fi스킨 설정 _ 티스토리 블로그 목차 설정
우선 티스토리 설정에서 스킨 설정으로 들어가주세요.
2022.02.20 – [티스토리/fi스킨 배포 및 팁] – fi스킨 설정 #0 스킨 편집 들어가기
fi스킨 설정 #0 스킨 편집 들어가기
fi스킨 설정 들어가기 우선 fi스킨의 설정을 들어가기 위해서 fi스킨이 적용된 티스토리로 들어가주세요. 아직 fi스킨이 적용되지 않았나요? fi스킨 무료 다운로드 : https://itcider.com/903 티스토리 글
itcider.com

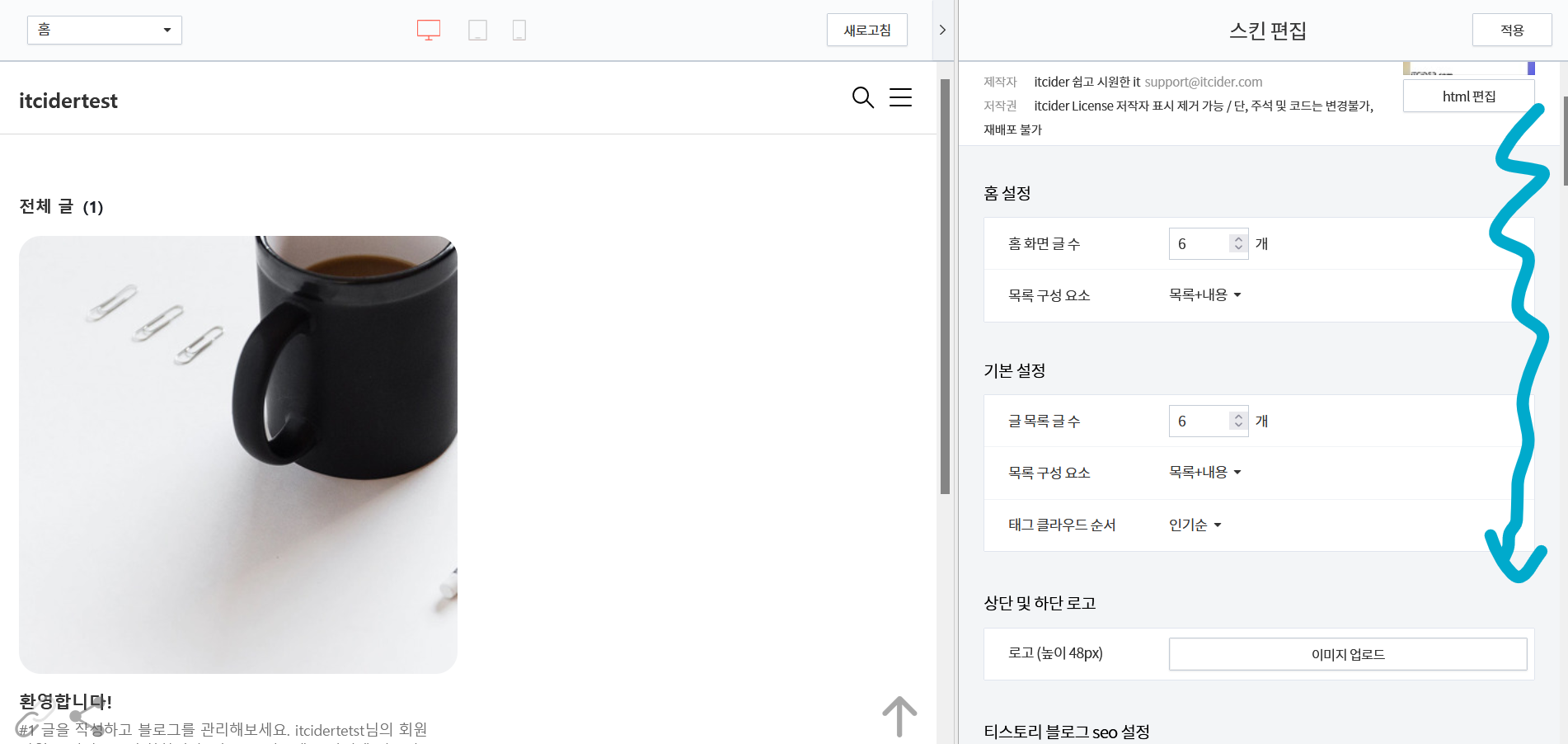
스킨 설정에 들어오셨다면 아래로 내려주세요.

