fi 스킨 설정 #1_3 블로그 속도 및 업데이트 설정
우선 티스토리 설정에서 스킨 설정으로 들어가주세요.
fi스킨 설정 #0 스킨 편집 들어가기
fi스킨 설정 들어가기 우선 fi스킨의 설정을 들어가기 위해서 fi스킨이 적용된 티스토리로 들어가주세요. 아직 fi스킨이 적용되지 않았나요? fi스킨 무료 다운로드하기 : https://itcider.com/903 티스토
itcider.com

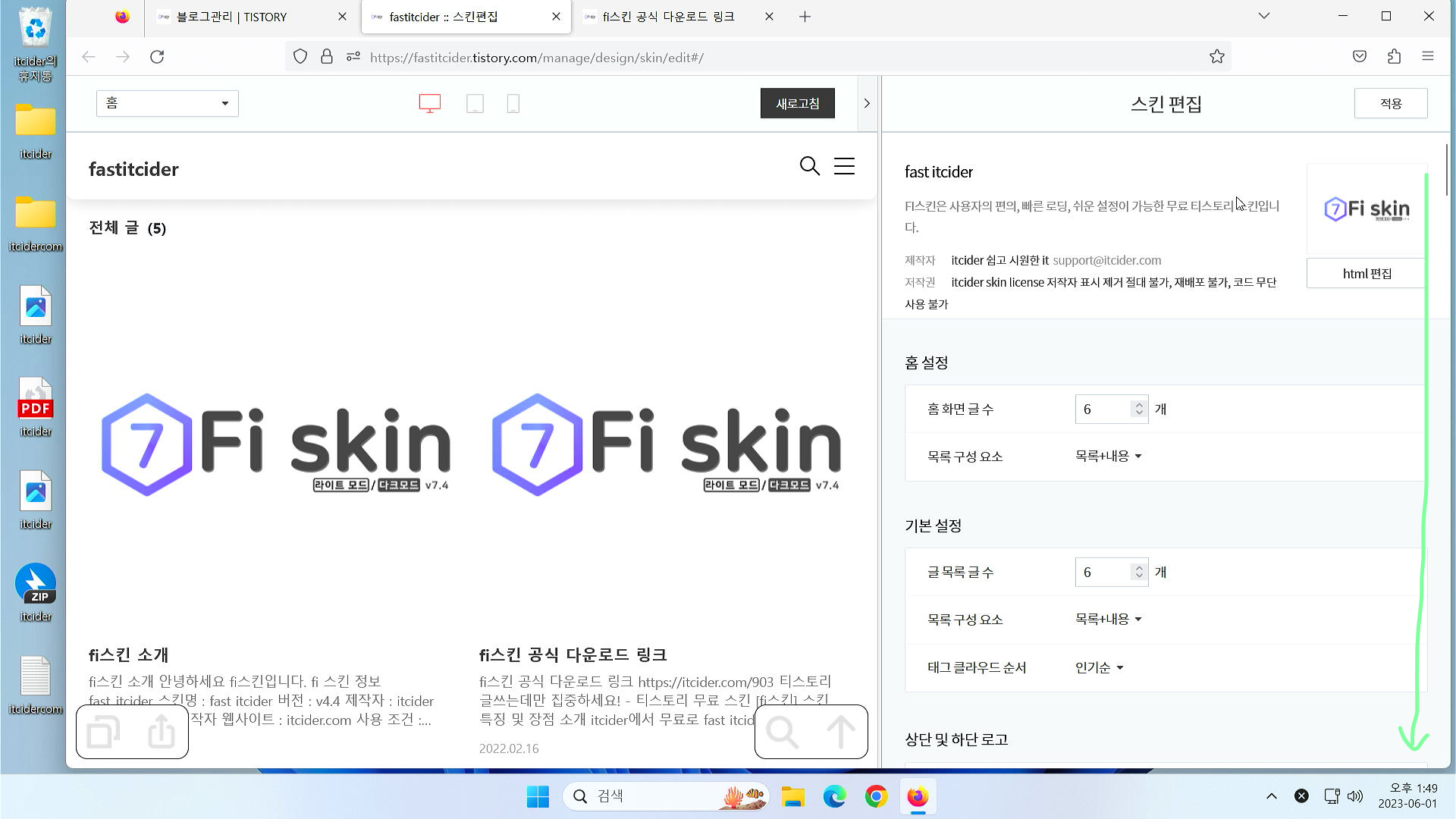
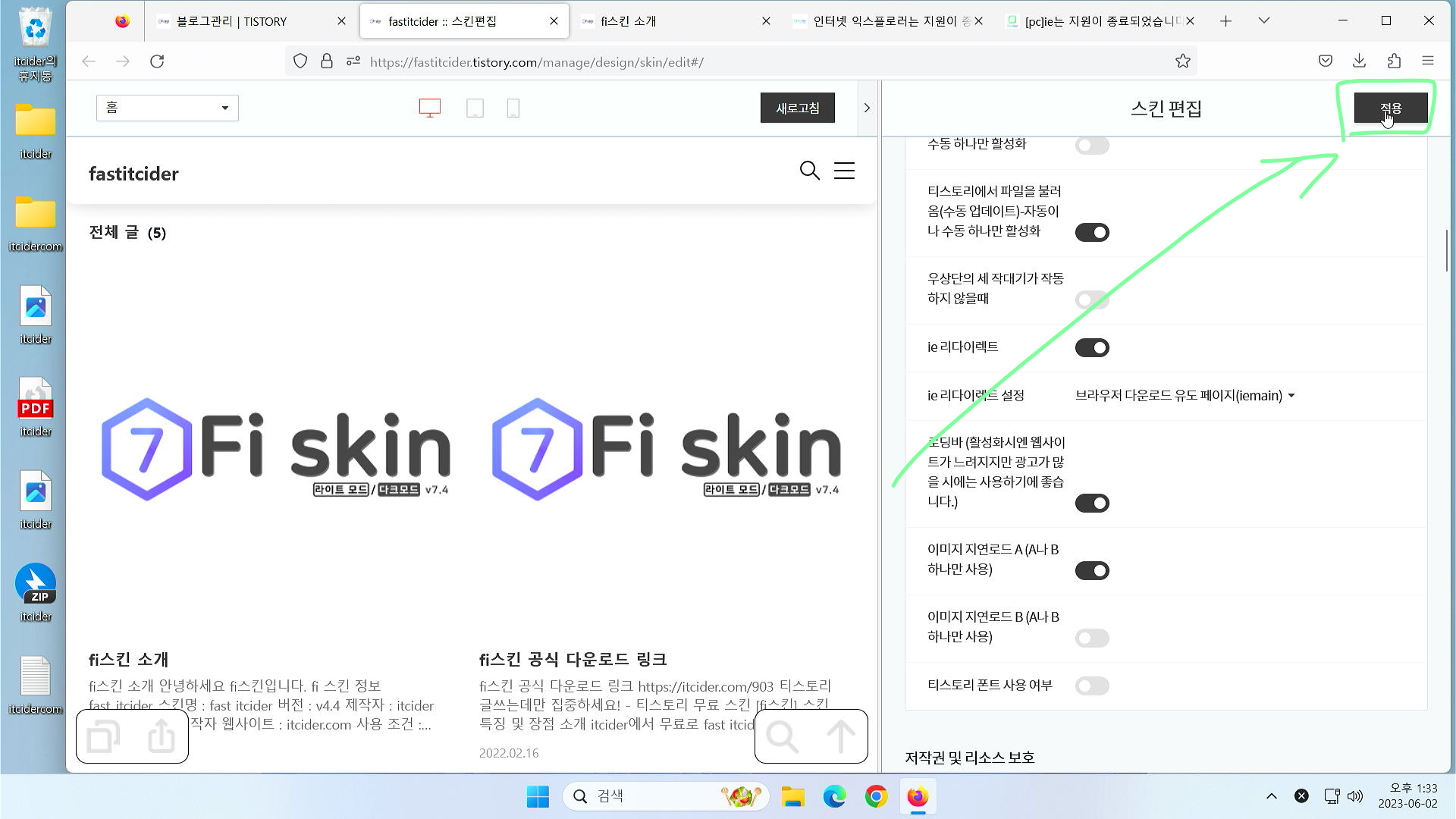
스킨 설정에 들어오셨다면 블로그 속도 설정을 위해서 스크롤을 아래로 내려주세요.

