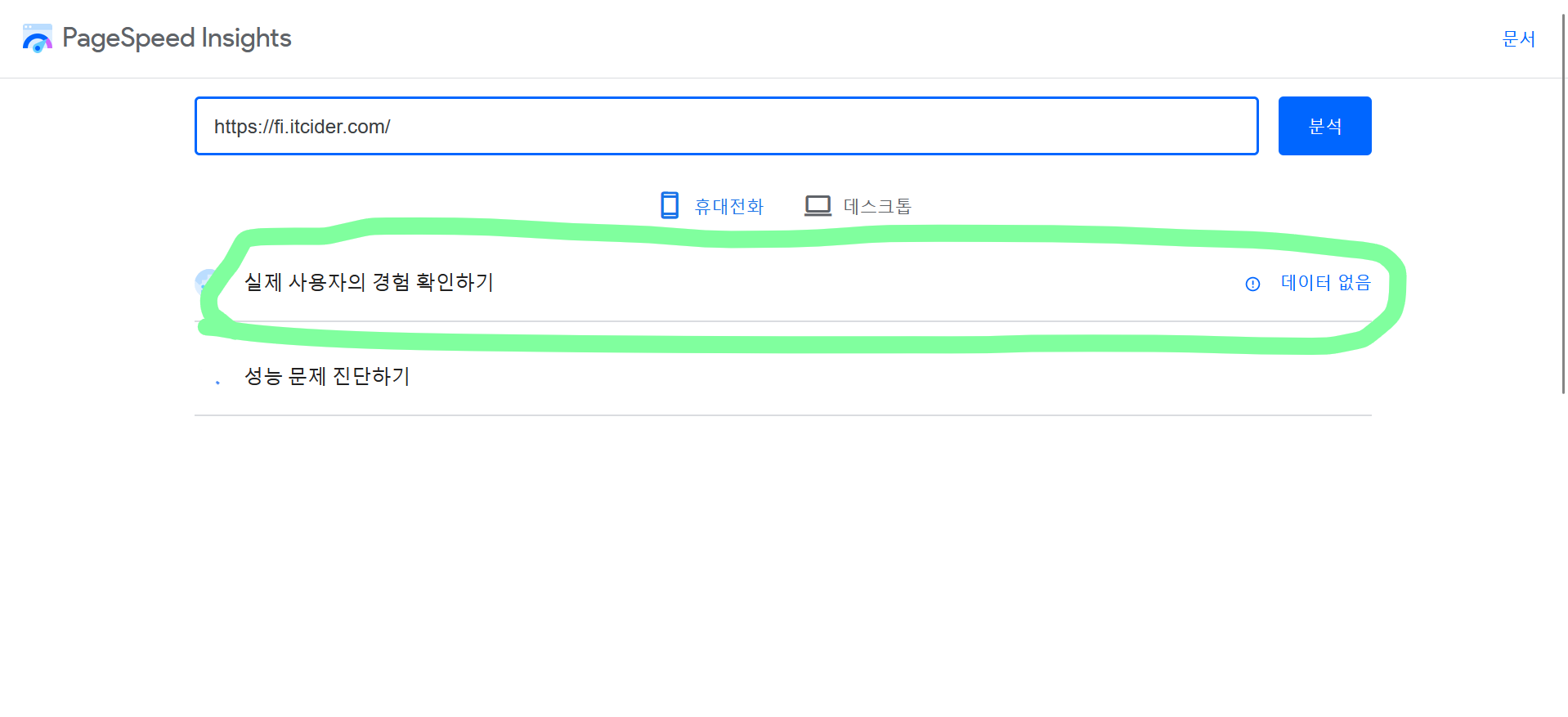
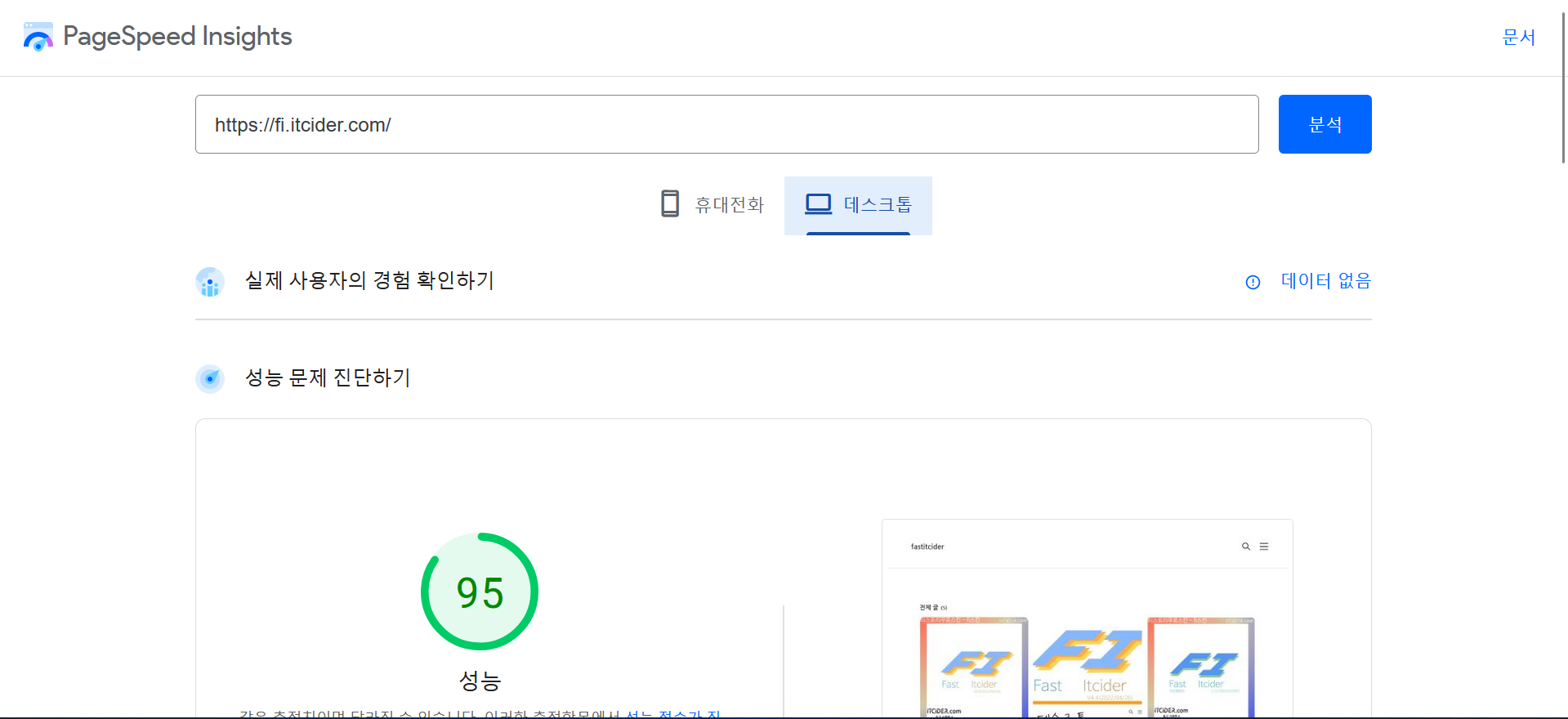
이렇게 실제 사용자의 경험 확인하기 부분이 나옵니다. 이 부분은 트래픽이 일정 수준 이상 많은 사이트에만 뜨는 옵션입니다.