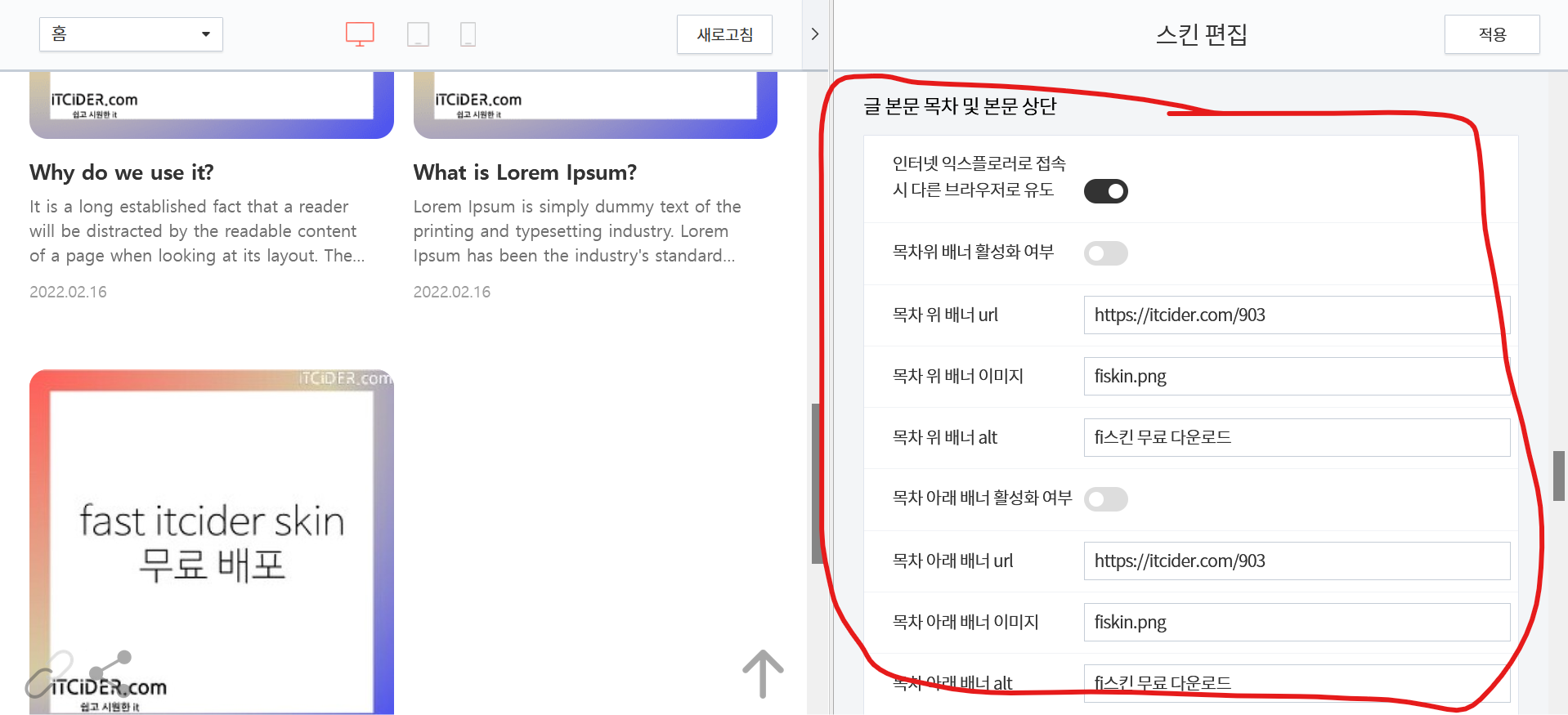
이렇게 인터넷 익스플로러 및 상단 썸네일에 대해서 설정 옵션이 나옵니다. 그에 대해서는 아래의 설명을 참고하시면 됩니다.
