티스토리 글 최종 수정 시간 불러오는 방법 설명
티스토리의 글을 수정할 경우에는(업로드 옵션에서 현재나 예약이 아닌 기본적인 발행) 이전의 글 작성 시간으로 글이 업로드된 것으로 처리됩니다.
다만 일부 글들은 언제 최종 업데이트되었는지 확인할 필요도 있고, 모든 글을 현재 시간으로 업로드하는 것도 좋지는 않기 때문에 최종 수정 시간을 불러올 필요가 있습니다.
그렇기에 Fi스킨 V7.6 업그레이드에서 티스토리 글 최종 시간을 불러오는 업데이트를 진행하였습니다.
티스토리 글 최종 수정 시간 불러오기가 적용된 Fi스킨 다운로드하기
티스토리 글쓰는데만 집중하세요! – 티스토리 무료 스킨 [fi스킨]
스킨 특징 및 장점 소개 itcider에서 무료로 fast itcider 스킨을 배포합니다. (티스토리 FI스킨) FI스킨은 사용자와 티스토리 관리자를 위한 최고의 스킨입니다. 사용자를 위한 편의와 티스토리 관리
itcider.com
다른 스킨에서 최종 수정 시간 코드 적용하기

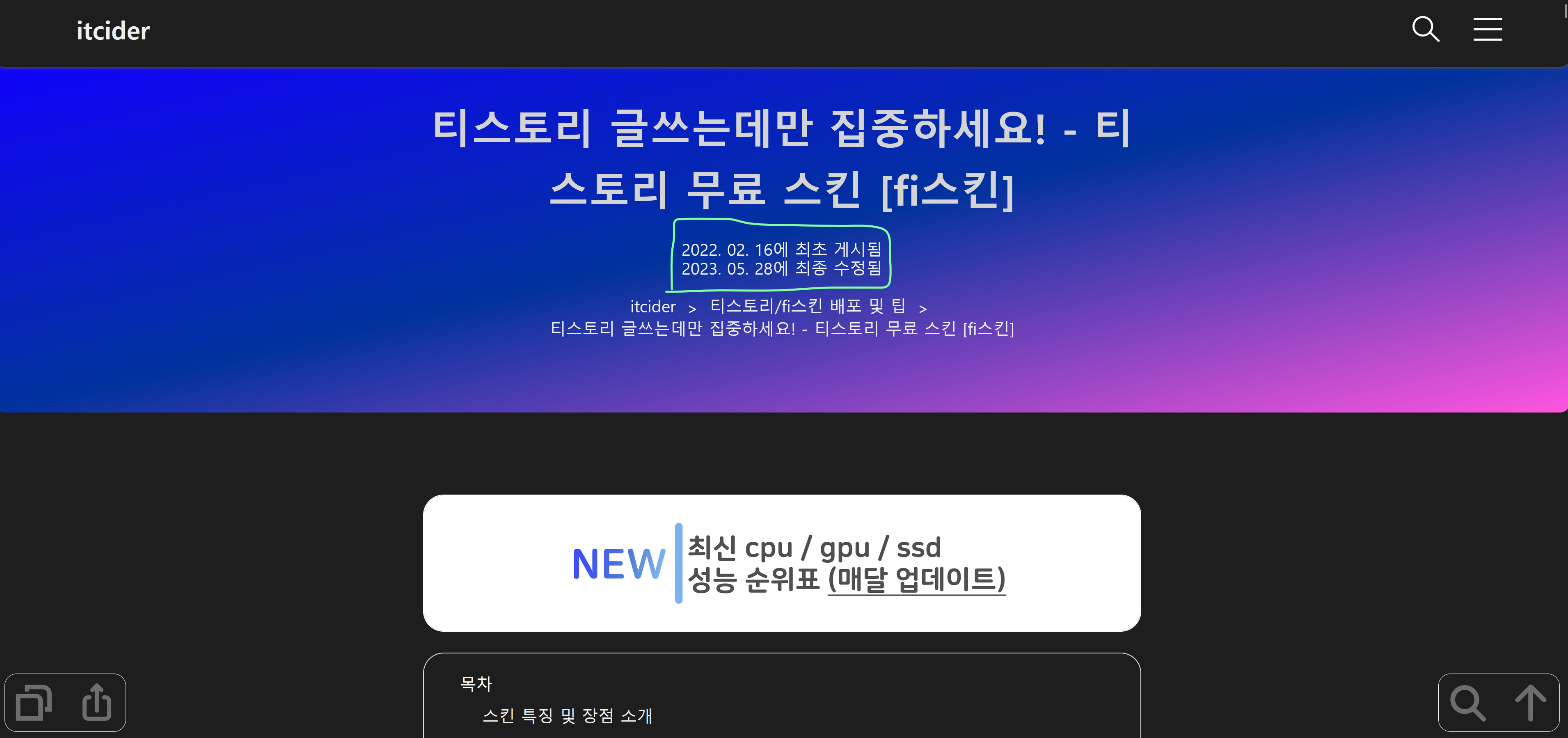
이런식으로 글의 수정 시간을 코드를 통해서 적용할 수 있습니다.
