
갑자기 이런 문자가 저절로 보내지는데 ….뭐죠??
오늘 저녁에 문자가 왔기에 확인해보니 제가 보낸적 없는 이상한 문자가 보내졌더라구요 노트8로 바꾼지 이제 일주일 쯤 되었는데용 놑5를 3년간 쓰면서 이런 현상은 겪어보지 못했는데 대체 뭘
r1.community.samsung.com
구글 인증
폰별 수리비
백신 추천
시세를 중고가 시세로
중고가 시세
윈도우 11 설치
윈도우 11 tpm
야간모드
블루라이트
카테고리 재정비 – 재구성 및 (하드웨어 및 모바일 팁)

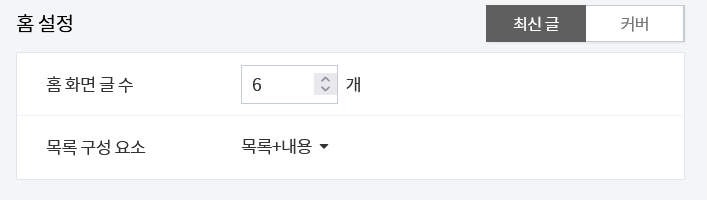
홈에서 보여질 글의 갯수를 설정할 수 있습니다.
<목록만으로 설정하시면 글이 뜨지 않습니다.>
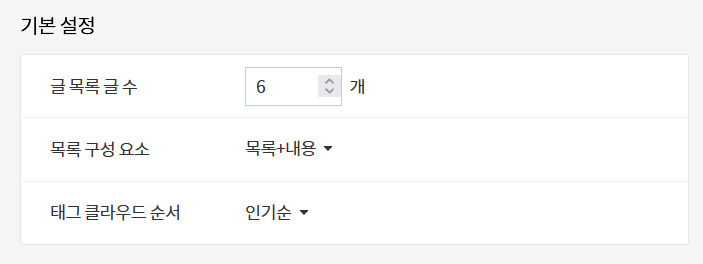
ㄴ검색시에 나올 글 갯수

검색시에 나올 글의 갯수를 설정할 수 있습니다.
<목록만으로 설정하시면 글이 뜨지 않습니다.>
ㄴ상단 및 하단 로고

상단 및 하단 로고를 일괄로 설정할 수 있습니다.
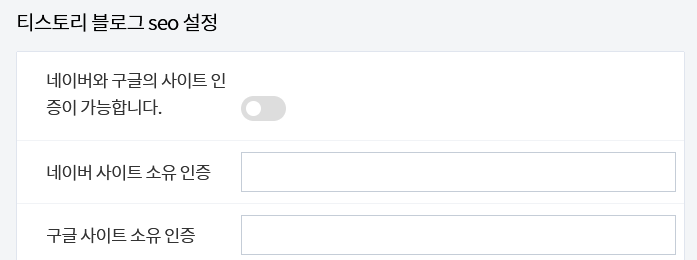
ㄴ네이버 및 구글 사이트 소유 인증

네이버와 구글의 사이트 인증을 활성화하시고
소유 인증 html 태그 코드를 넣어주시면 됩니다.
ㄴmeta 키워드 설정

메타 키워드를 설정할 수 있습니다. og 및 seo용 keyword 설정이 자동으로 가능합니다.
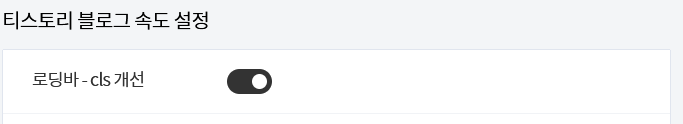
ㄴ로딩바 활성화 여부

로딩바를 통해서 cls를 개선할 수 있습니다. 로딩바를 통해서 사용자의 기다리는 시간을 완화할 수 있습니다.
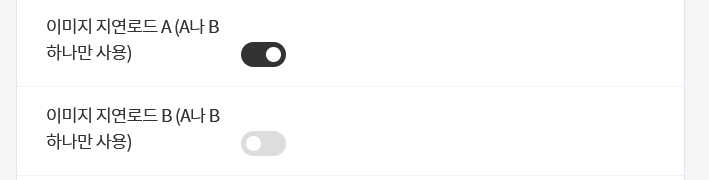
ㄴ이미지 지연로드

지연로드 A와 B는 다른 코드입니다. 이미지지연로드를 통해서 사용자가 사진을 볼때 미리 로드 대신에 스크롤을 내릴때 지연로드를 활성화할 수 있습니다. 이미지 지연로드는 A나 B중에서 하나만 활성화해주시는 것이 좋습니다.
ㄴ공유 api 및 링크 복사


공유 api는 화면 좌하단에 있는 이미지 공유 및 링크 복사 버튼입니다. web share api를 사용하여 addthis에 비해서 속도가 느려지는 것을 막습니다.
ㄴdaum css활성화

선택적 옵션입니다. 티스토리 폰트 사용을 하실 경우 글자가 두꺼워집니다.
ㄴjsdelivr에서 css를 불러옴

css를 github에 등록된 css로 불러옵니다. itcider에서 자동으로 업데이트하는 ui를 사용할 수 있습니다. jsdelivr과 다음 중에 하나만 활성화해주세요.
ㄴ다음에서 css를 불러옴