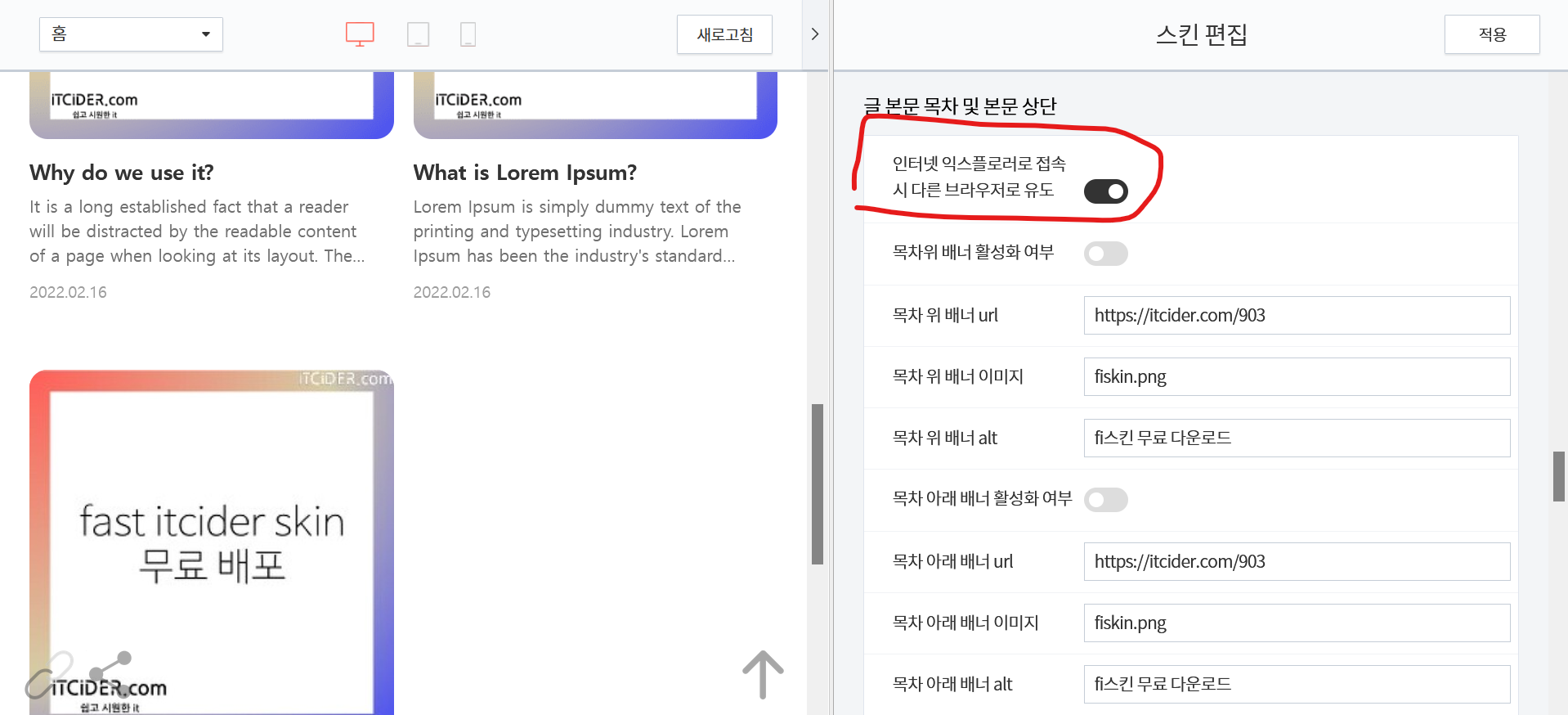
익스플로러로 접속 시 다른 브라우저로 유도

인터넷 익스플로러를 사용할 경우에는 리소스나 로드가 깨질 수 있기에 브라우저 업그레이드를 권고하는 페이지로 자동 리다이렉션하는 옵션입니다.