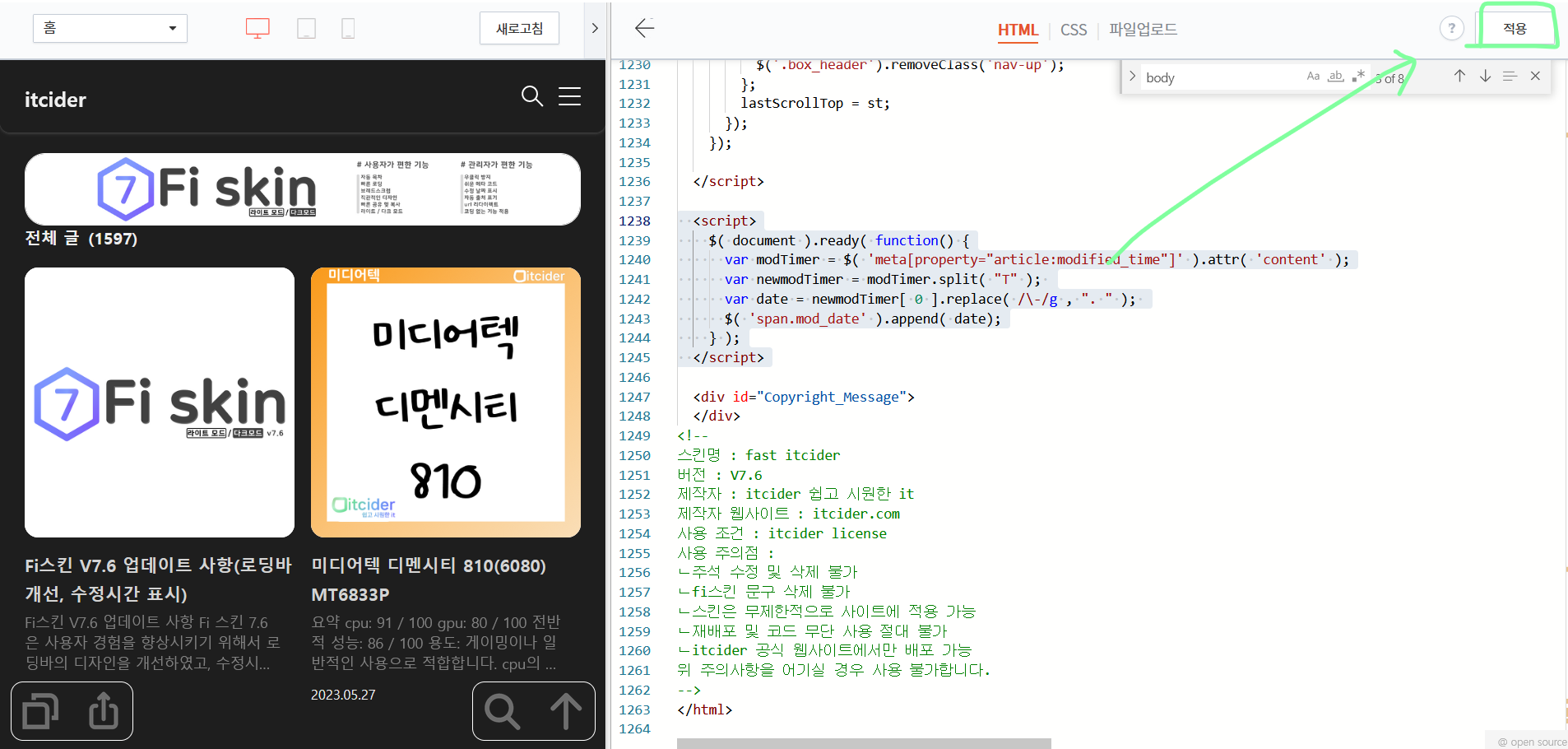
우선 스킨 편집에 들어가주세요.