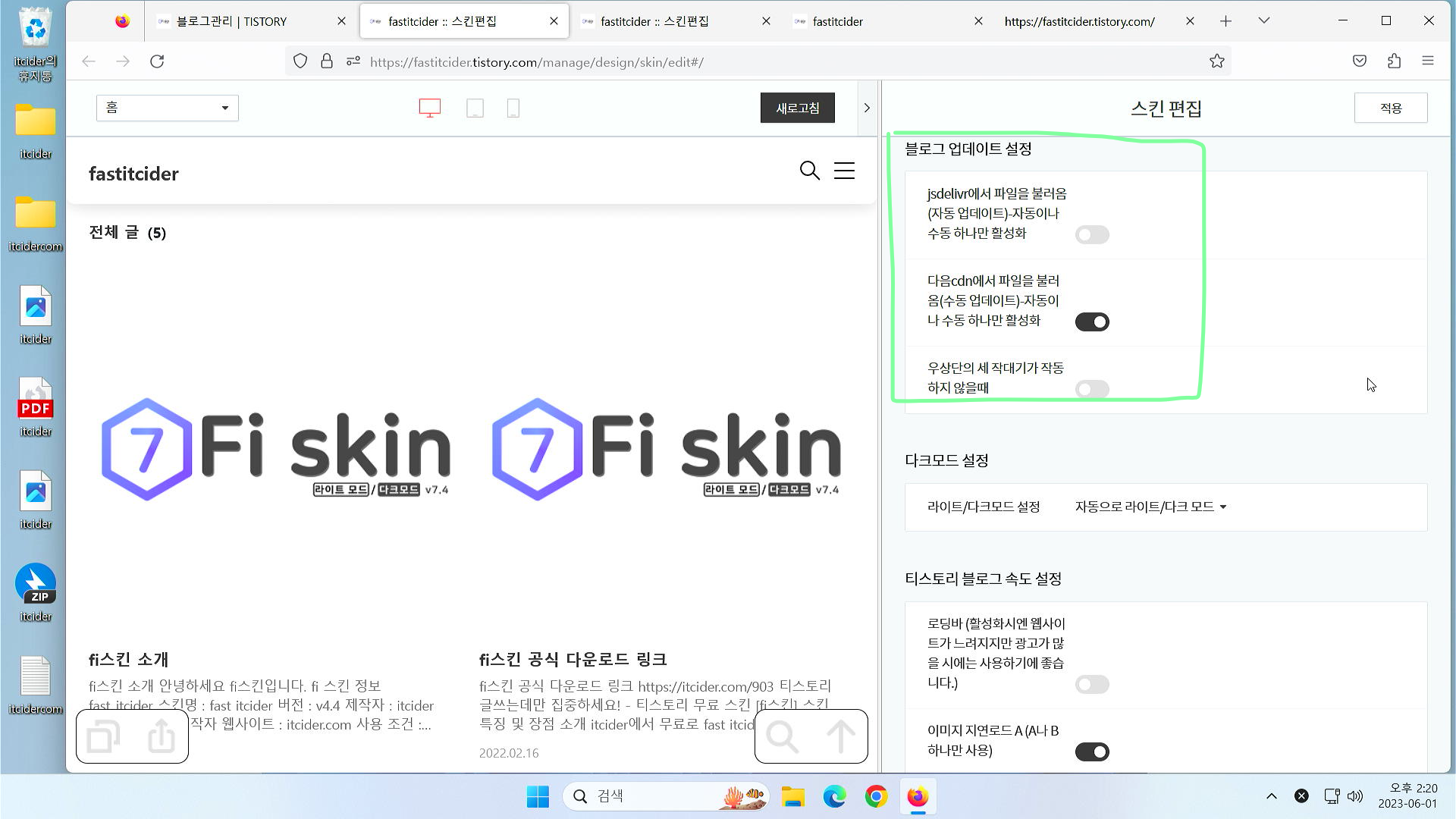
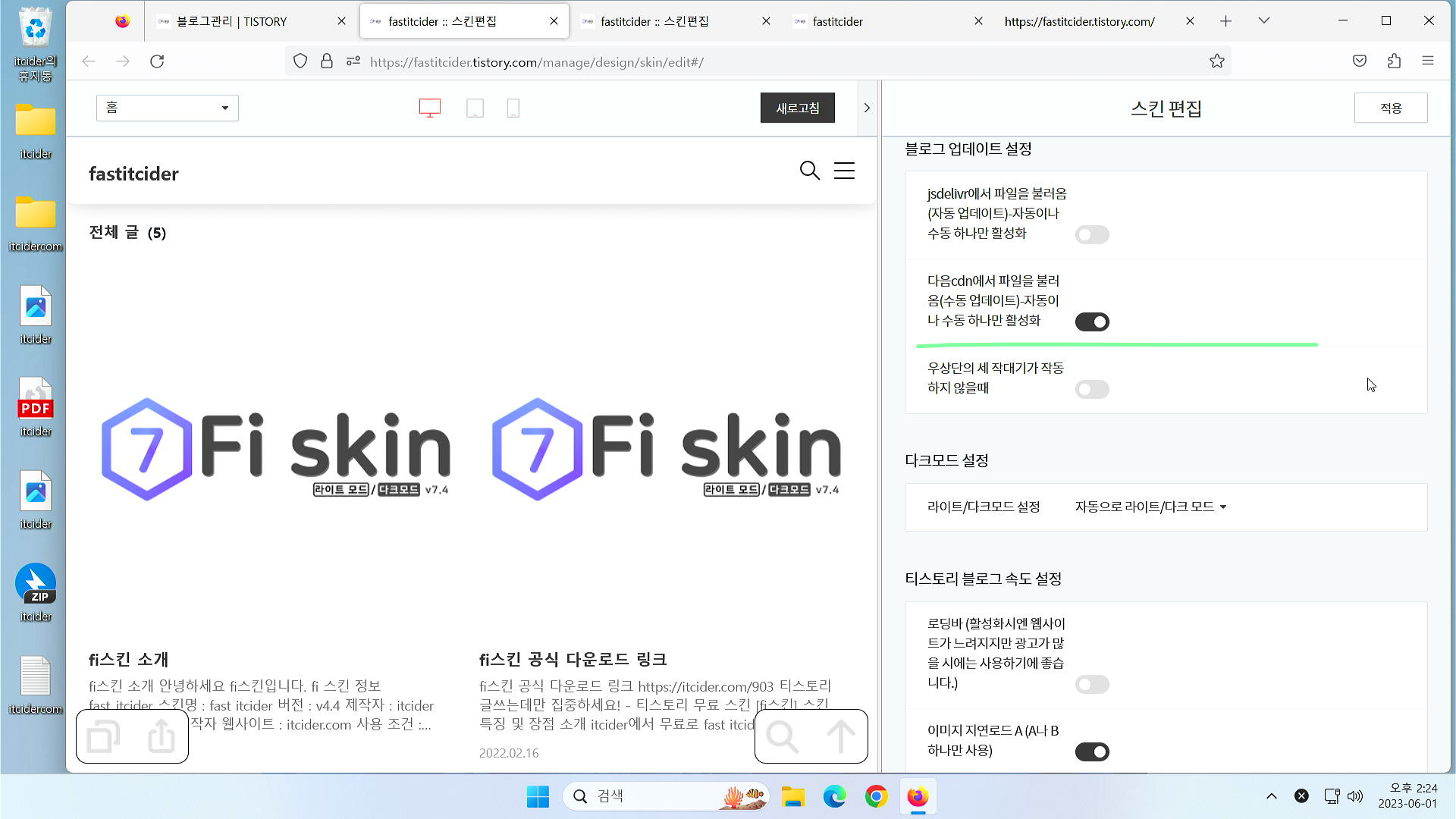
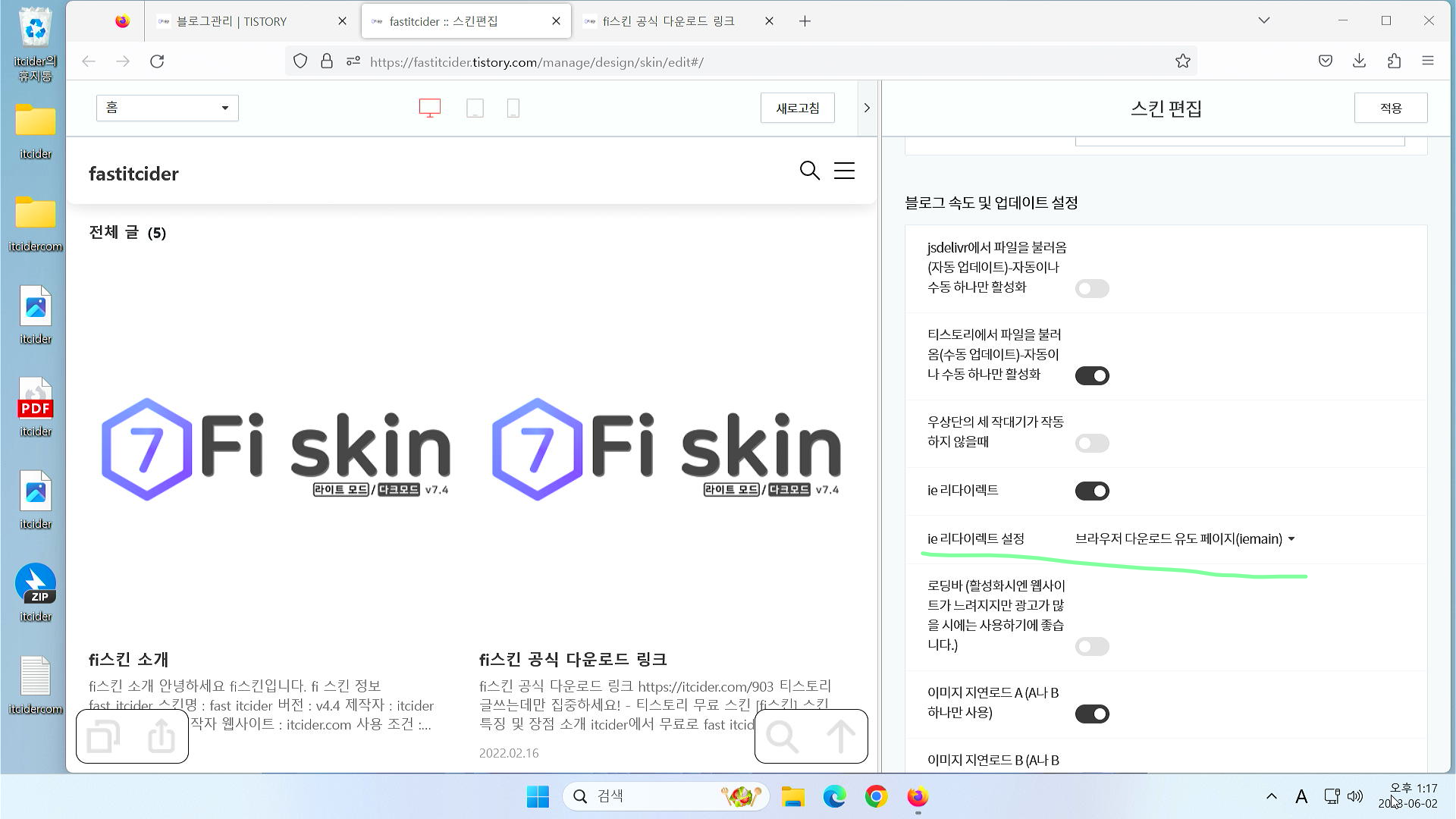