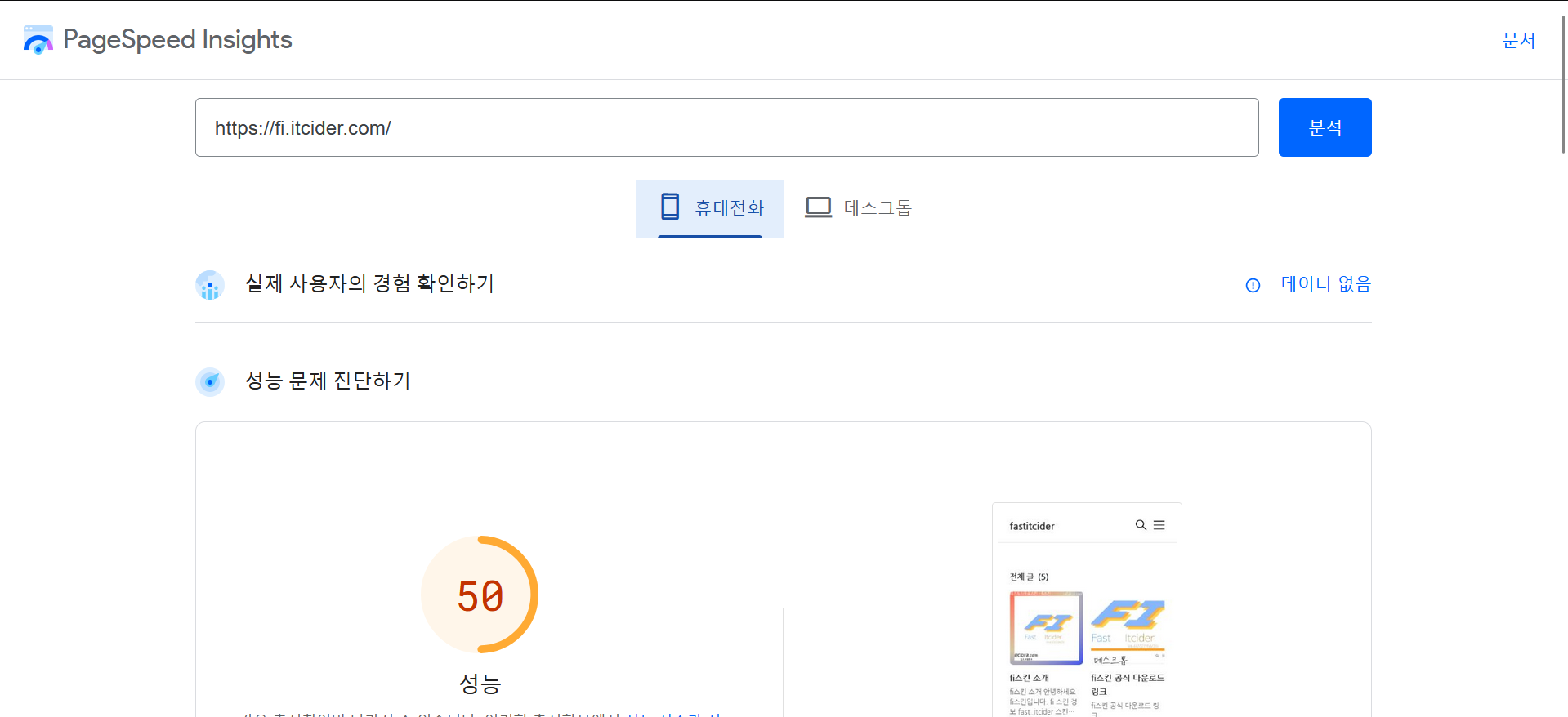
이렇게 점수가 나왔네요. 다만 이 점수는 시간대에 따라서 차이가 발생하므로 맹신하지는 않는 것이 좋습니다.

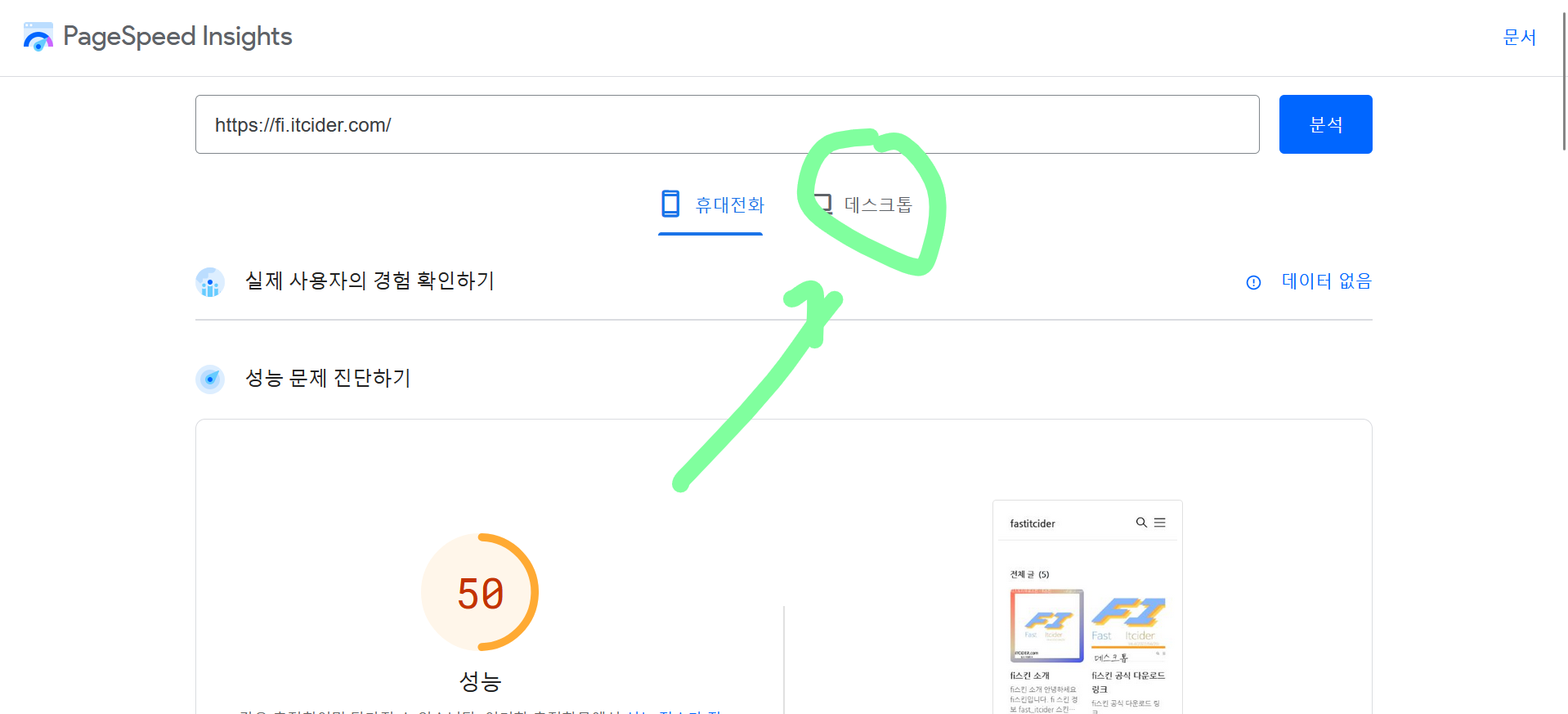
한 번 데스크톱 부분의 점수를 봐보겠습니다.