css를 다음에서 불러옵니다. 수동으로 css를 업데이트하셔야 합니다.
ㄴ검색창 문구


검색창 문구를 설정할 수 있습니다.
ㄴ검색창 아래 태그


검색창에서 태그를 활성화시킬 것인지 설정할 수 있습니다.
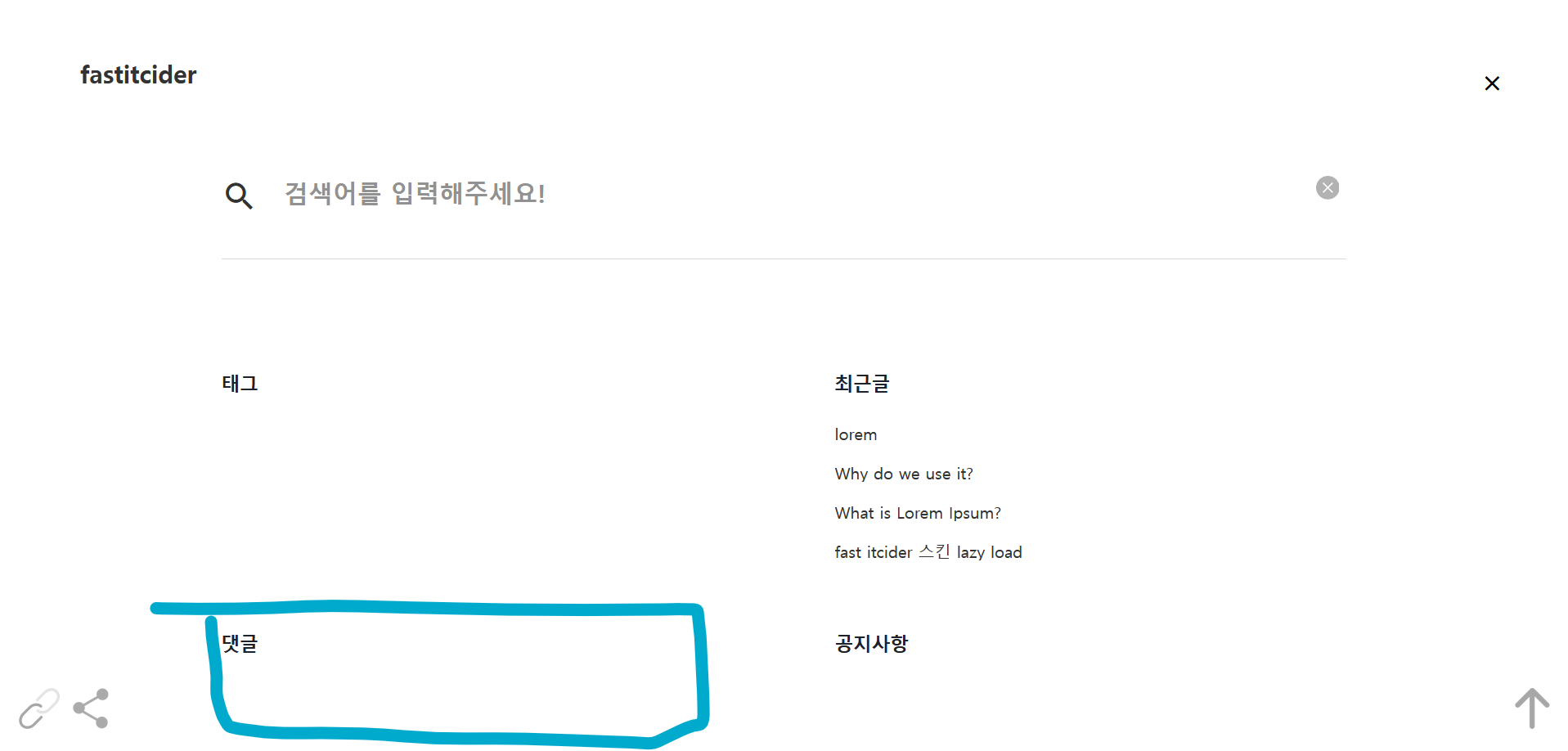
ㄴ검색창 아래 댓글 목록

검색창 아래의 댓글을 활성화시킬 것인지 설정할 수 있습니다.
ㄴ검색 시 아카이브 목록

검색 시 아카이브 목록을 활성화시킬 것인지 설정할 수 있습니다. 기본적으로는 비활성화되어있습니다.
ㄴ검색 시 최신글 목록


검색 시 최근글이 나오도록 할지 설정할 수 있습니다.
ㄴ검색 시 공지사항 목록

검색시 공지사항이 뜨게할지 설정할 수 있습니다.
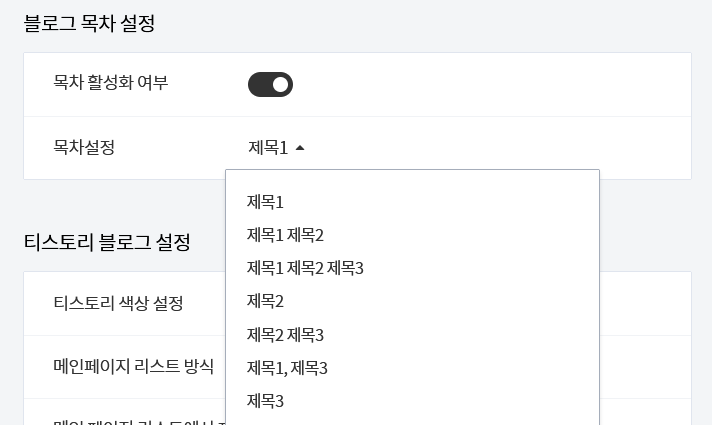
ㄴ블로그 목차 설정

블로그 목차를 활성화할지 선택할 수 있습니다. 활성화하셔야 목차의 설정을 사용할 수 있습니다.

활성화하시게 된다면 목차 설정의 옵션을 선택해주세요.