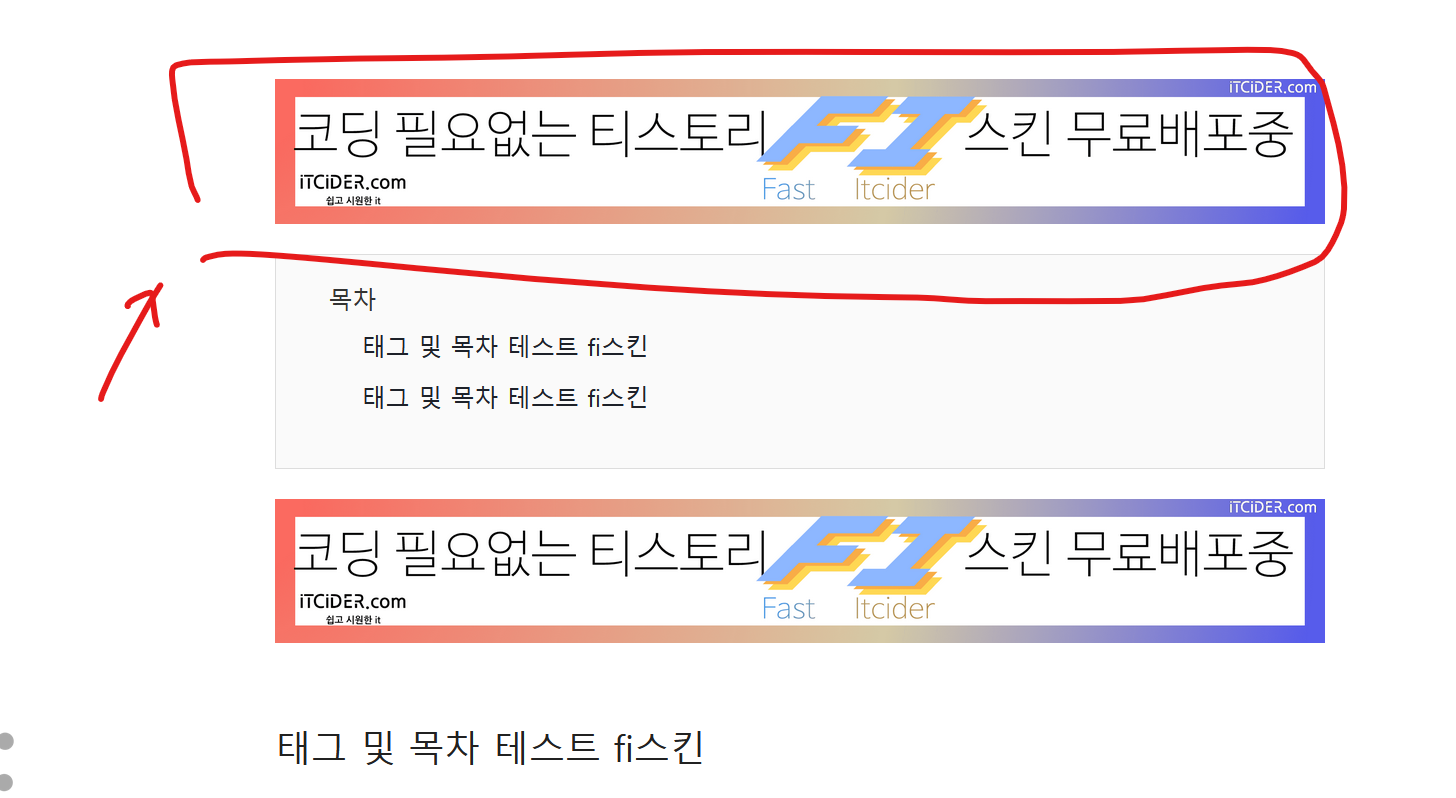
목차 위 배너 활성화 여부

목차 위에 배너를 송출할지 설정할 수 있습니다.
아래의 배너 설명을 참고하시면 됩니다.
fi 스킨 설정 #3_1 fi스킨 배너 설정하기
fi스킨 설정 _ fi스킨 배너 설정하기 우선 티스토리 설정에서 스킨 설정으로 들어가주세요. 2022.02.20 – [티스토리/fi스킨 배포 및 팁] – fi스킨 설정 #0 스킨 편집 들어가기 fi스킨 설정 #0 스킨 편집 들
itcider.com
목차 아래 배너 활성화 여부

목차 아래에 배너를 송출할지 설정할 수 있습니다.