이렇게 블로그 업데이트 설정이 나오게 됩니다.
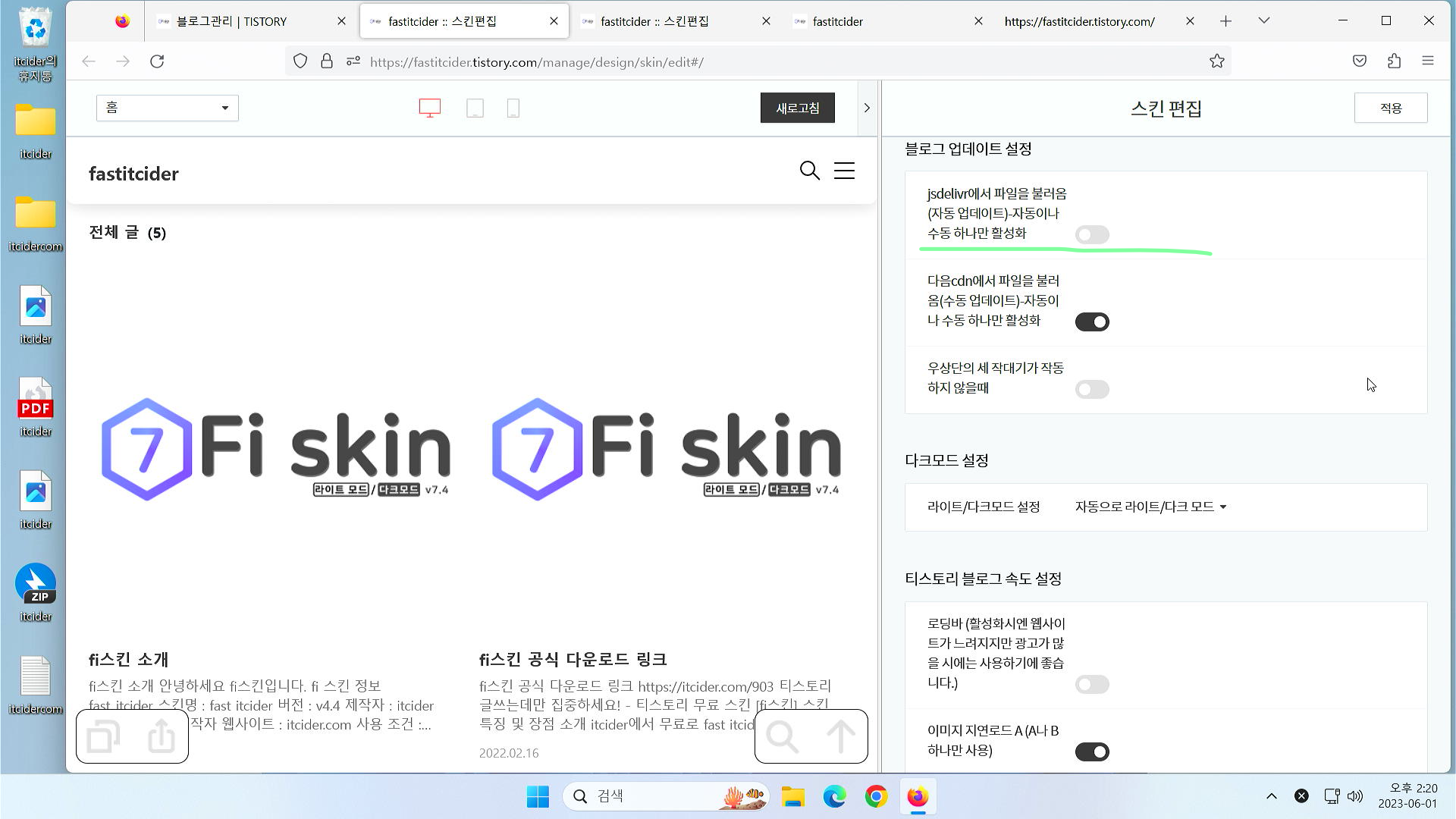
jsdelivr에서 파일을 불러옴 (자동 업데이트)

