Fi스킨 리소스 불러오기 설명
Fi스킨이 아닌 다른 스킨을 사용중이시면서 Fi스킨의 리소스를 사용하고 싶으시다면 위의 Fi스킨 리소스 불러오기 방법을 사용해주시면 됩니다.
이 방법은 github에 올려진 리소스를 jsdelivr를 통해서 불러오는 방식입니다.
아래의 설명을 참고해주시길 바랍니다.
Fi스킨의 github 리소스 불러오기
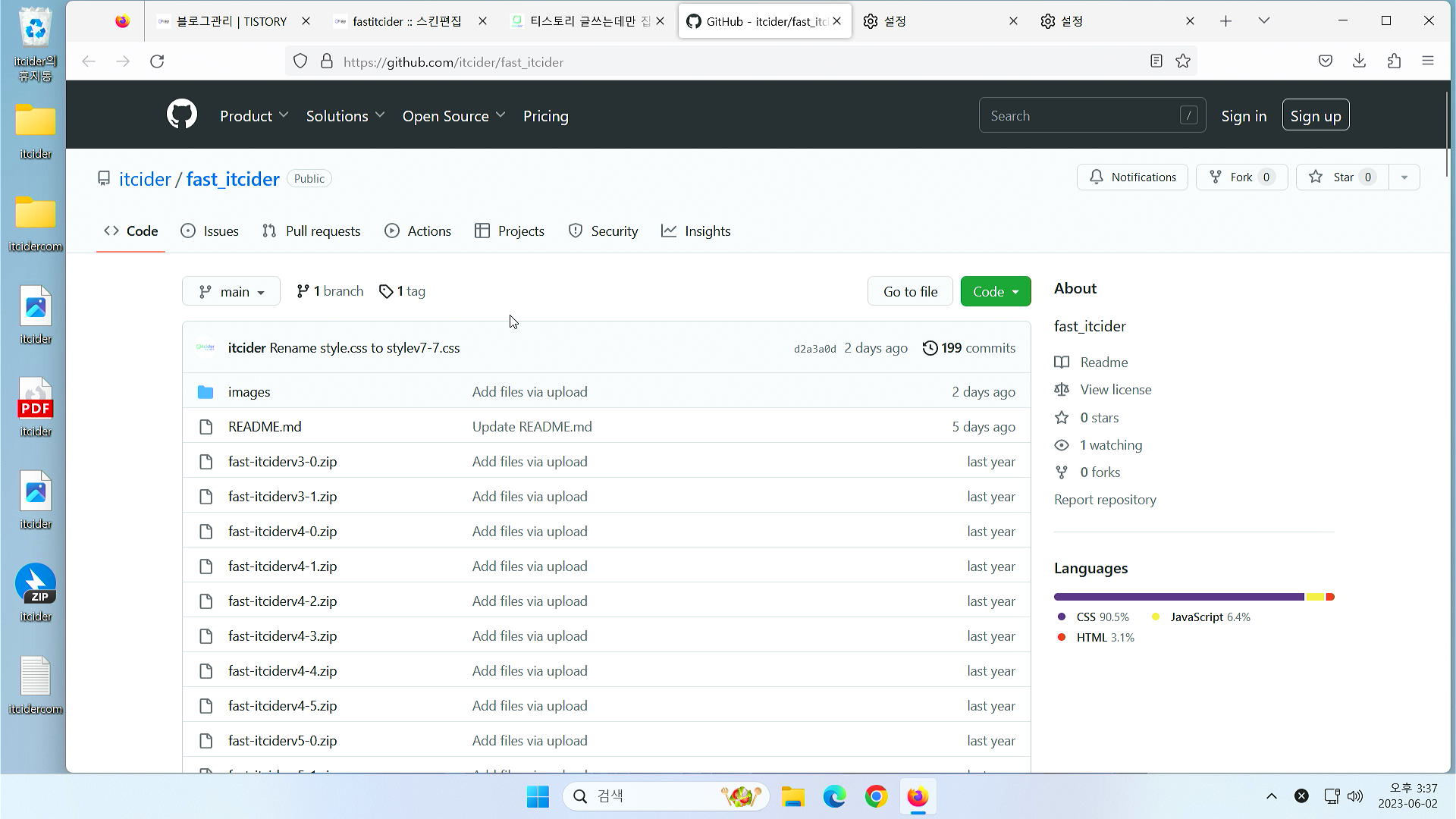
Fi스킨의 리소스 목록을 확인하기 위해서는 Fi스킨의 깃헙 레포지토리를 열어서 파일 목록을 확인해주시면 됩니다.