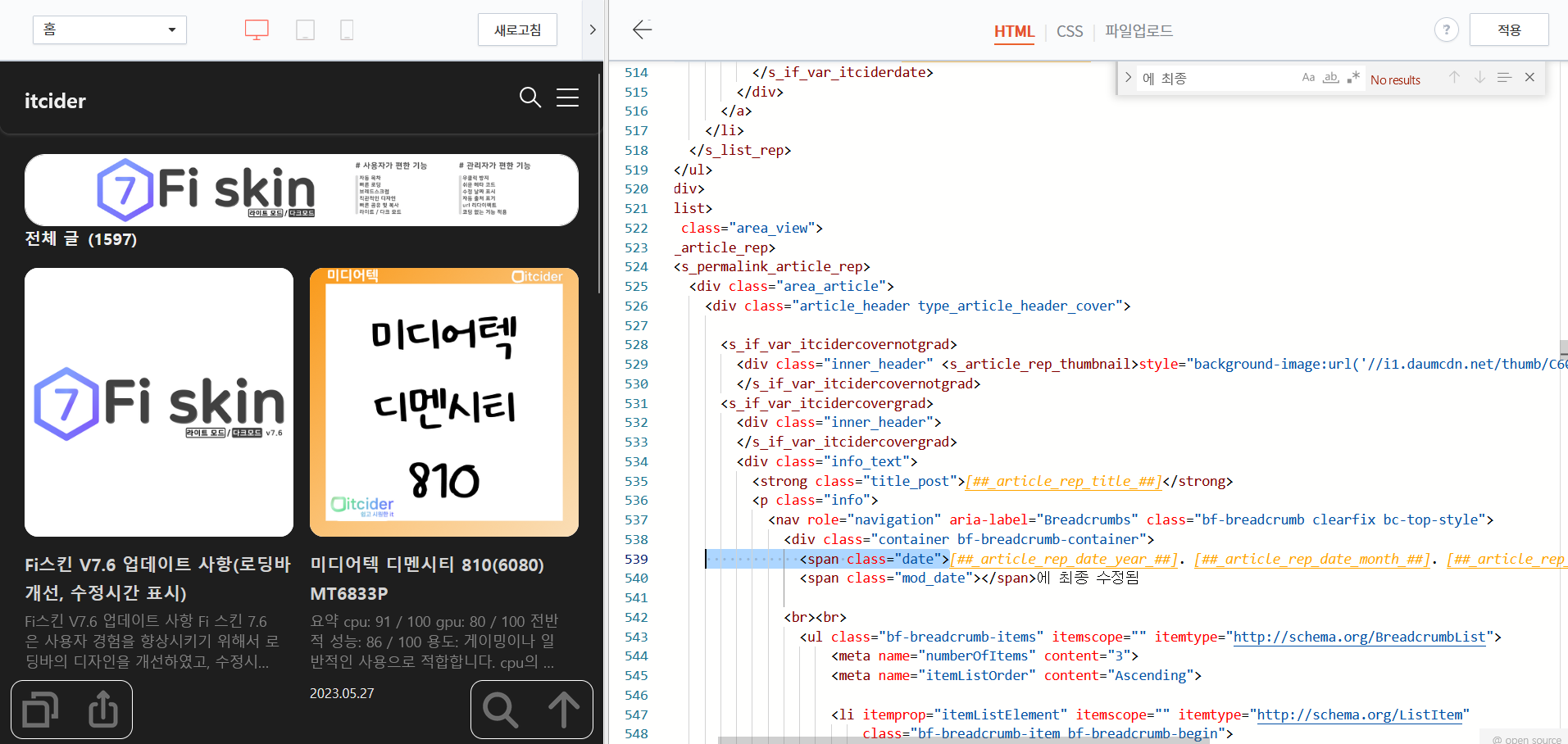
코드 중에서 아래와 같은 코드가 있을 것입니다.
<span class=”date”>
<ctrl + f>를 통해서 위 코드를 찾아주세요.

위 코드를 찾으셨다면, 그 아래 줄에
<span class=”mod_date”></span>에 최종 수정됨
이란 코드를 붙여넣어주세요.