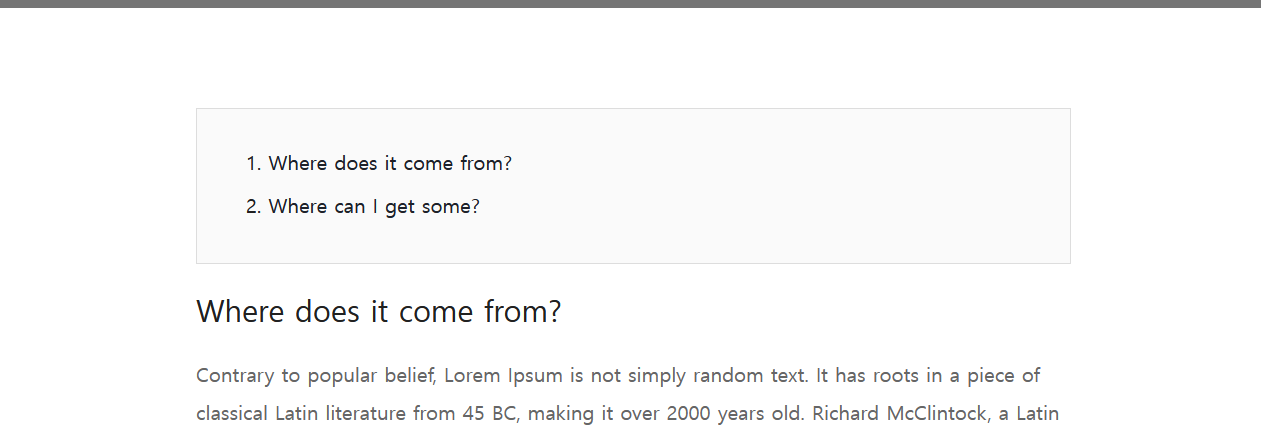
이렇게 목차가 활성화된 것을 볼 수 있습니다.
ㄴ티스토리 색상 설정

티스토리 색상을 설정할 수 있습니다.
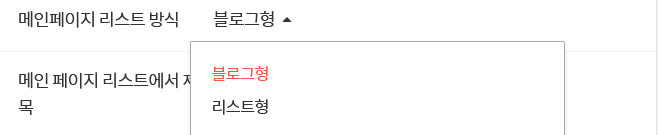
ㄴ메인페이지 리스트 방식


블로그형은 이렇게 뜨고

리스트형은 이러한 방식으로 뜹니다.
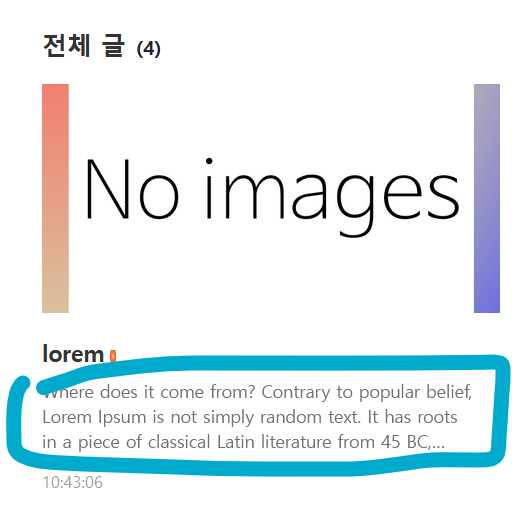
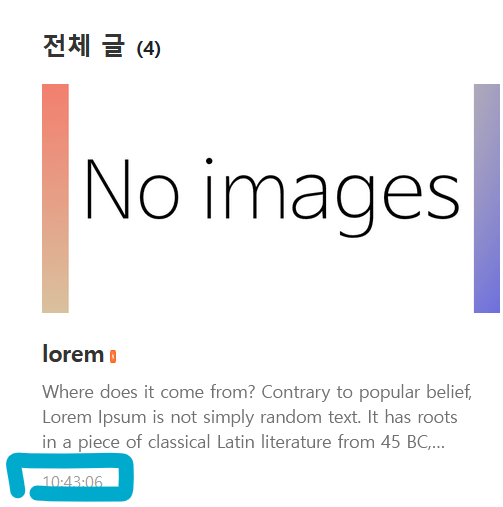
ㄴ메인페이지 리스트 설정


제목은 이 부분을 의미합니다.

본문은 이 부분을 의미합니다.

날짜는 이 부분을 의미합니다.
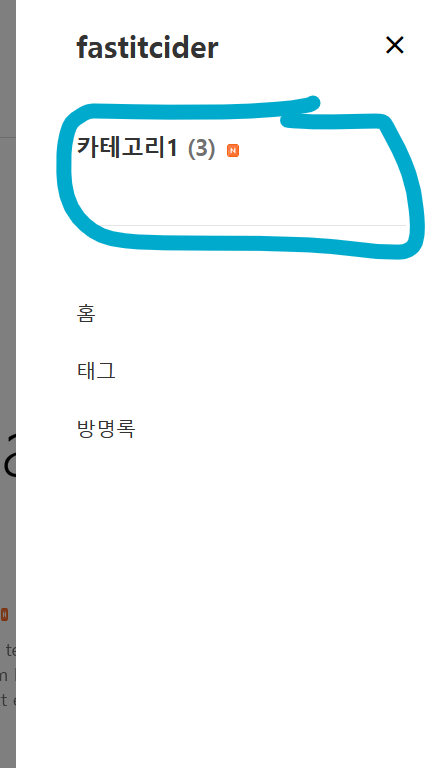
ㄴ사이드바 카테고리

사이드바 설정에서 카테고리 활성화여부는

위 부분에서 카테고리 부분을 보일지 말지를 설정할 수 있습니다.
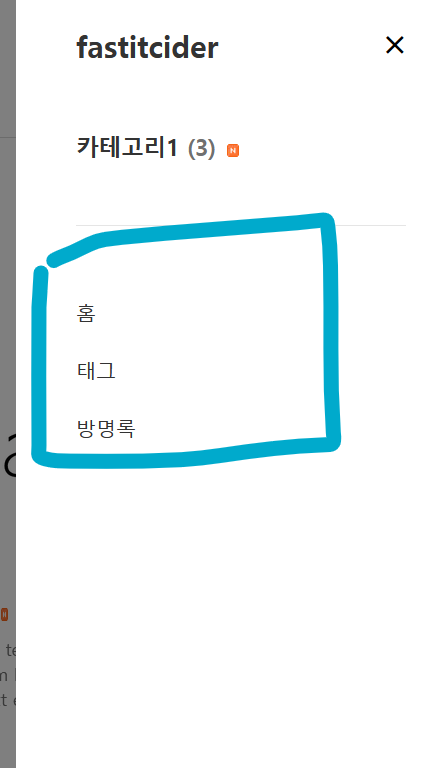
ㄴ사이드바 메뉴 설정

사이드바에서 메뉴를 활성화할지 설정할 수 있습니다.
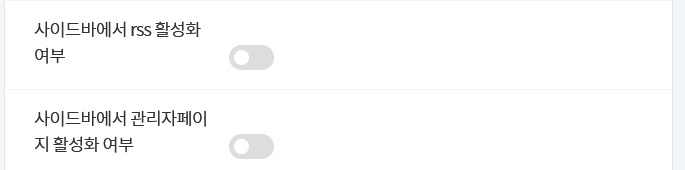
ㄴ사이드바에서 rss 및 관리자

사이드바에서 rss 및 관리자페이지를 켤지 설정할 수 있습니다.
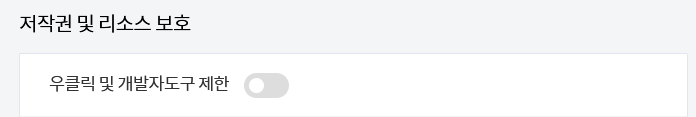
ㄴ우클릭 및 개발자도구 제한