GitHub – itcider/fast_itcider: fast_itcider
fast_itcider. Contribute to itcider/fast_itcider development by creating an account on GitHub.
github.com
위의 링크를 눌러주시면 됩니다.

이렇게 fast_itcider이라는 Fi스킨의 깃헙 레포지토리를 볼 수 있습니다.
이 레포지토리의 파일을 불러오기 위해서는 link 또는 script 태그를 사용해주셔야 합니다.
<link rel="stylesheet" href="css주소" />css는 위와 같은 형식으로,
<script src="js주소"></script>js는 위와 같은 형식으로 html 코드를 넣어주시면 됩니다.
위에서 파일 주소의 url은 아래와 같습니다.
https://cdn.jsdelivr.net/gh/itcider/fast_itcider/파일주소
jsdelivr에서 깃헙의 itcider의 fast_itcider 레포지토리를 불러오는 주소입니다.
css를 추가할 경우
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/itcider/fast_itcider/stylev7-7.css" />위와 같이 link태그를 사용해서 jsdelivr의 fast_itcider의 stylev7-7.css를 불러오게 됩니다.
<link rel="stylesheet" href="css주소" />link태그를 써준 다음,
css주소 부분에 링크를 써주시면 됩니다.
https://cdn.jsdelivr.net/gh/itcider/fast_itcider/파일주소
링크는 위처럼 cdn.jsdelivr .com/~~로 되어있습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/itcider/fast_itcider/stylev7-7.css" />그렇게 된다면 위처럼 완성된 링크 태그를 완성할 수 있습니다.
javascript를 추가할 경우
<script src="https://cdn.jsdelivr.net/gh/itcider/fast_itcider/images/discopy.js"></script>위와 같이 link태그를 사용해서 