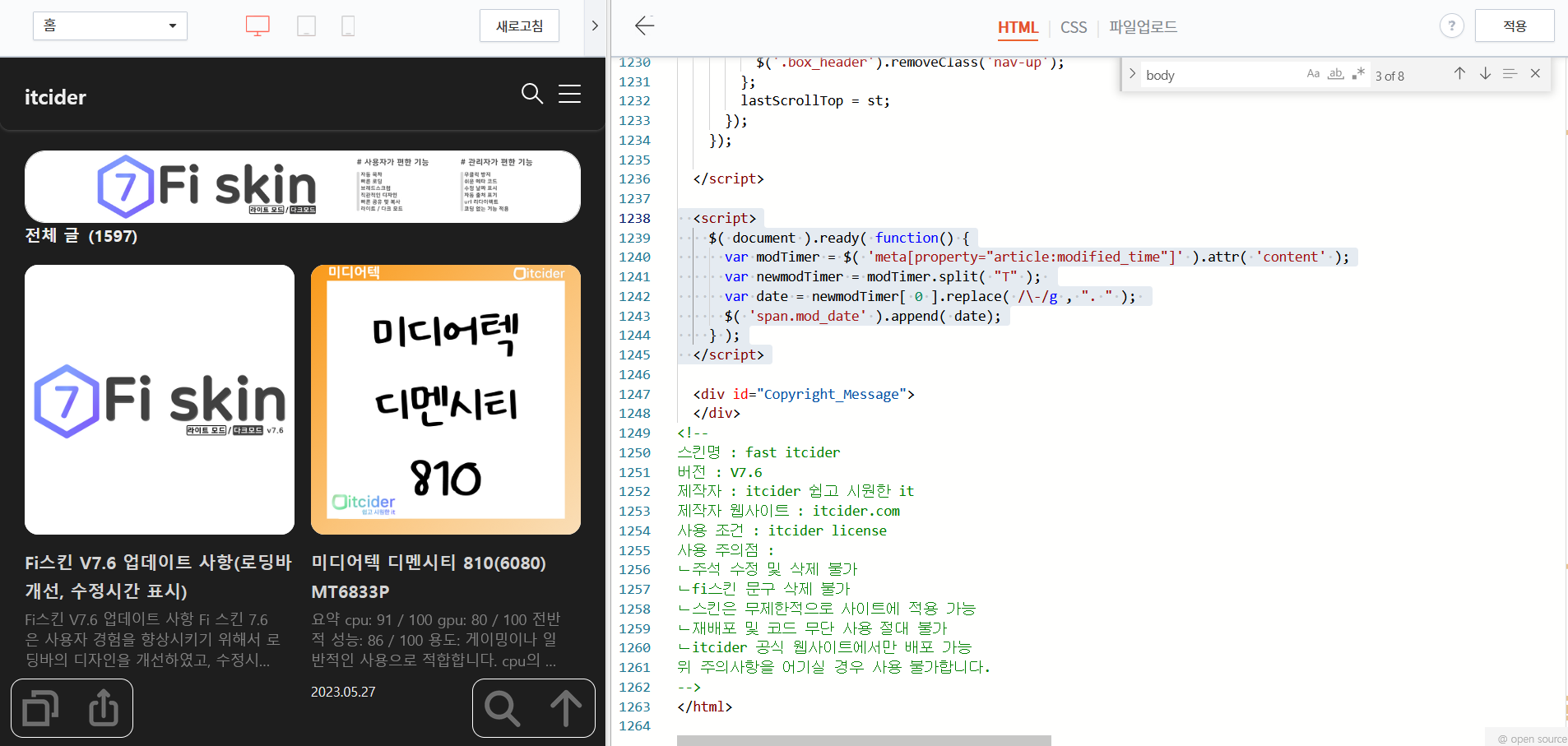
이렇게 붙여넣으셨다면, </body> 또는 </html>을 찾아주세요.
<ctrl + f>를 통해서 위 코드를 찾아주세요.

찾으셨다면 아래 코드를 붙여넣어주세요.
<script>
$( document ).ready( function() {
var modTimer = $( 'meta[property="article:modified_time"]' ).attr( 'content' );
var newmodTimer = modTimer.split( "T" );
var date = newmodTimer[ 0 ].replace( /-/g , ". " );
$( 'span.mod_date' ).append( date);
} );
</script>

이렇게 입력 후에 우상단의 [적용] 버튼을 눌러주세요.