우클릭 및 복사를 막습니다
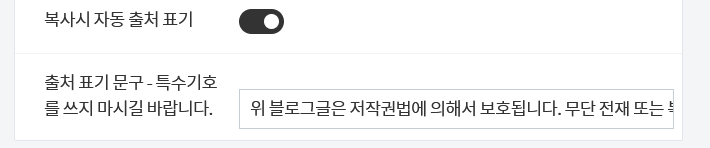
ㄴ복사시 자동 출처 표기

복사시에 자동으로 출처가 붙습니다.
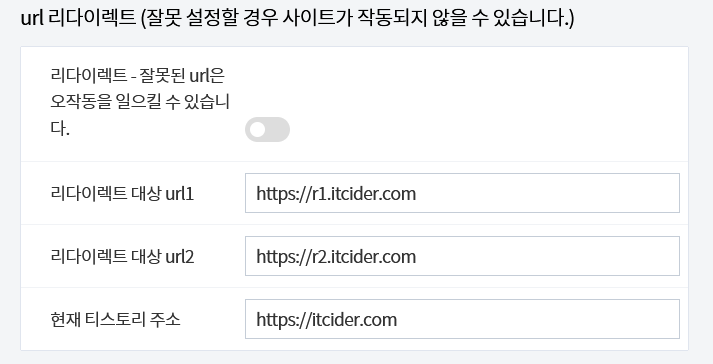
ㄴurl 리다이렉트

도메인을 구매하셨다면 사용하시면 좋은 옵션입니다.
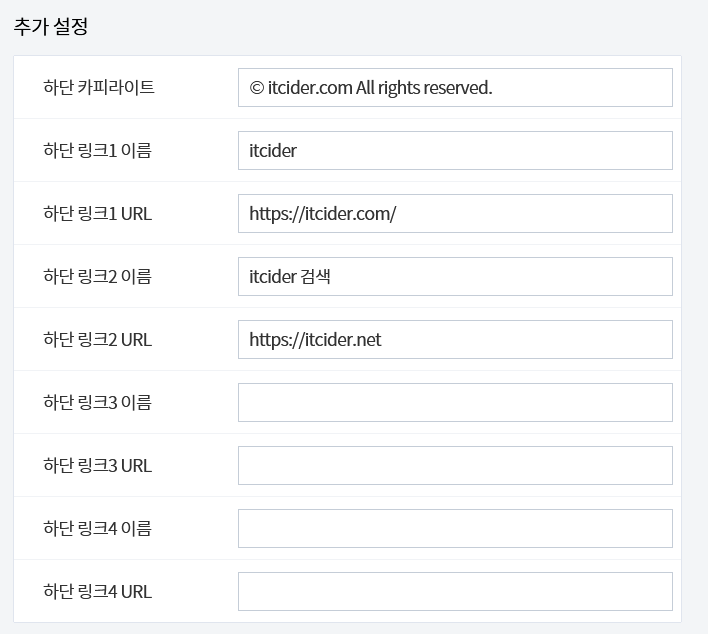
ㄴ하단 카피라이트 및 링크

하단 카피라이트 및 링크는 지워도 무방합니다.
단, 코드 및 주석은 절대로 삭제나 변경이 불가합니다.
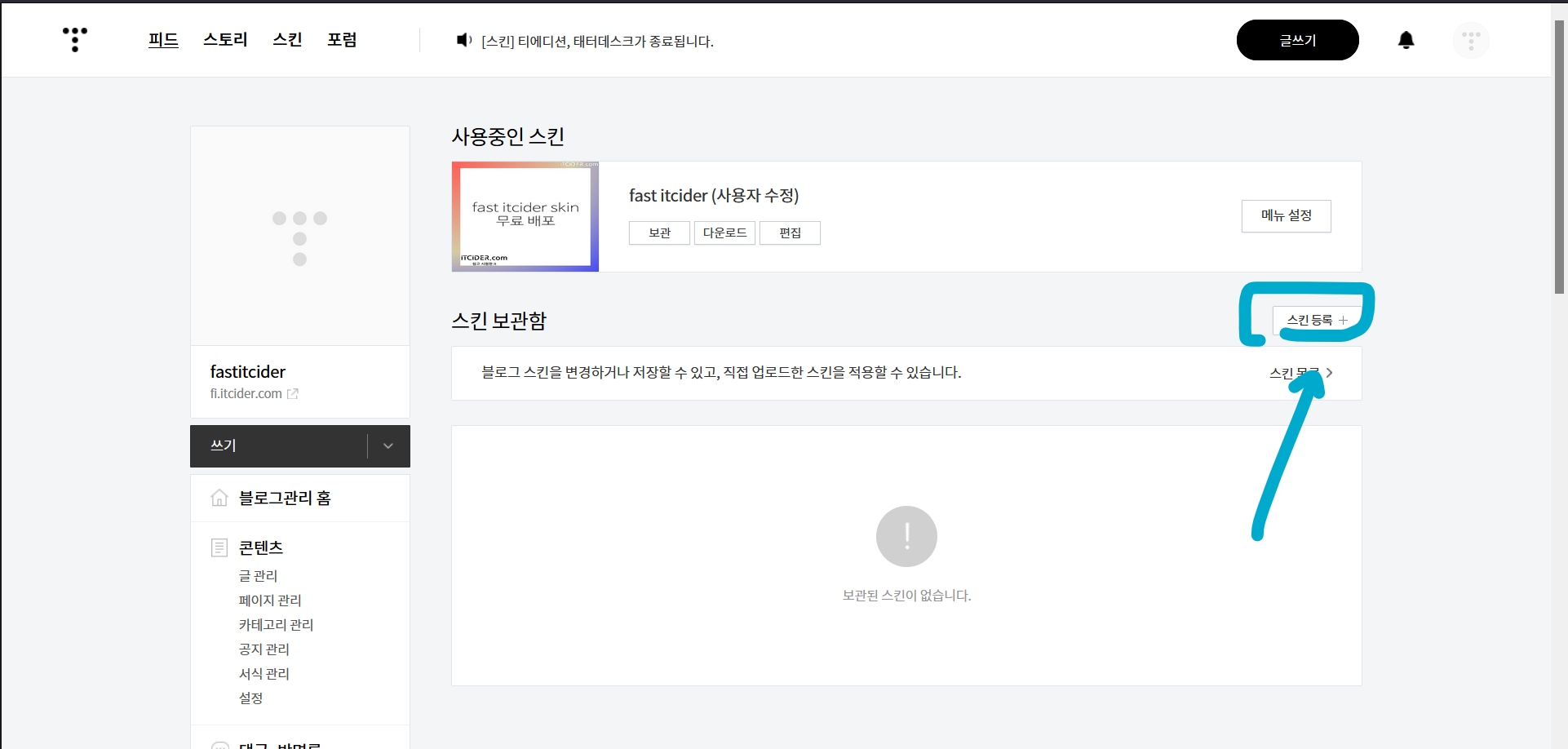
fast itcider 스킨 적용