jsdelivr의 fast_itcider의 images 폴더의 discopy.js 를 불러오게 됩니다.
<script src="js주소"></script>script태그를 써준 다음,
js주소 부분에 링크를 써주시면 됩니다.
https://cdn.jsdelivr.net/gh/itcider/fast_itcider/images/discopy.js링크는 위처럼 cdn.jsdelivr .com/~~로 되어있습니다.
<script src="https://cdn.jsdelivr.net/gh/itcider/fast_itcider/images/discopy.js"></script>그렇게 된다면 위처럼 완성된 script 태그를 완성할 수 있습니다.
완성된 태그 코드를 html에 넣기

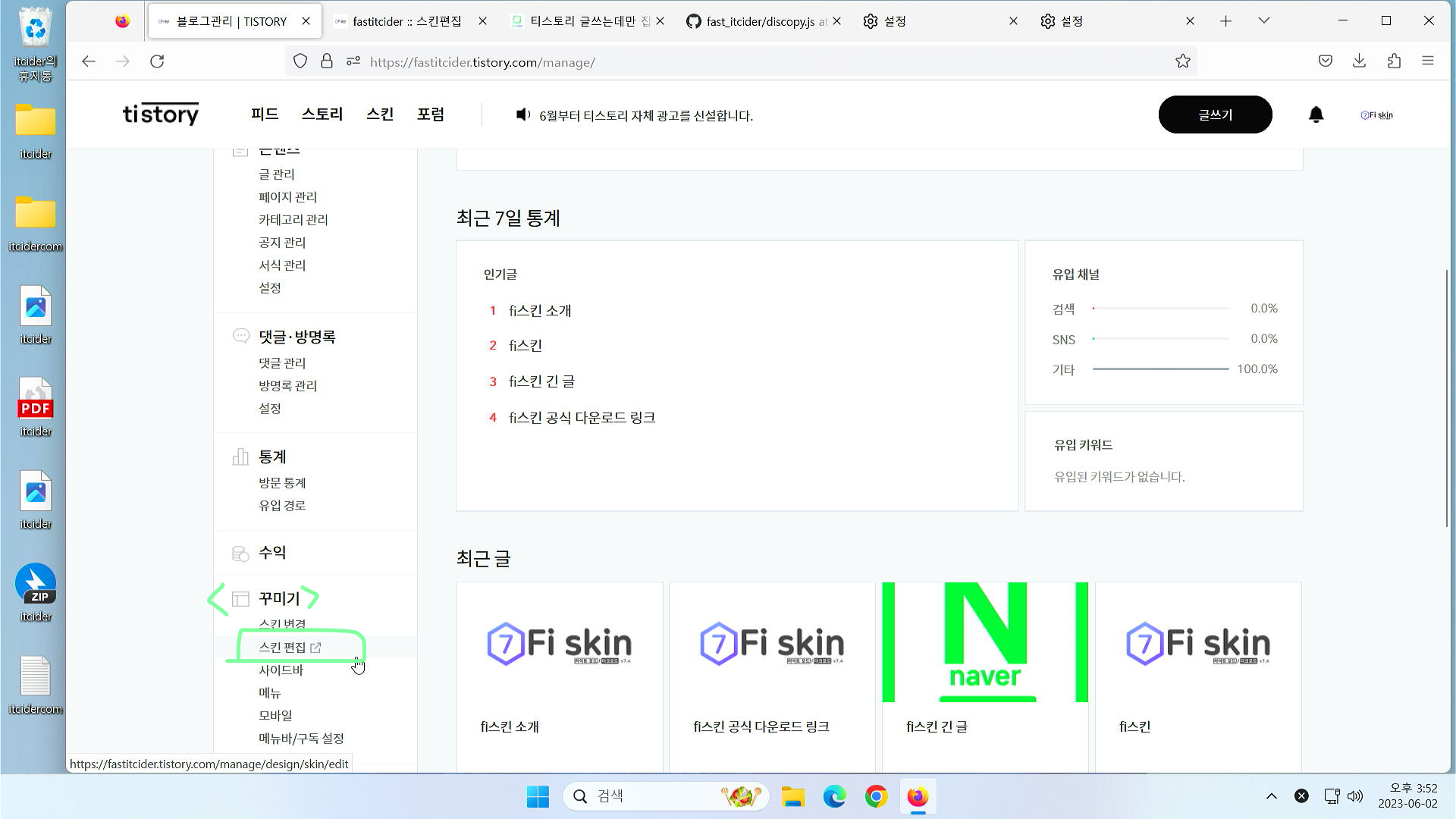
티스토리에 들어오시고 아래로 내려주세요.

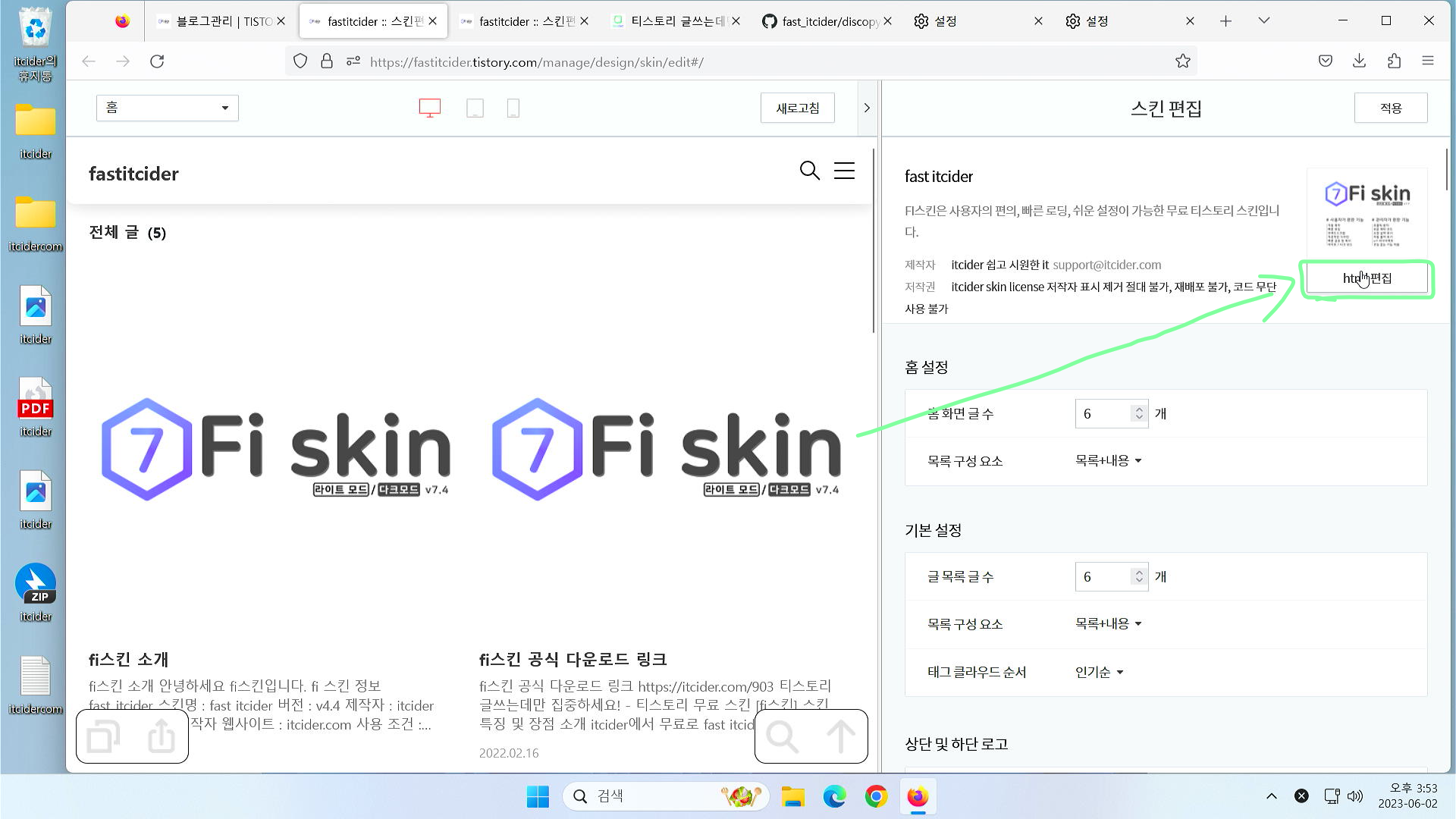
[꾸미기]에서 [스킨 편집]을 눌러주세요.

[html 편집] 버튼을 눌러서 html 태그를 넣어보겠습니다.

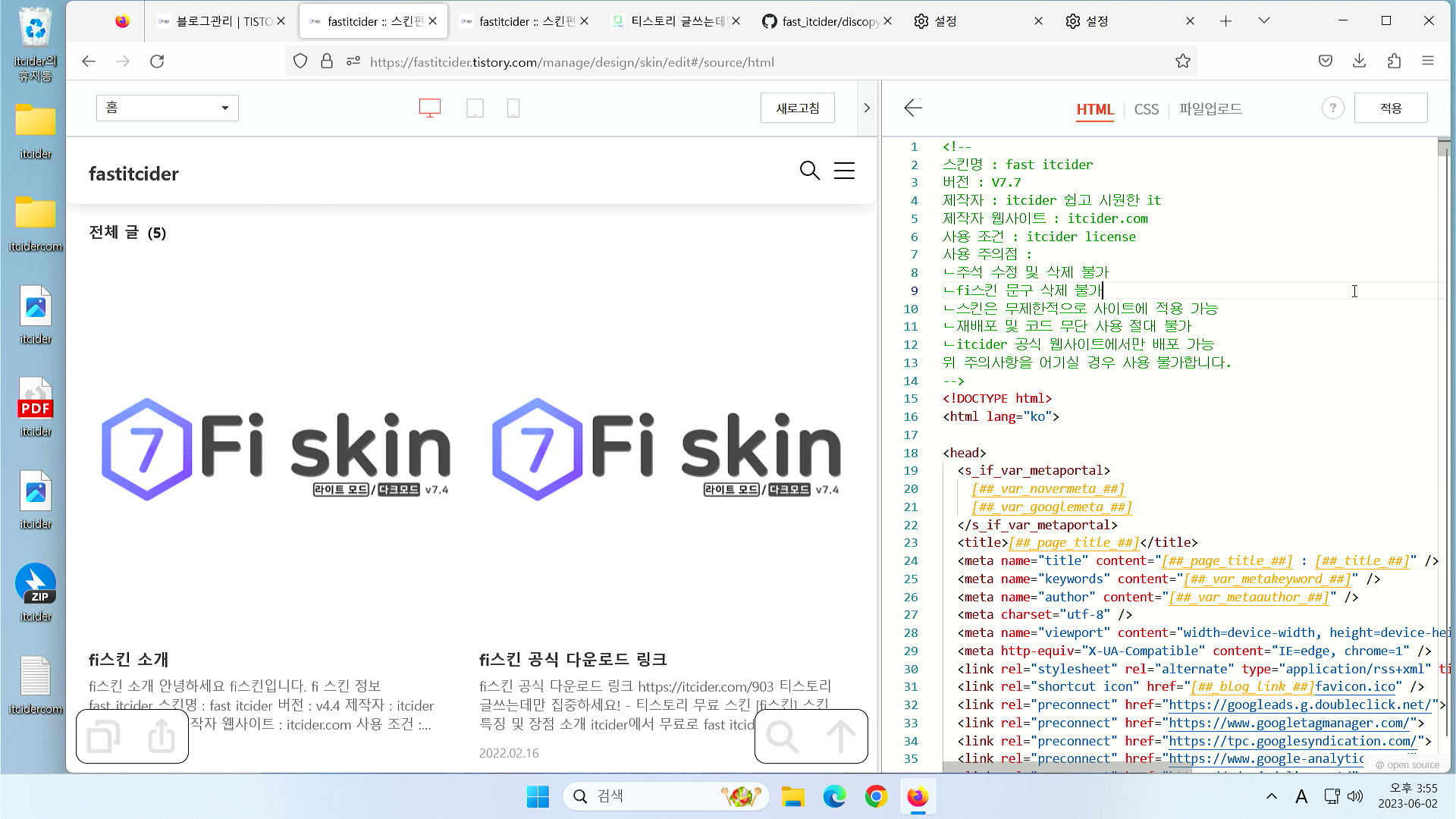
이렇게 html태그가 보이는 것을 볼 수 있습니다.
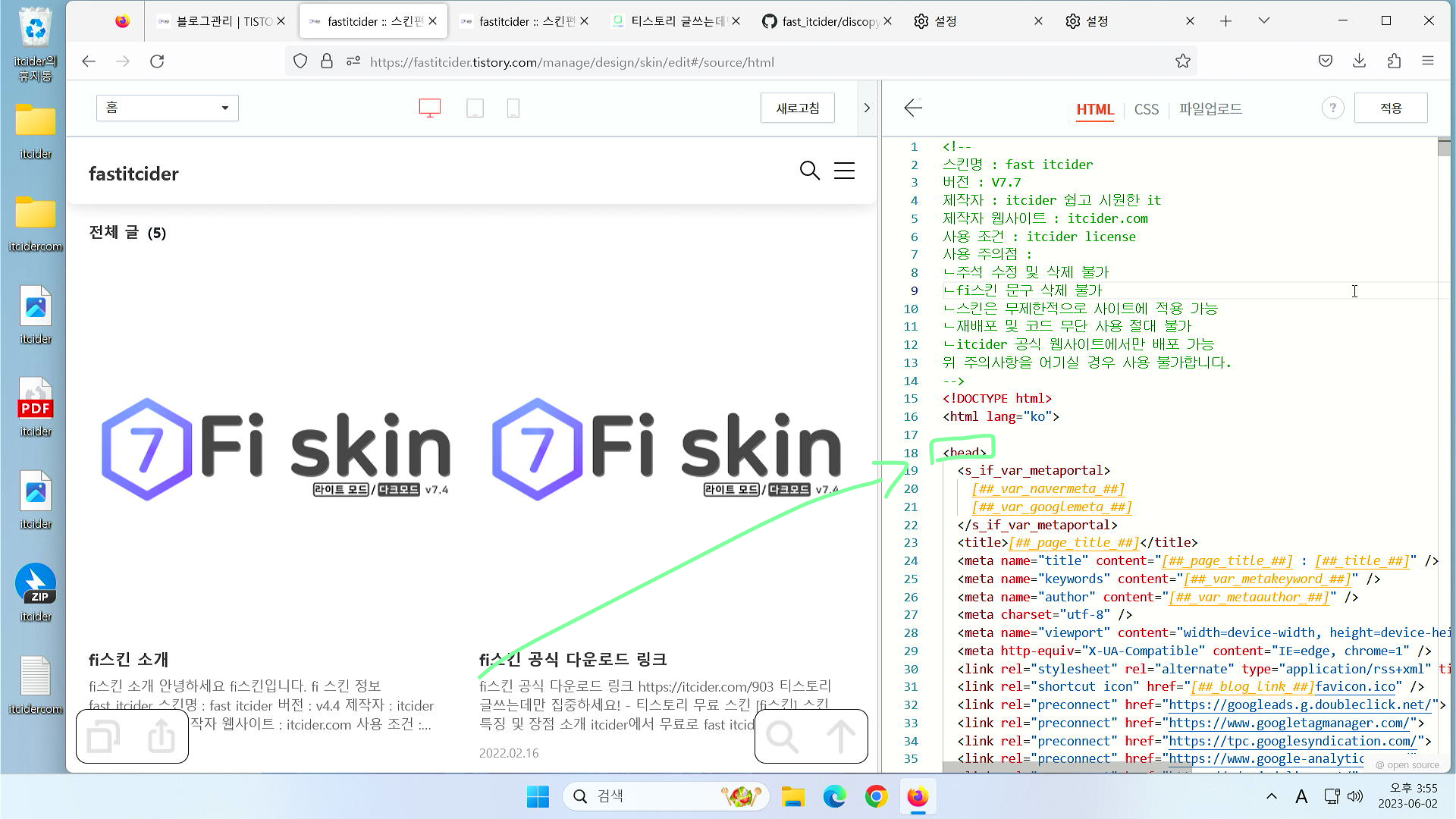
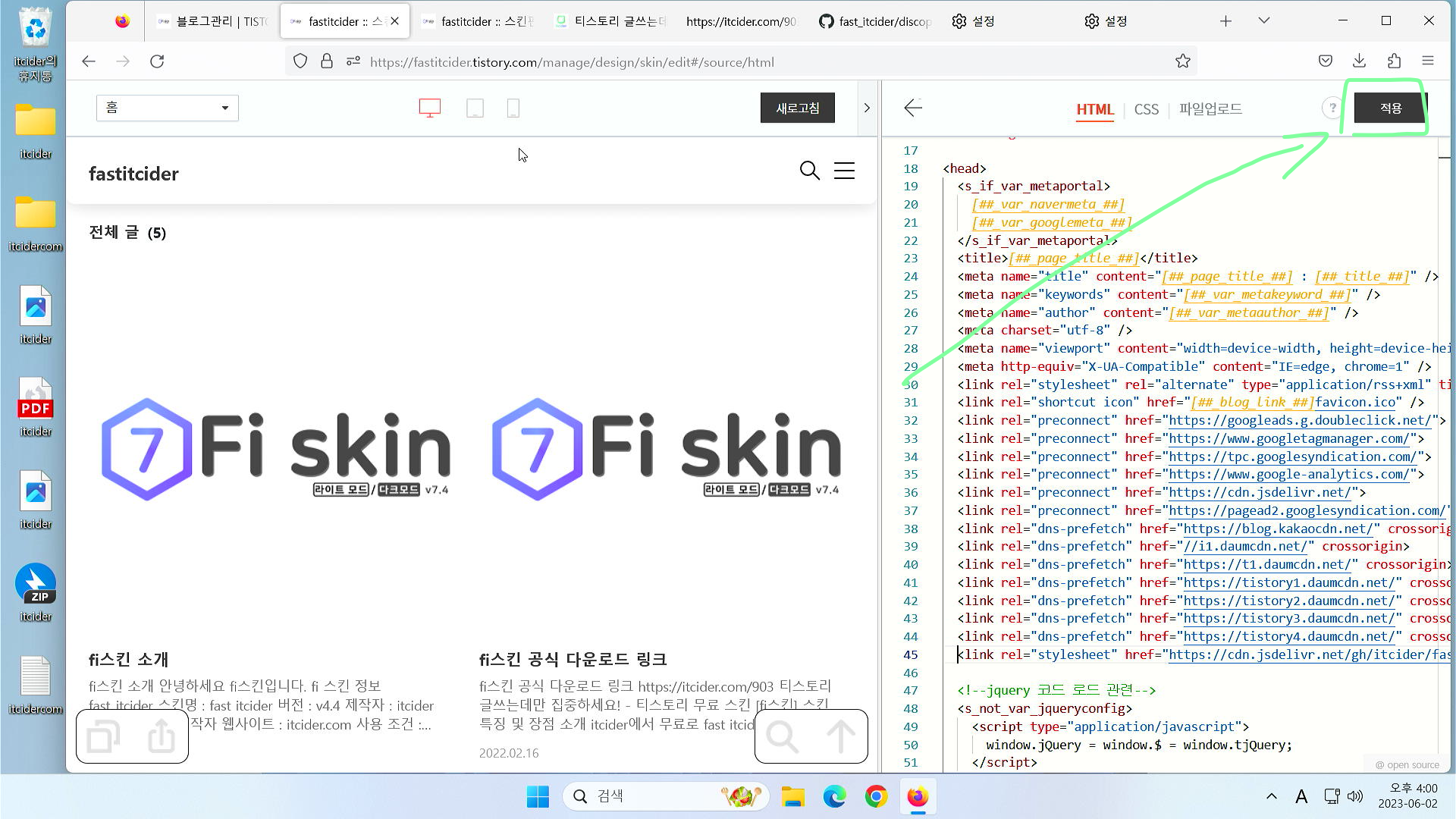
이제 앞서 만들었던 html용 태그를 <head>태그에 넣어보도록 하겠습니다.