jsdelivr로 옵션을 선택하시면 itcider의 파일을 이용해서 로딩이 되게 됩니다.
티스토리 파일이 아닌 itcider의 파일을 이용하기 때문에 [스킨 편집] > [html 편집]에서는 html만 수정 후 적용이 가능해집니다.
itcider의 업데이트되는 파일을 이용하기 때문에 css나 리소스는 언제든 최신화됩니다.
다만 일부 html이나 설정은 Fi스킨의 완전한 업그레이드를 통해서만 가능합니다.
다음cdn에서 파일을 불러옴 (수동 업데이트)

다음cdn을 활성화시키신다면 스킨을 다운로드하셨을때 받으신 파일들로 구동되는 것입니다.(폴더에서 업로드)
자동 업데이트가 아닌 수동 업로드로 구성되므로, 리소스 및 업그레이드를 위해서는 직접 업그레이드해주셔야 합니다.
파일 업로드와 [스킨 편집] > [html 편집]을 통해서 코드 수정을 통해서 변경 및 업그레이드가 가능합니다.
원하시는 옵션을 활성화해주시면 되나 [jsdelivr] 및 [다음cdn] 2개 모두 활성화해주실 경우 속도가 느려질 수 있습니다.
둘 중 하나 이상은 무조건 활성화해주셔야 합니다. 속도는 둘 다 비슷하지만 자동 업데이트에 대해차이가 존재합니다.
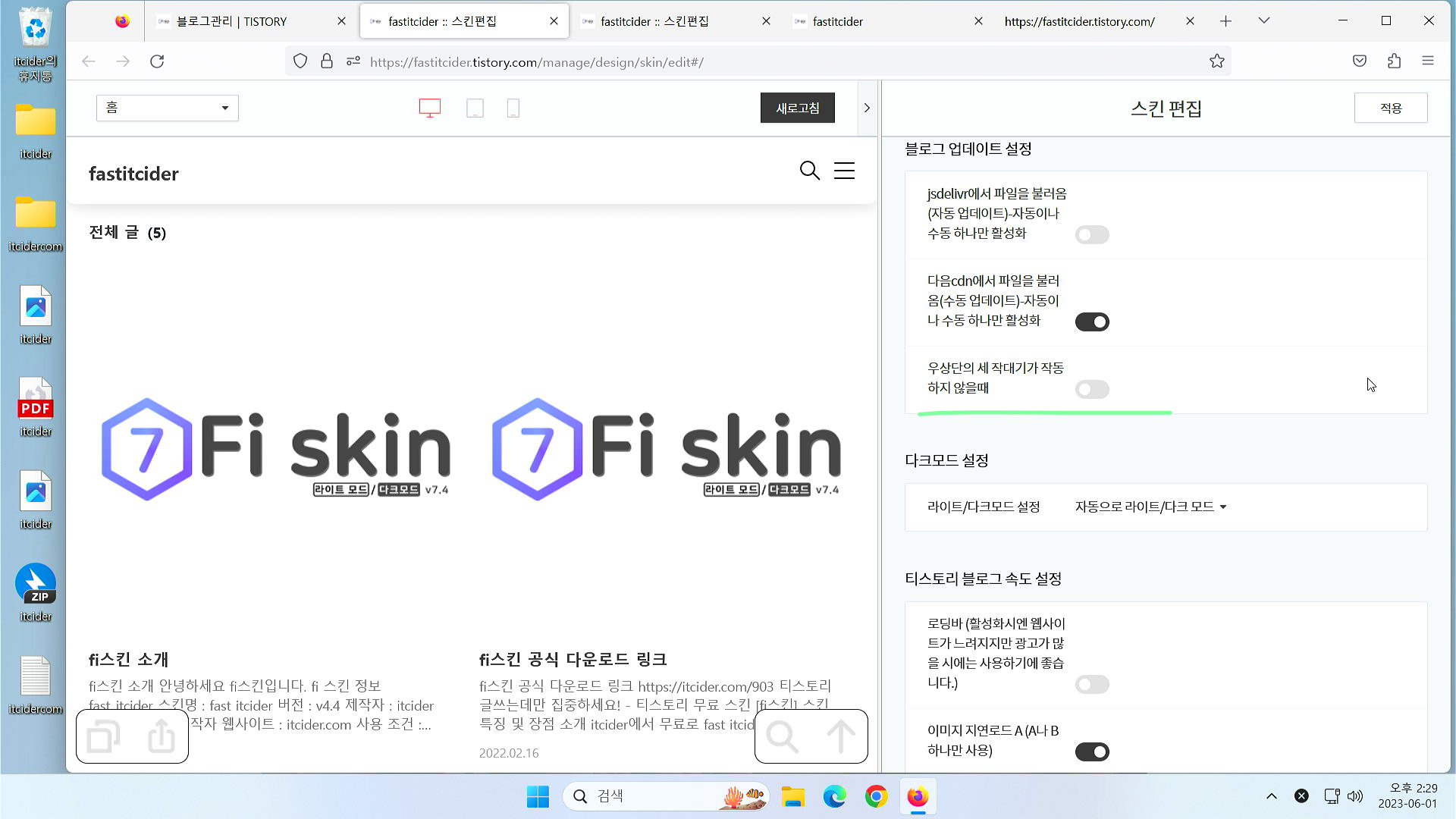
우상단의 세 작대기가 작동하지 않을때

위 옵션은 jquery를 중복로딩하지 않도록 이전에 불러온 jquery를 사용하는 옵션입니다.
이 옵션을 켜면 jquery가 중복로딩되게 됩니다.

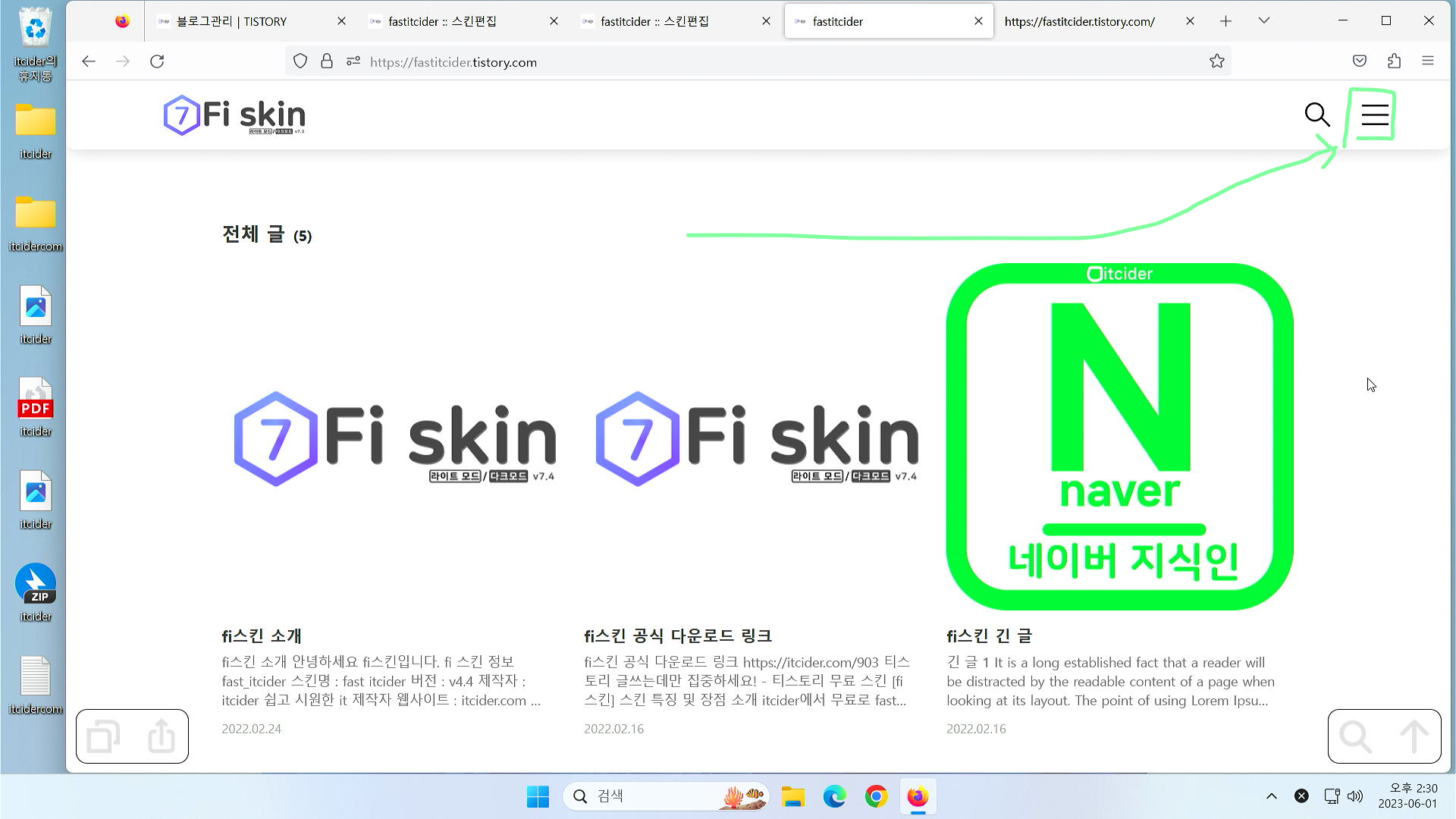
우상단의 작대기는 이 부분을 의미합니다.
jquery 오류로 인해서 작동되지 않을 경우에 켜주시면 jquery를 추가 로딩하게 됩니다.
[우상단의 세 작대기가 작동하지 않을때] 옵션을 켜주시면 jquery 옵션을 한 번 더 로딩하게 됩니다.
(추가 로딩시 속도 느려짐은 어쩔 수 없습니다. – 이상이 없을 경우에는 안 켜시는 것이 좋습니다.)
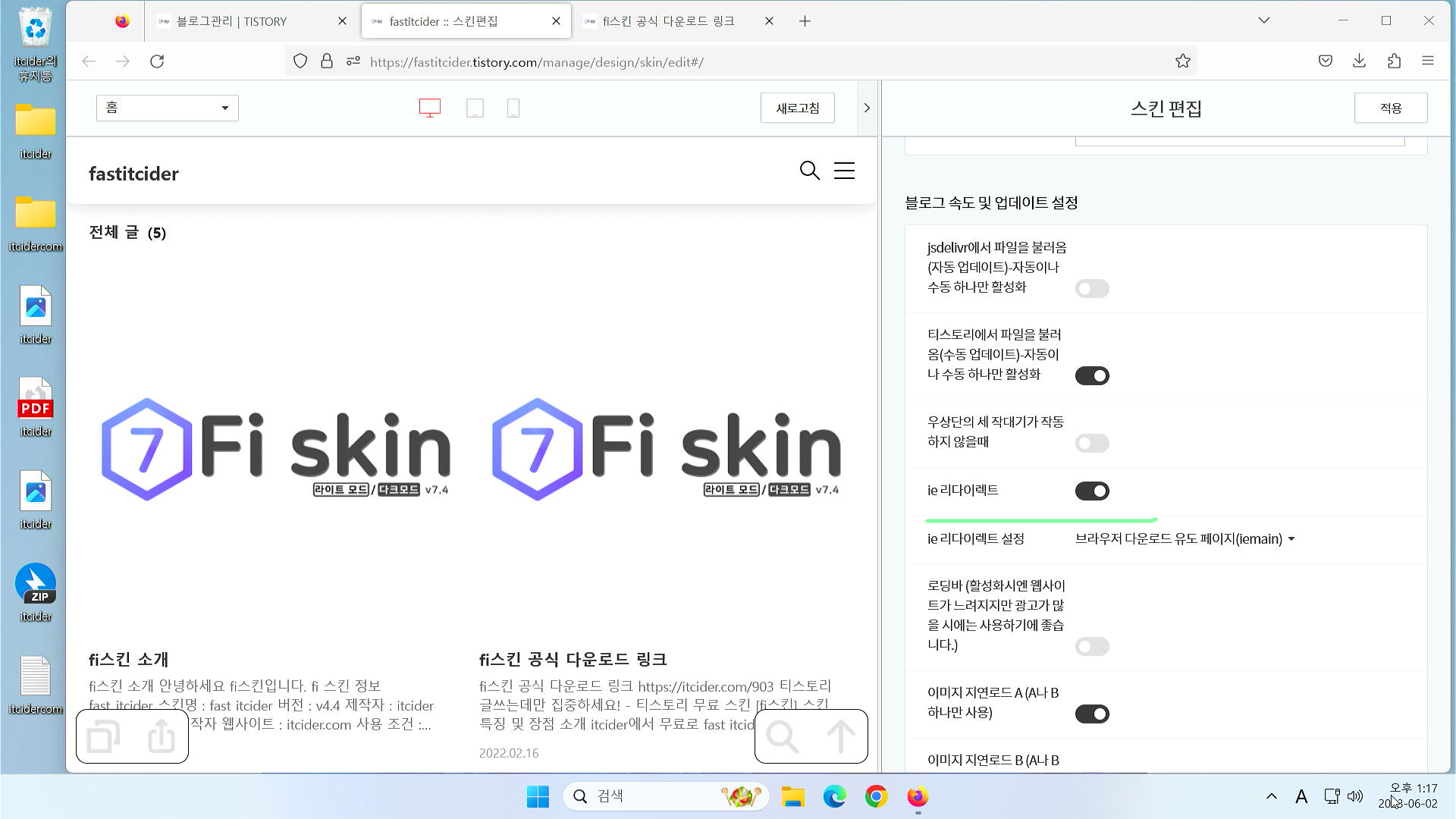
ie 리다이렉트