스킨 등록을 눌러주시고

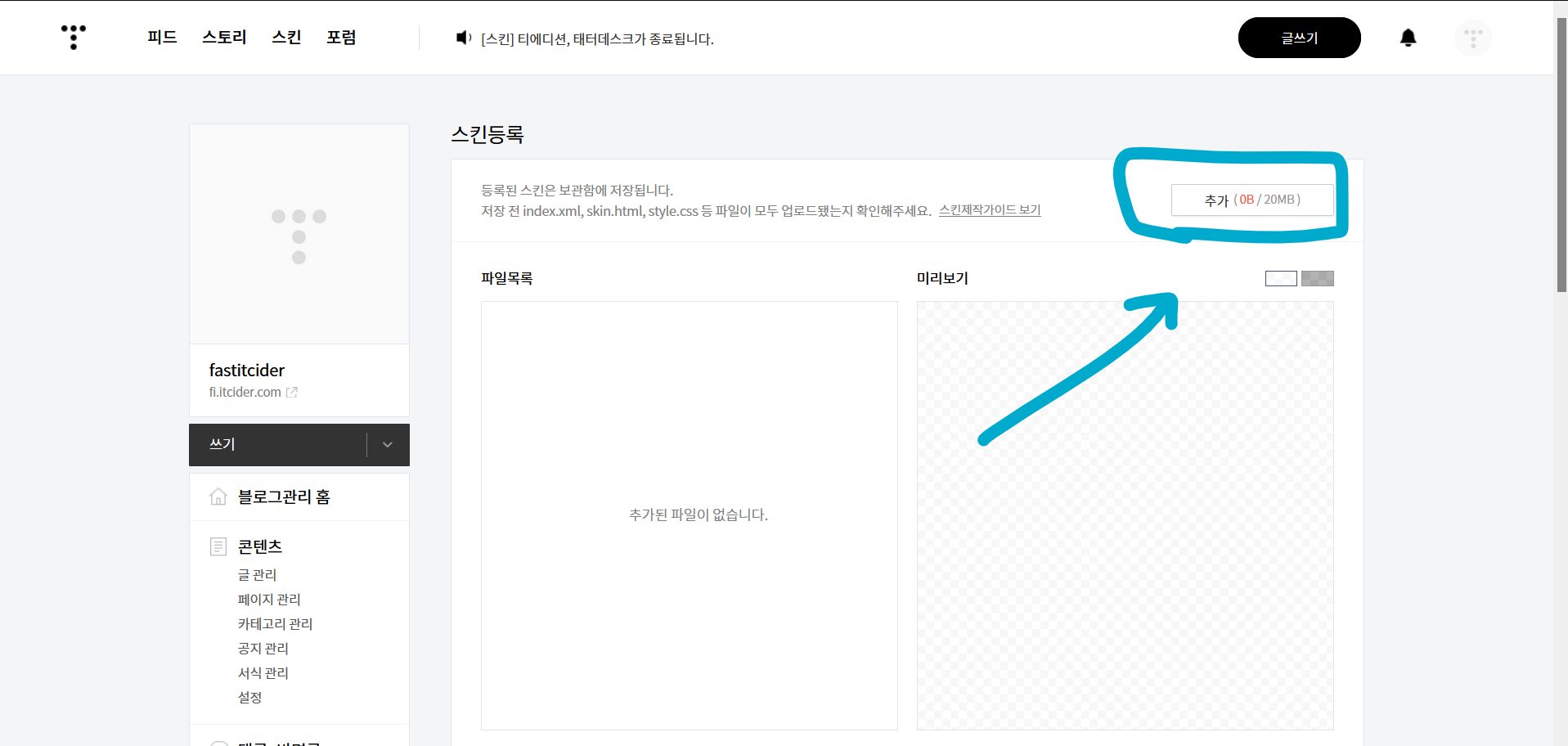
추가를 눌러주세요

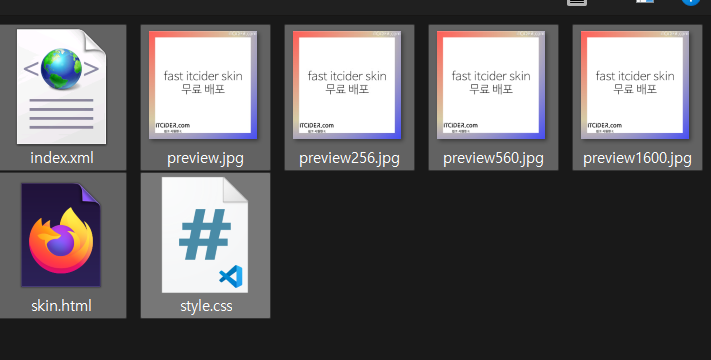
index xml과 다른 파일들을 모두 선택(ctrl+A)하시고 열기를 눌러주세요