이렇게 <head> 태그를 찾으셨다면, head태그의 시작 이후에 <link>코드나 <script>태그를 head 태그 안에 넣어주시면 됩니다.

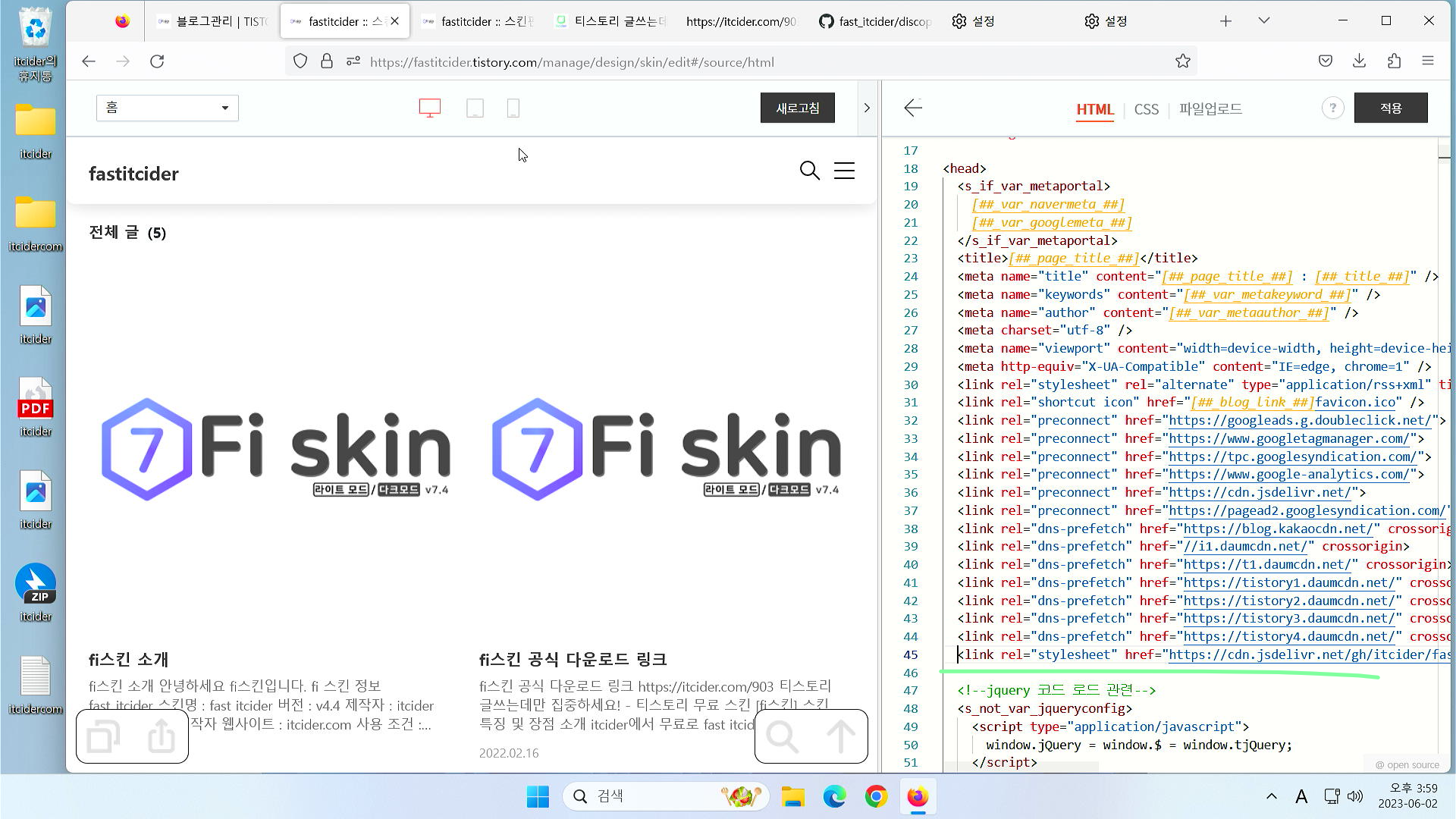
이렇게 완성된 코드를 넣고

우상단의 [적용]을 눌러서 추가된 코드가 티스토리 서비스에 적용됩니다.