ie 리다이렉트 옵션은 인터넷 익스플로러로 접속시에 인터넷 익스플로러 대신에 다른 브라우저로 설치할 수 있도록 리다이렉트하는 옵션입니다.
이 옵션을 켜시면 아래 설정된 [ie 리다이렉트 설정]에 따라서 지정된 브라우저 설치 유도창으로 리다이렉트됩니다.
ie 리다이렉트 설정

ie 리다이렉트 설정을 위해서는 [ie 리다이렉트]를 켜주셔야 작동됩니다.
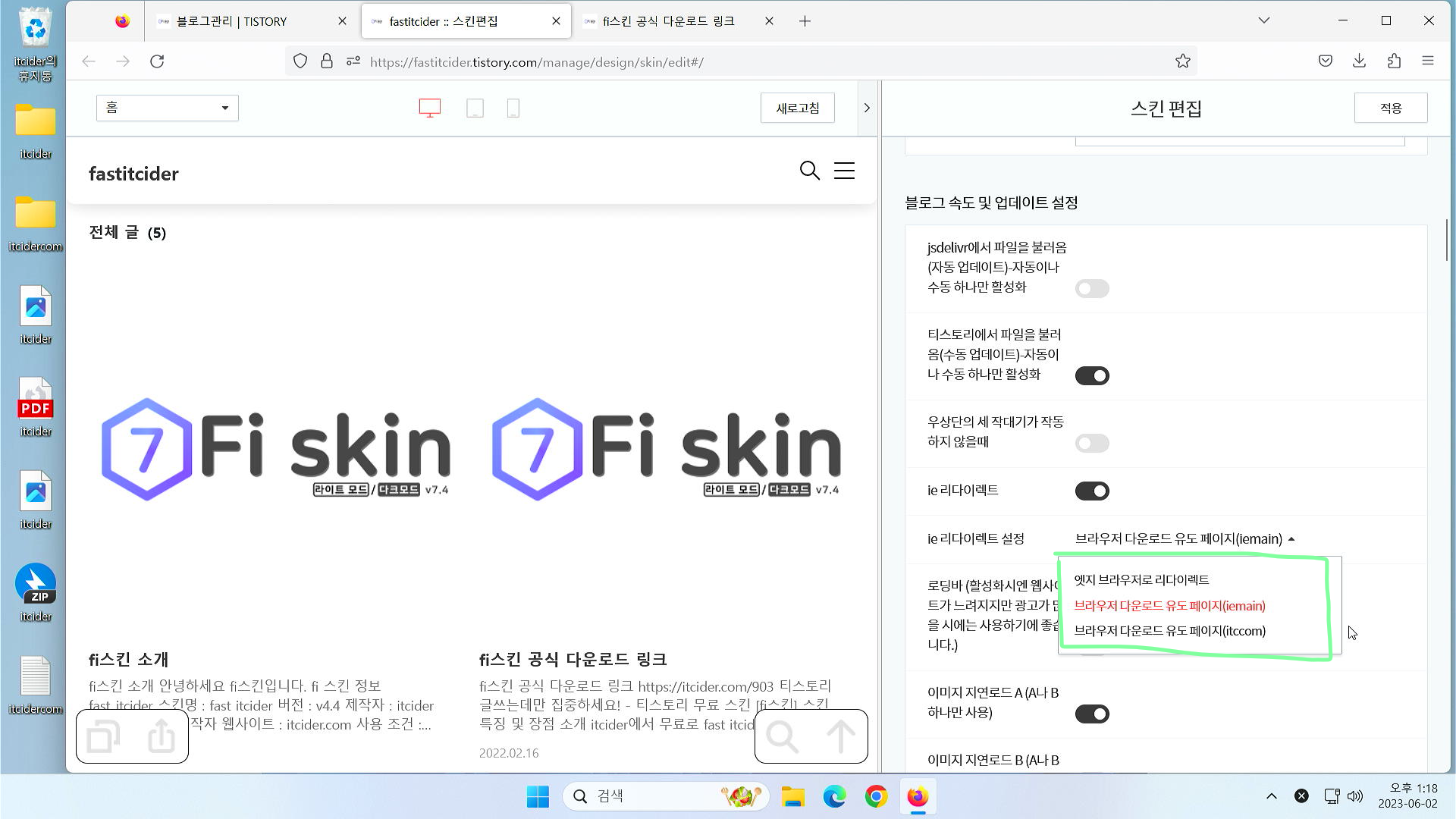
[ie 리다이렉트 설정] 옵션에서 여러 옵션을 선택할 수 있습니다.
ie 리다이렉트 설정 옵션은 ie를 통한 Fi스킨 접속은 사용자의 경험을 저해할 수 있기 때문에 리다이렉트하는 옵션입니다.