데스크톱은 아무래도 모바일보다 점수가 잘 나옵니다. 랜더링 차단 리소스 부분에서 불필요한 js에 의해서 속도가 저하되지 않았습니다.

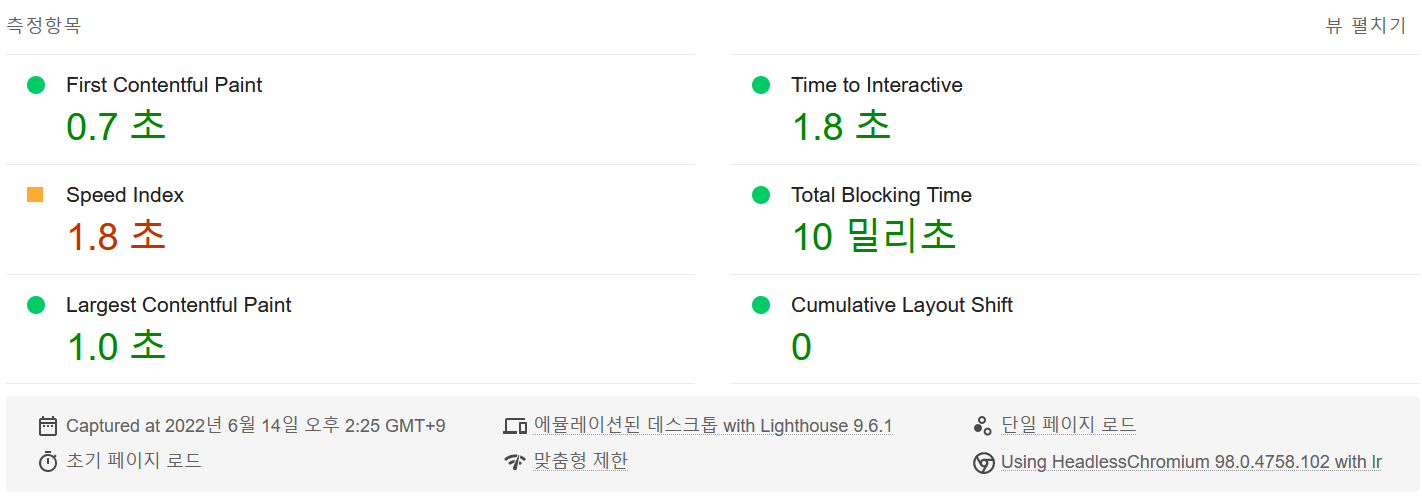
이렇게 데스크톱의 측정 항목을 봐본다면 여러 지표들이 보입니다. 이러한 지표들은 구글에서 중요시하는 지표들입니다.
이러한 지표들을 보고 블로그의 속도를 개선하는 것은 사용자 경험을 좋게 만들 수 있습니다.
하지만 그러한 지표의 근본적인 해결을 위해서는 불필요한 리소스 (서드파티 리소스)를 로드하지 않고, 과도하게 이미지를 로드하지 않거나 이미지 로드 지연을 통해서 속도를 개선해야합니다.