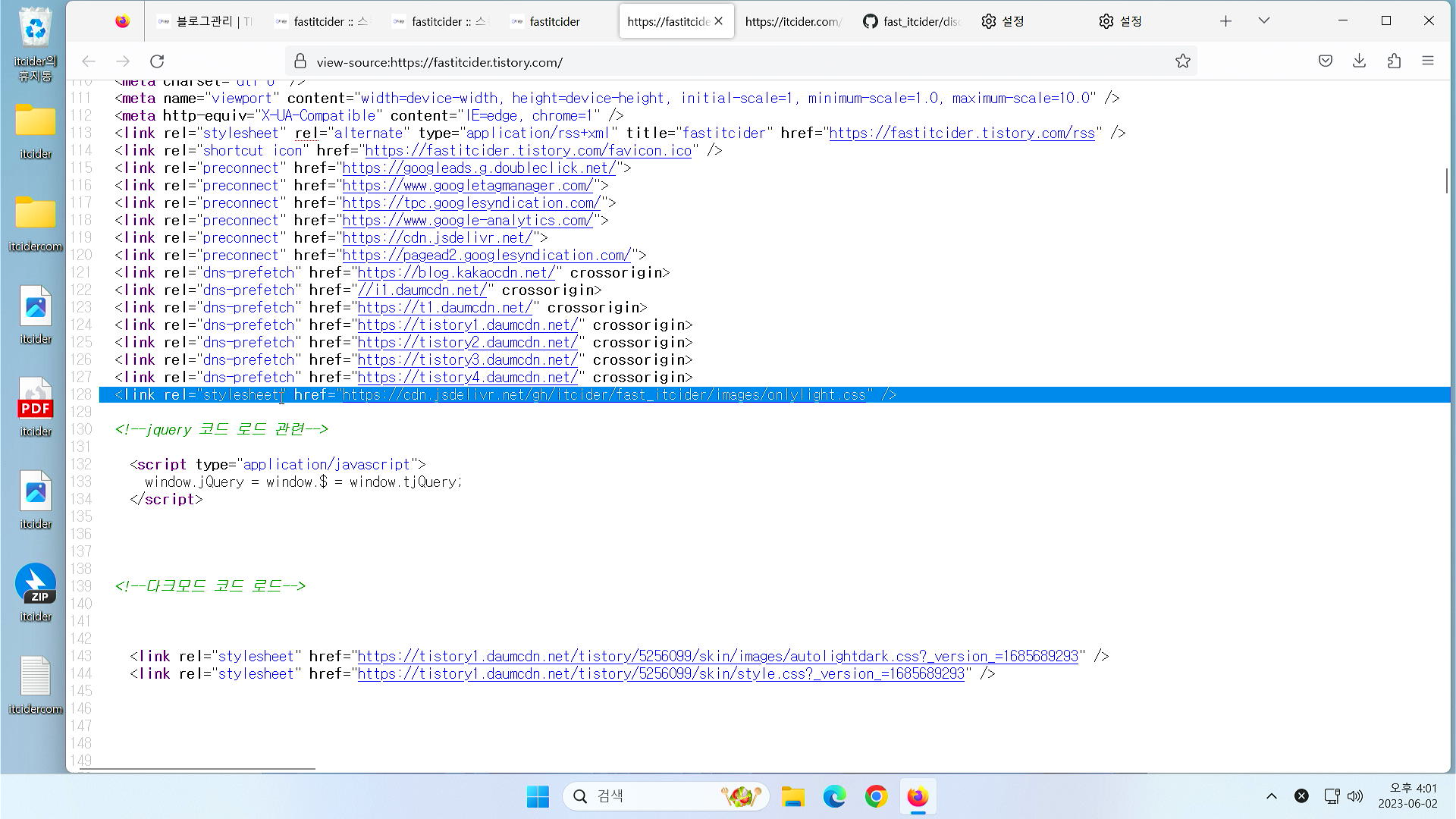
이렇게 코드를 보면 적용된 것을 볼 수 있습니다.