엣지 브라우저로 리다이렉트 옵션과 브라우저 다운로드 유도 페이지 옵션이 있습니다.
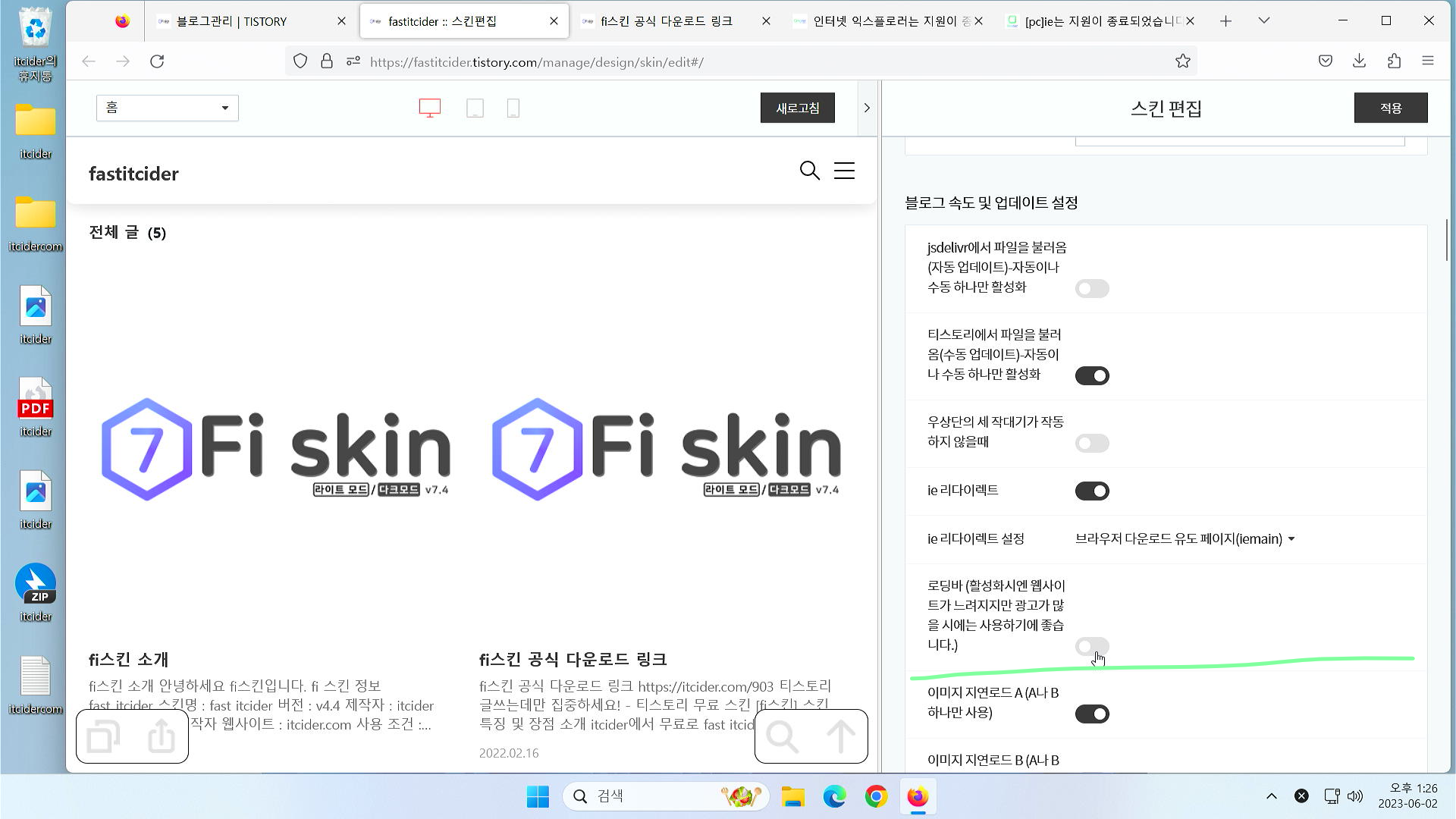
로딩바 (활성화시에 웹사이트가 느려집니다.)

로딩바 옵션을 켜게 된다면 메인 화면이 아닌 글에서의 (티스토리 블로그 도메인/숫자) 로딩바가 활성화됩니다.
아래 영상과 같이 로딩바가 활성화되면 글에서만 로딩바가 활성화됩니다.
로딩바는 광고가 많을 때 cls 수치를 개선하기 위해서 필요합니다.
이전의 gif에서 css 방식으로 Fi스킨 7.6버전에서 개선되었습니다.

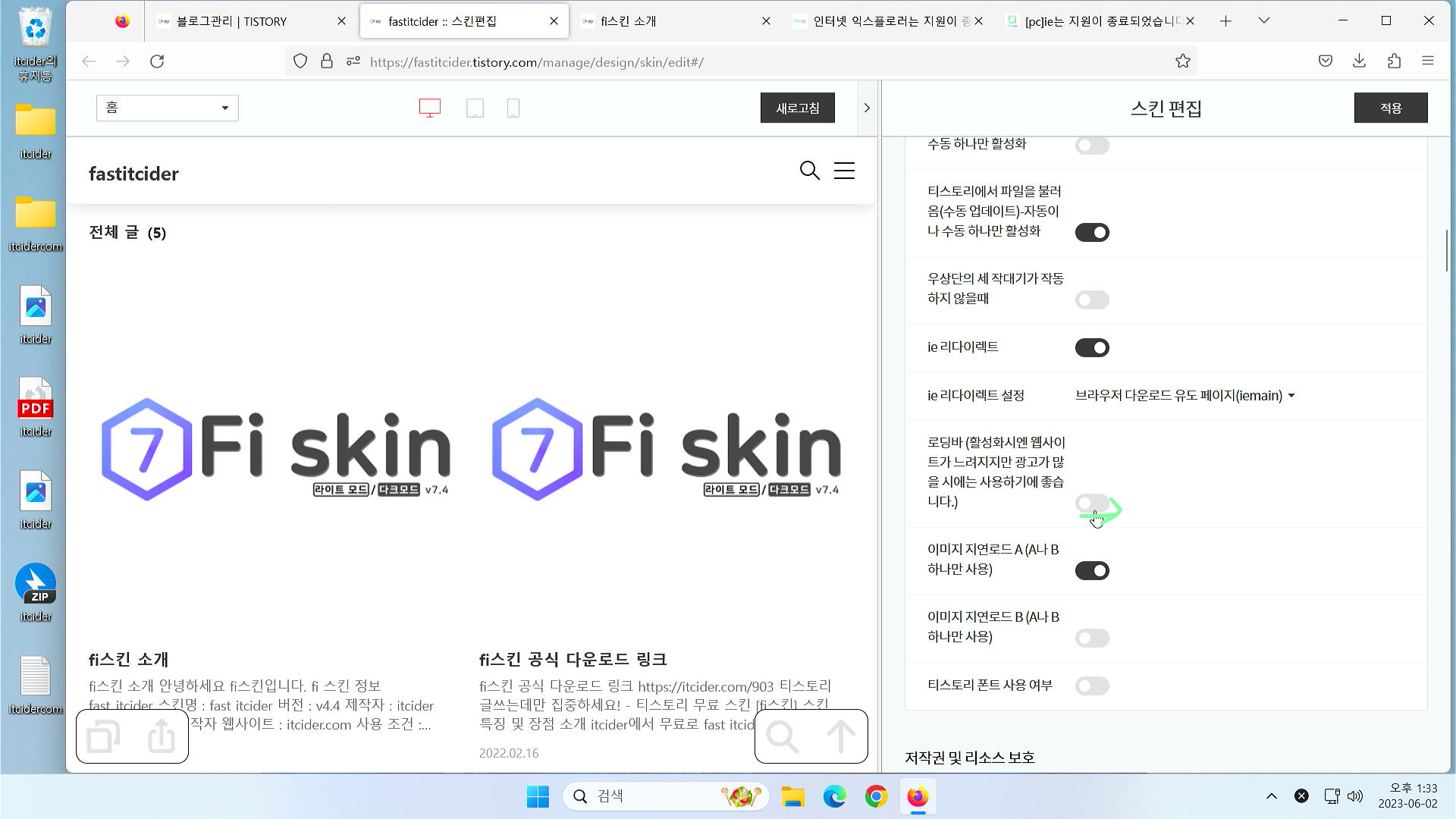
로딩바 활성화를 위해서는 로딩바의 토글바를 클릭해서 활성화하시면 됩니다.