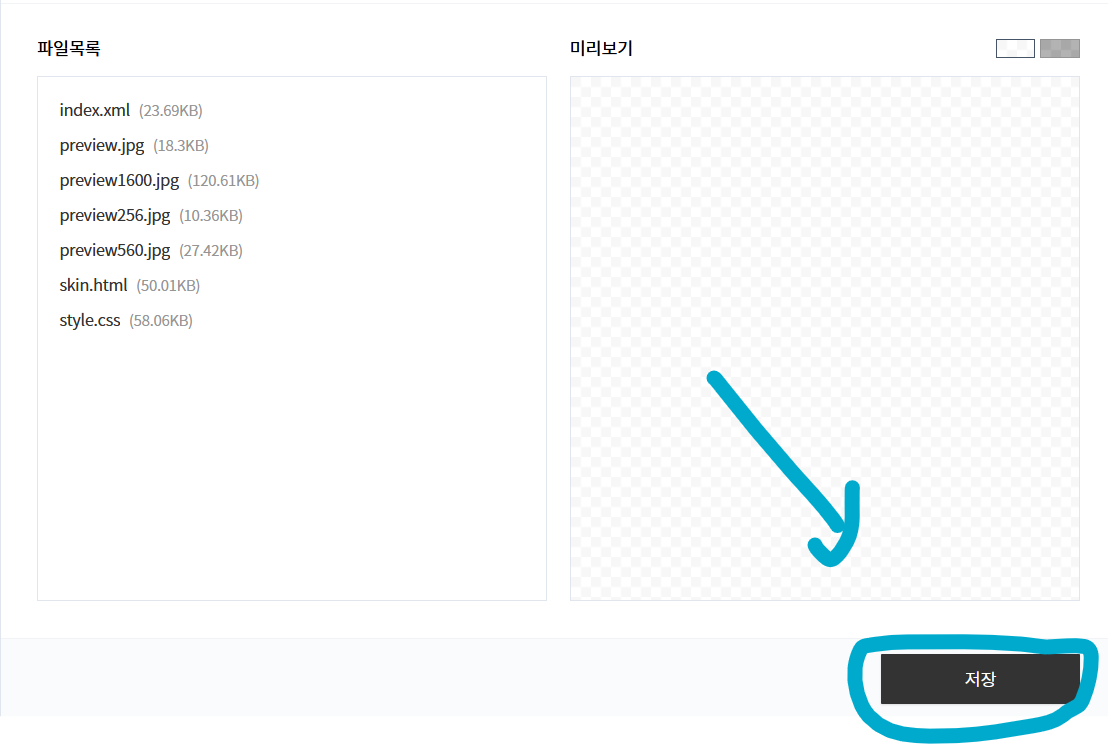
이렇게 파일이 모두 업로드되었다면 저장을 눌러주세요

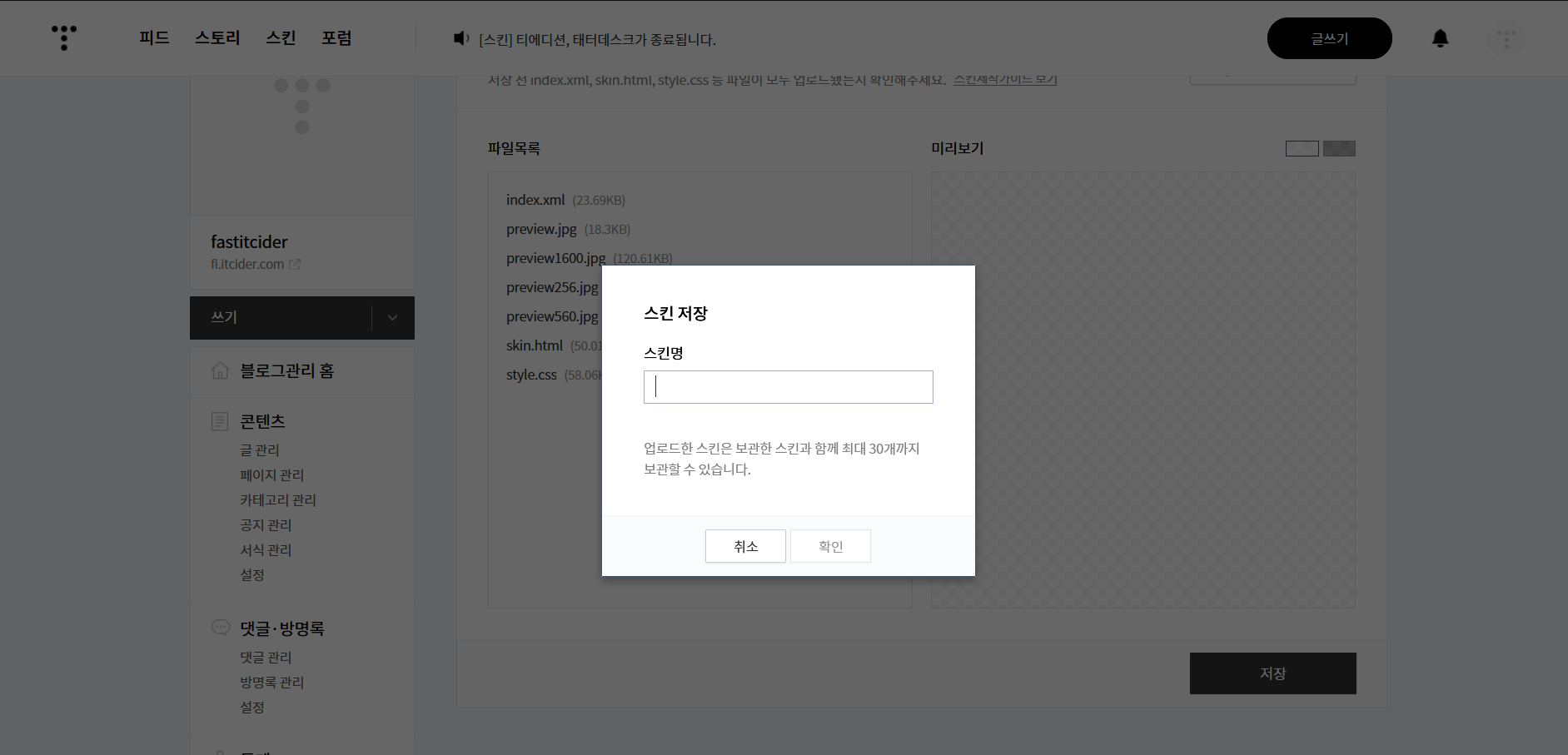
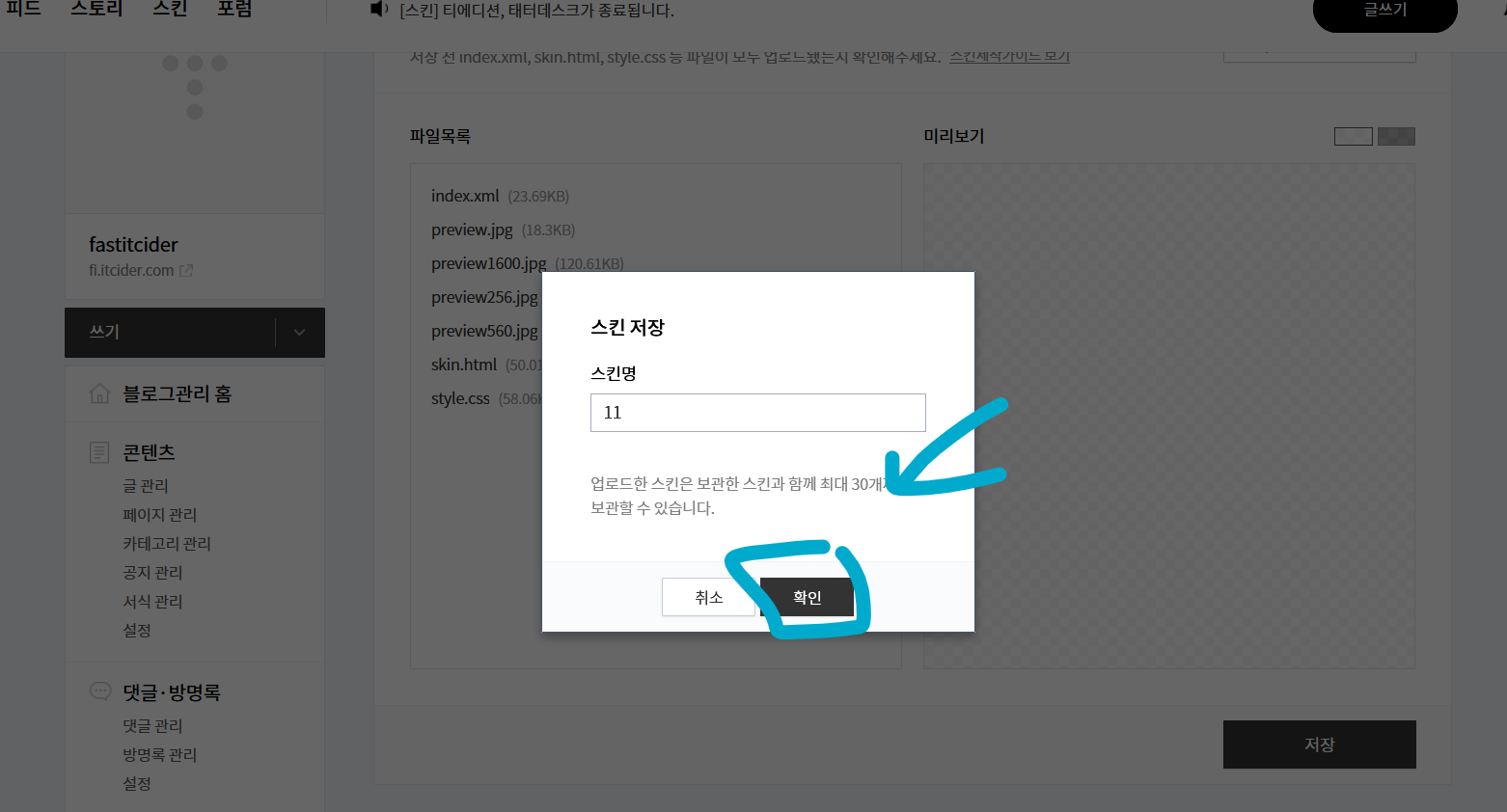
스킨명을 입력해주시면 됩니다. 스킨명은 아무렇게나 입력해주시면 됩니다.

스킨명을 입력하고 확인을 누르고 3초 기다려주세요

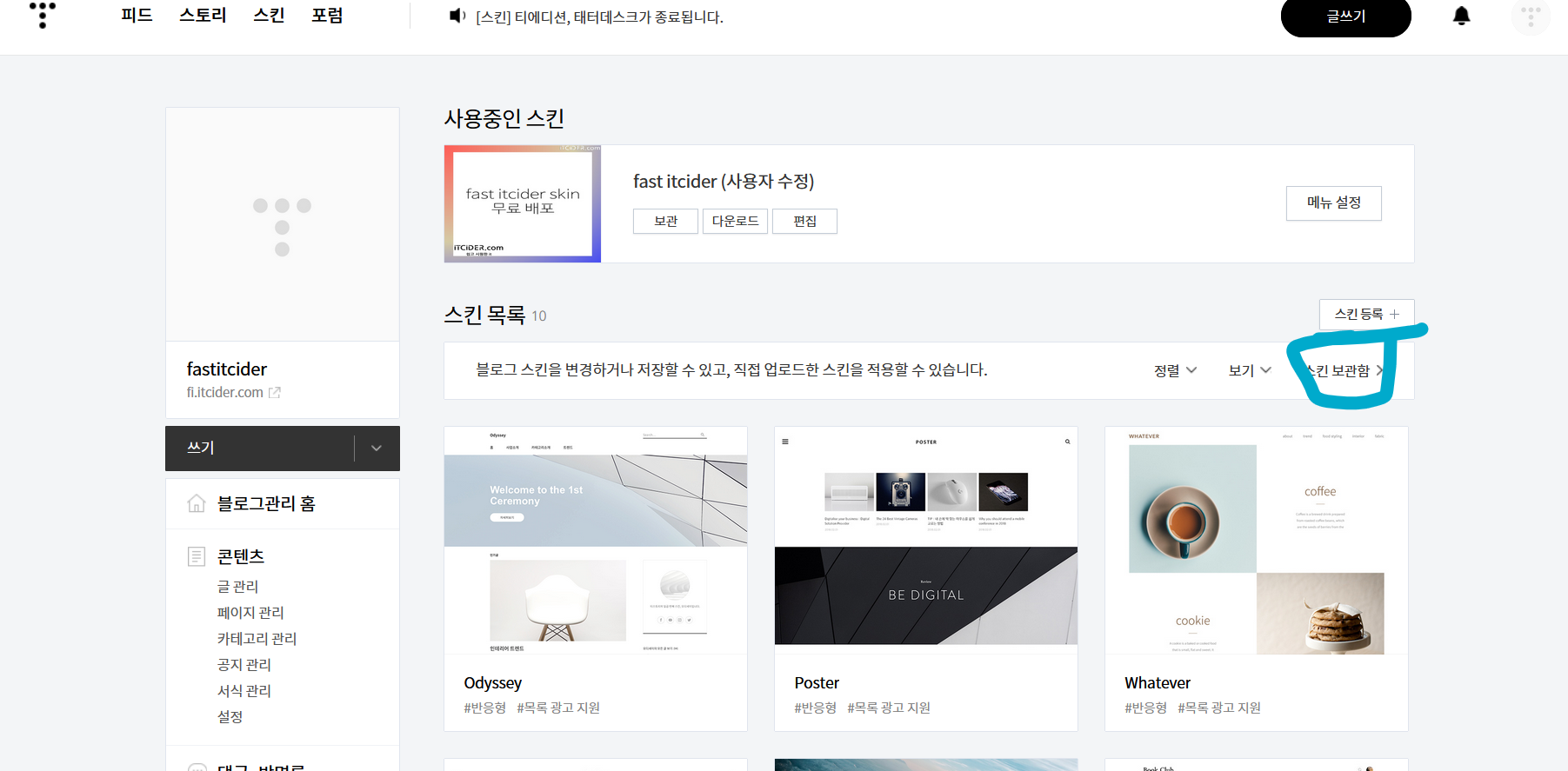
스킨 보관함을 눌러주세요

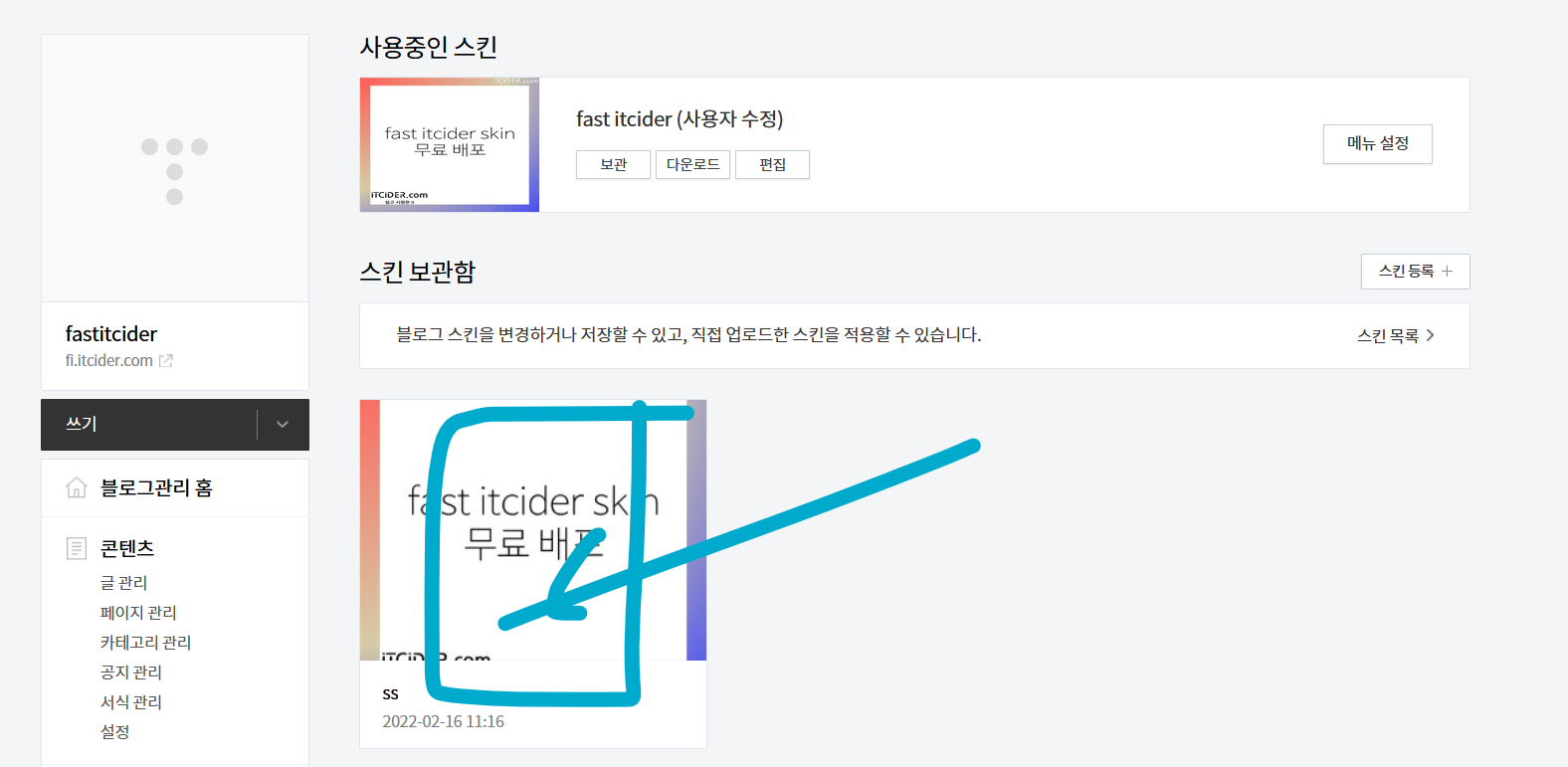
스킨을 선택해주세요.