활성화를 누르고 적용을 하시면 이제 글에서 로딩바가 활성화되게 됩니다.
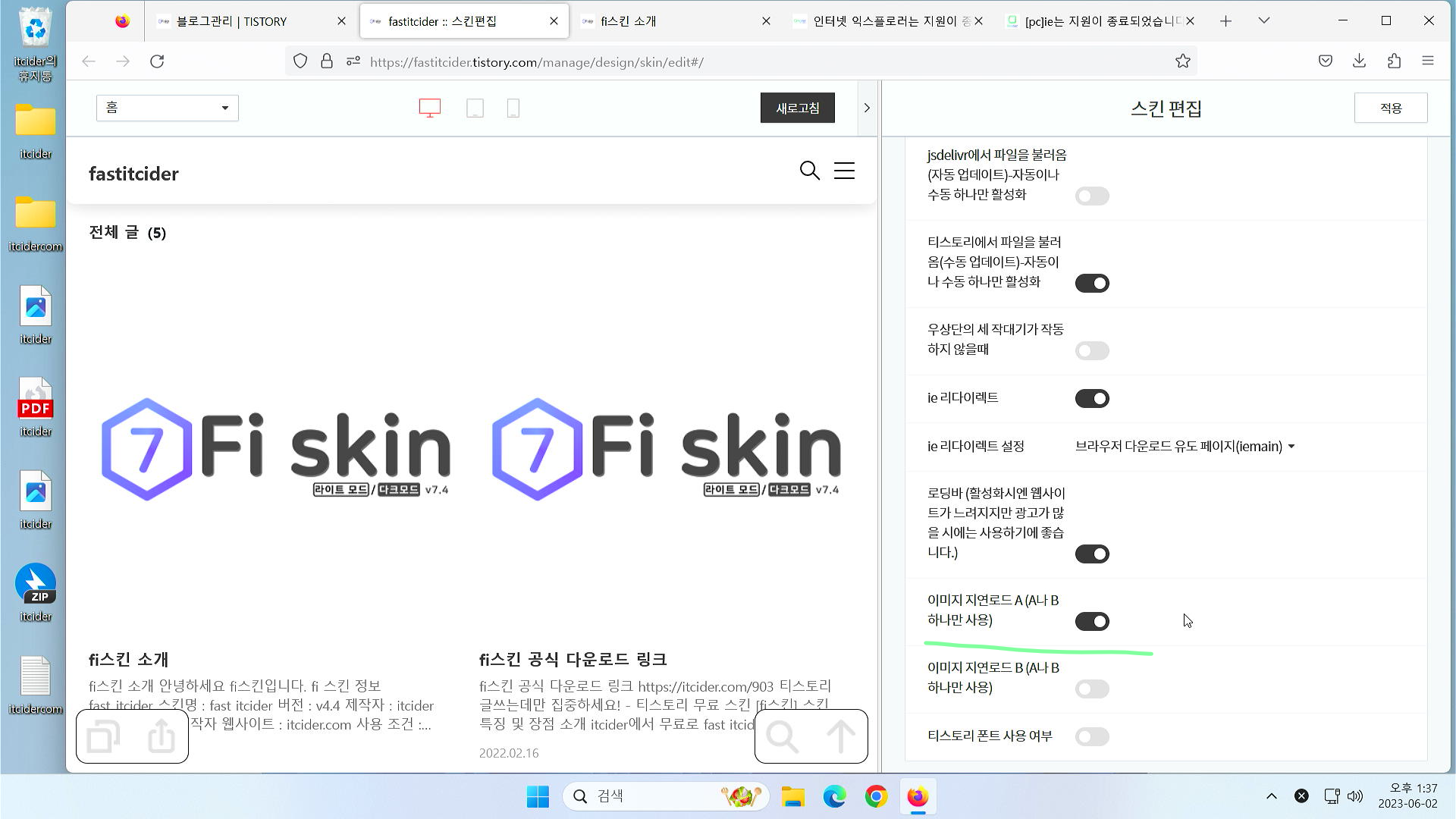
이미지 지연로드 A

이미지 지연로드 A를 활성화하시게 되면 itciderlazyload .js가 활성화되게 됩니다.
itciderlazyload .js의 코드는 아래 링크를 확인해주시면 됩니다.
lazy load의 코드를 한줄로 만든 옵션입니다.
GitHub – itcider/fast_itcider: fast_itcider
fast_itcider. Contribute to itcider/fast_itcider development by creating an account on GitHub.
github.com
문제나 오류가 발생하지 않는 한, 웬만해서는 건들지 않는 것이 좋습니다.
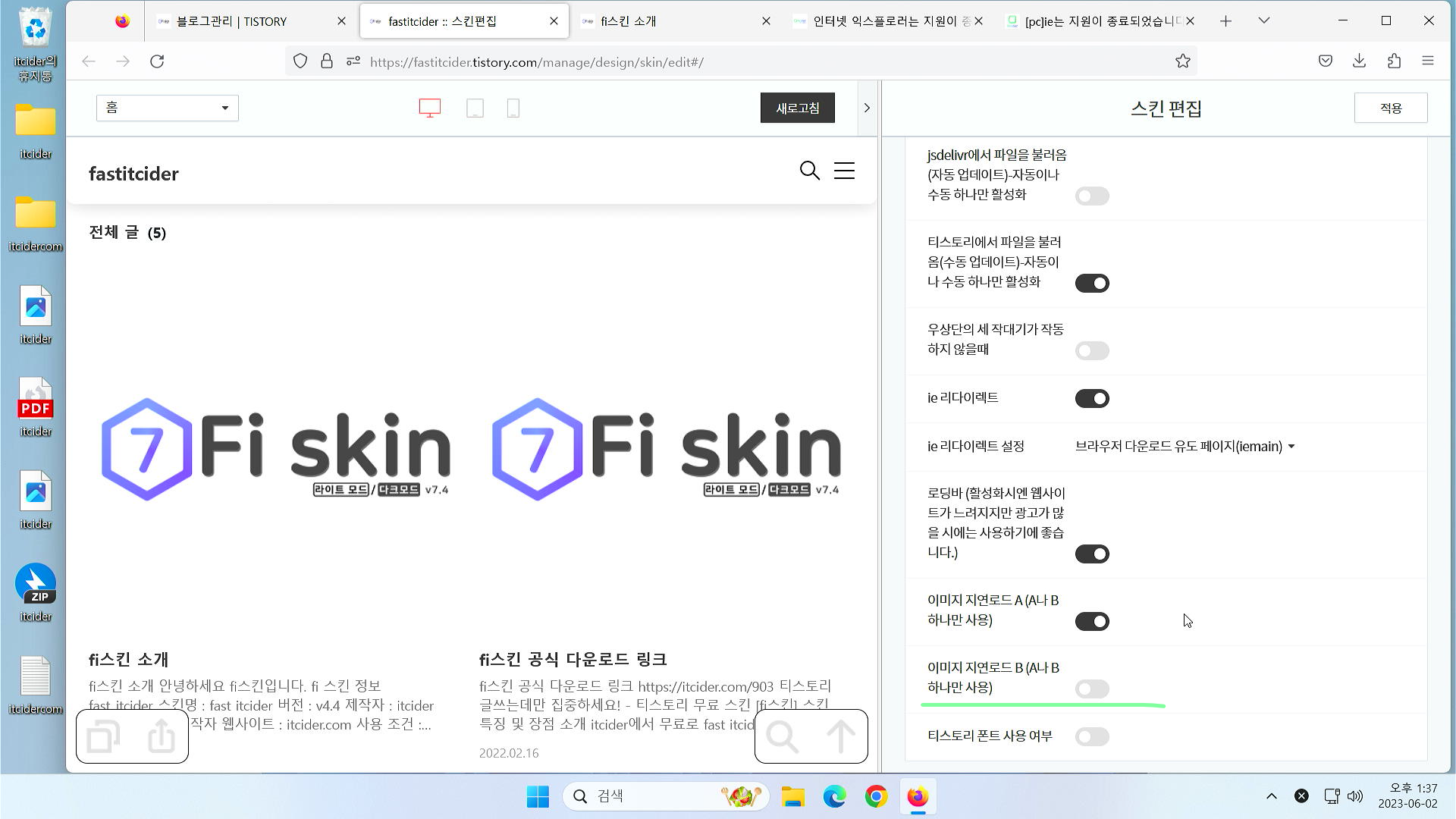
이미지 지연로드 B