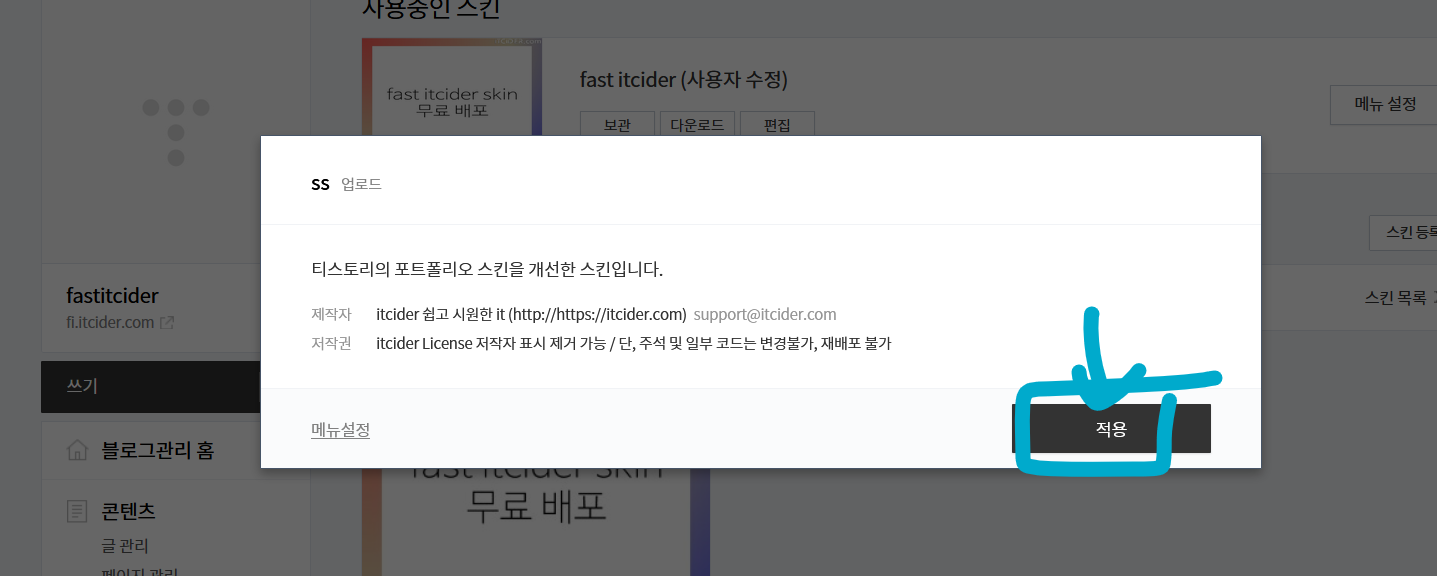
적용을 눌러주세요.

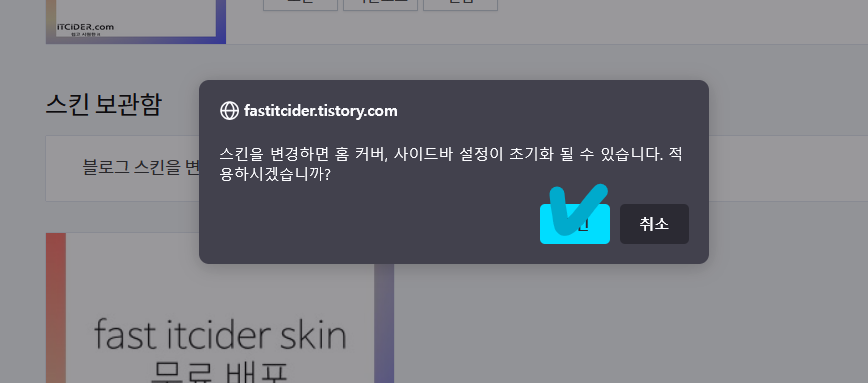
확인을 눌러주세요
*주의 : 이전의 스킨은 날라가므로 백업은 필수입니다.*스킨 적용이 완료되었습니다.