이미지 지연로드 B를 활성화하시게 되면 itciderlazyload1 .js가 활성화되게 됩니다.
itciderlazyload1 .js의 코드는 아래 링크를 확인해주시면 됩니다.
A나 B 중에서 하나만 활성화되어야 함을 주의하시길 바랍니다.
lazy load의 코드를 여러 줄로 만든 옵션입니다.
자세한 코드는 아래의 링크를 참고해주시면 됩니다.
GitHub – itcider/fast_itcider: fast_itcider
fast_itcider. Contribute to itcider/fast_itcider development by creating an account on GitHub.
github.com
문제나 오류가 발생하지 않는 한, 웬만해서는 건들지 않는 것이 좋습니다.
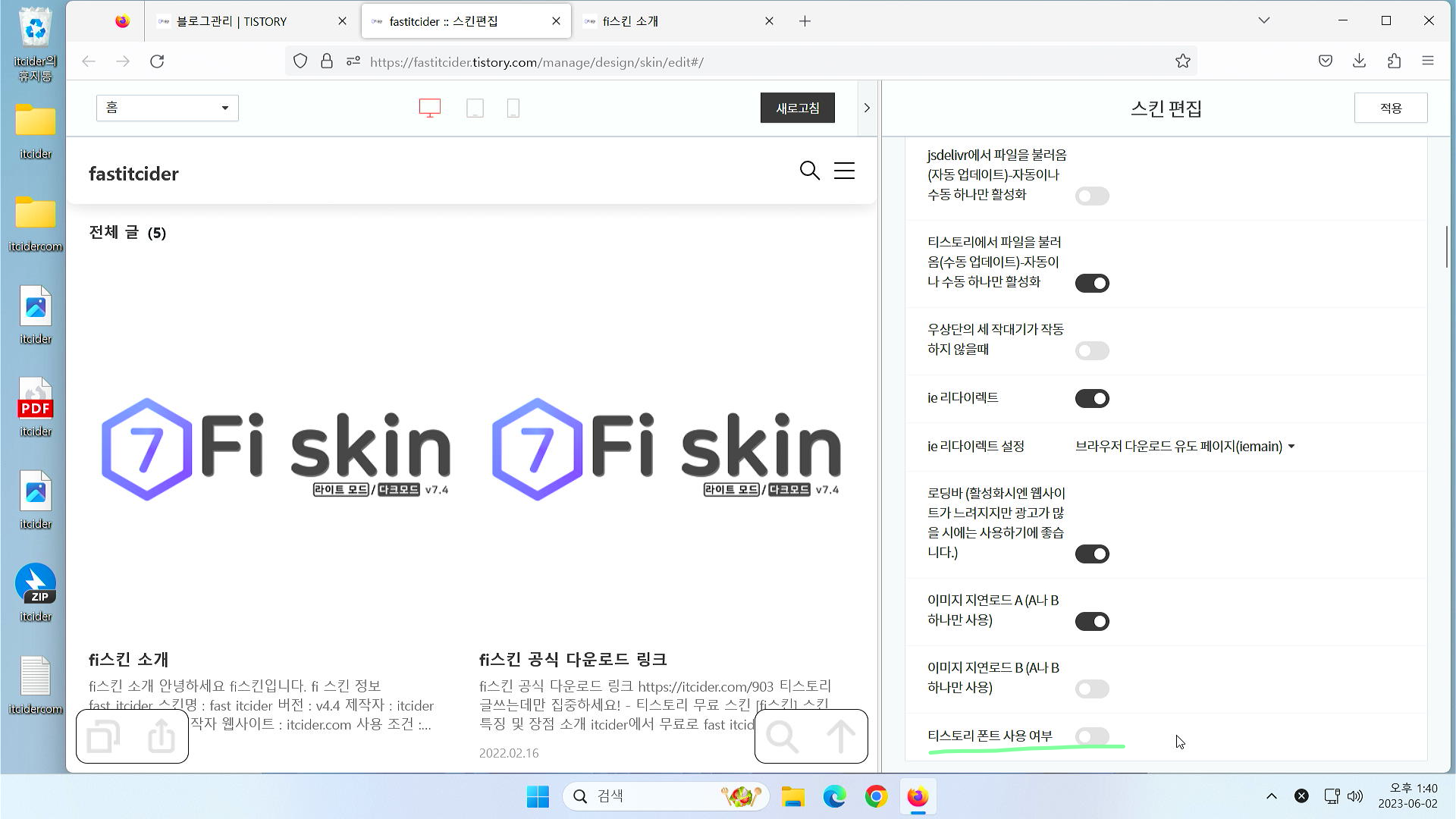
티스토리 폰트 사용 여부

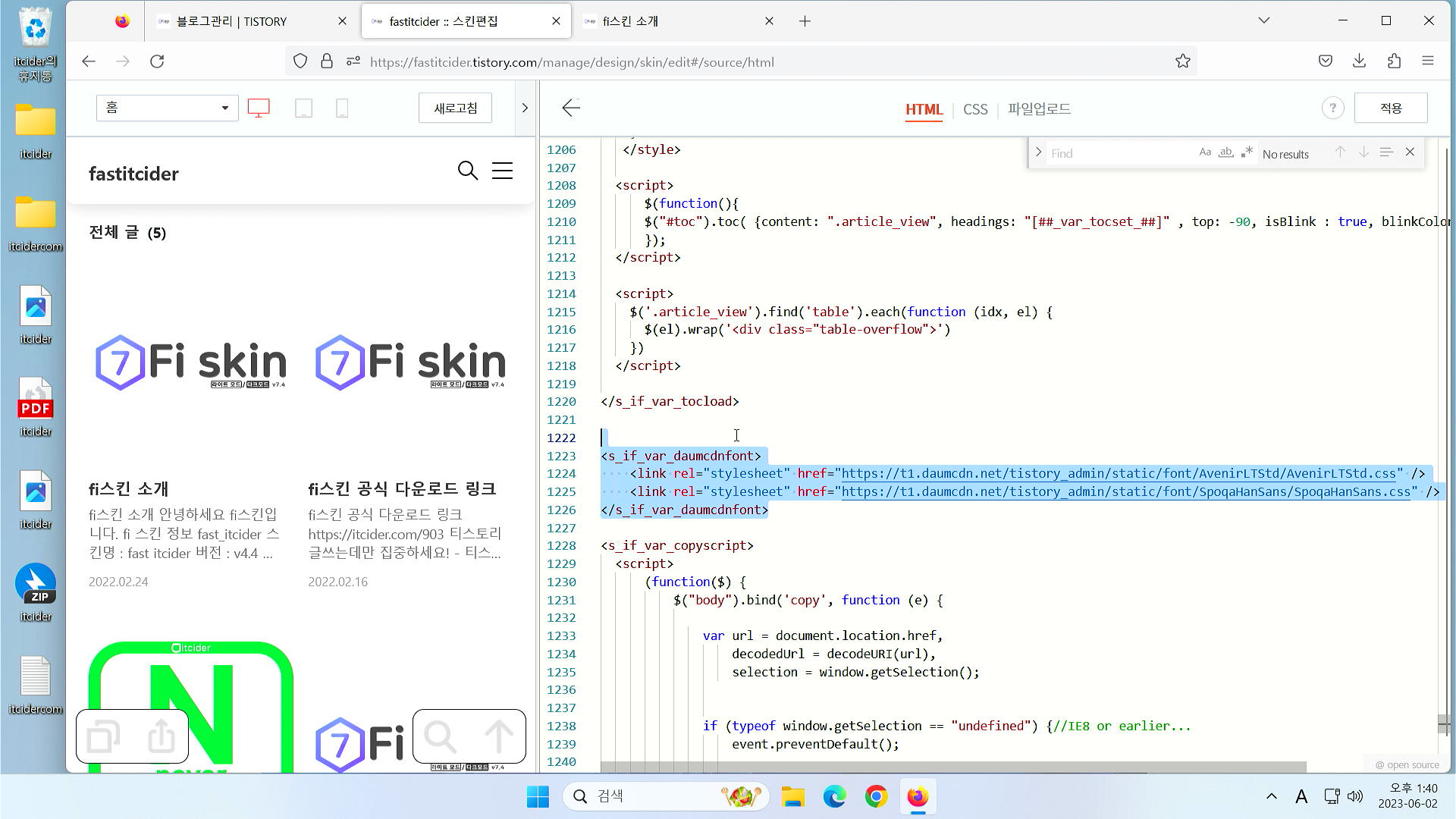
티스토리 폰트 사용 여부는 daumcdnfont에 해당됩니다.
avernirltstd와 spoqahansans 폰트를 활성화하기 위해서는 위 옵션을 켜주시면 됩니다.

위 옵션을 켜주시게 된다면 위의 코드가 활성화되게 됩니다.
굳이 활성화하지 않으셔도 되는 옵션입니다.
#fast itcider fi스킨 무료 설치
티스토리 글쓰는데만 집중하세요! – 티스토리 무료 스킨 [fi스킨]
스킨 특징 및 장점 소개 itcider에서 무료로 fast itcider 스킨을 배포합니다. (티스토리 FI스킨) FI스킨은 사용자와 티스토리 관리자를 위한 최고의 스킨입니다. 사용자를 위한 편의와 티스토리 관리
itcider.com
#fast itcider fi스킨에 대한 공식 문서
Fi스킨 설정 문서 모음
Fi스킨 설정 문서 모음 설명 itcider의 Fi스킨에 대한 공식 문서들을 모아놓은 글입니다. 아래의 글을은 Fi의 버전이 올라가거나 새로운 버전이 도입될 때 업그레이드 됩니다. 아래 글들 중에 필요
itcider.com