아래의 배너 설명을 참고하시면 됩니다.
fi 스킨 설정 #3_1 fi스킨 배너 설정하기
fi스킨 설정 _ fi스킨 배너 설정하기 우선 티스토리 설정에서 스킨 설정으로 들어가주세요. 2022.02.20 – [티스토리/fi스킨 배포 및 팁] – fi스킨 설정 #0 스킨 편집 들어가기 fi스킨 설정 #0 스킨 편집 들
itcider.com
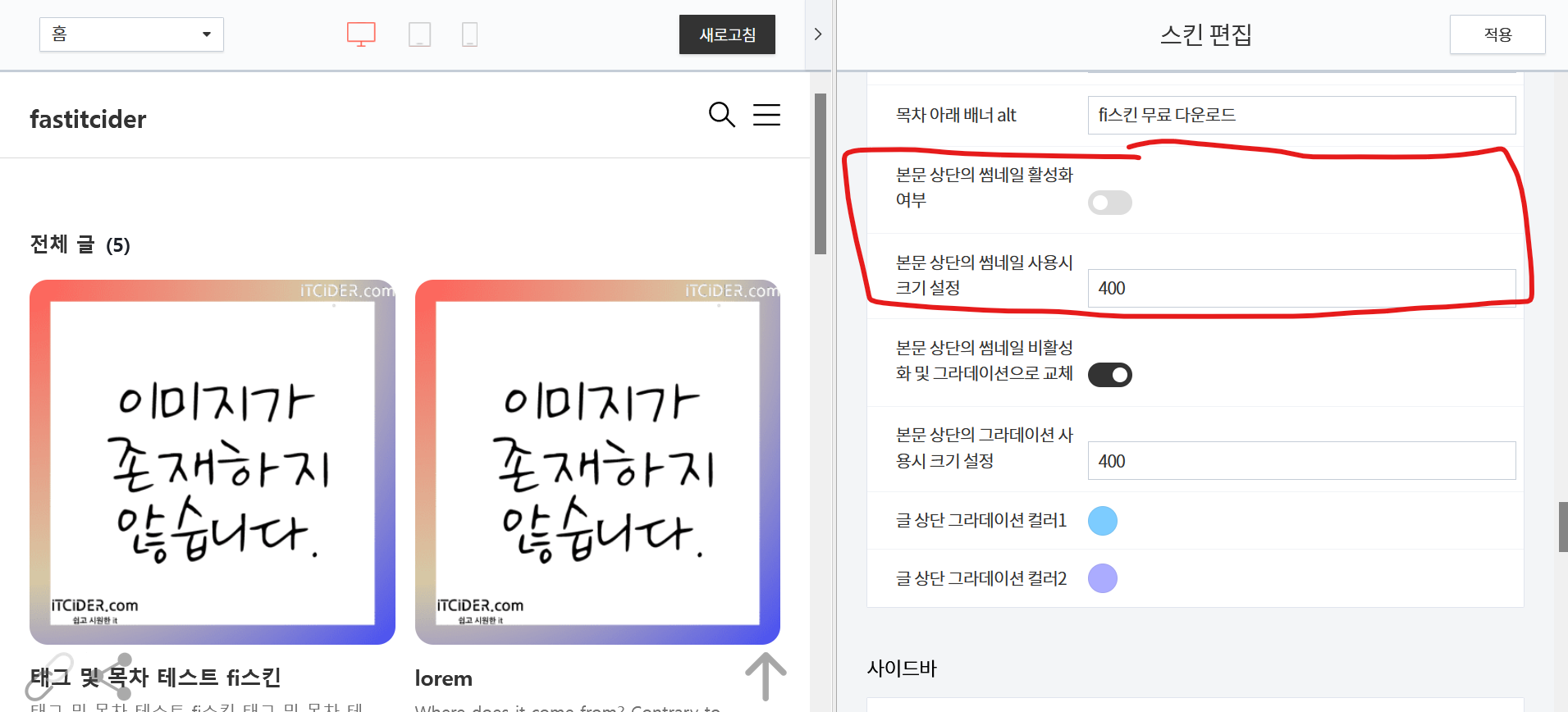
본문 상단의 썸네일 활성화 여부

사실 이 옵션을 둔 것은 다름 아닌 “로딩 속도” 때문입니다. 썸네일을 사용할 경우에는 상당한 로드 딜레이가 발생하게 되어 추천드리는 옵션은 아닙니다. 하지만 상단에 썸네일을 원하시는 분을 위해서 넣어놓은 옵션입니다.

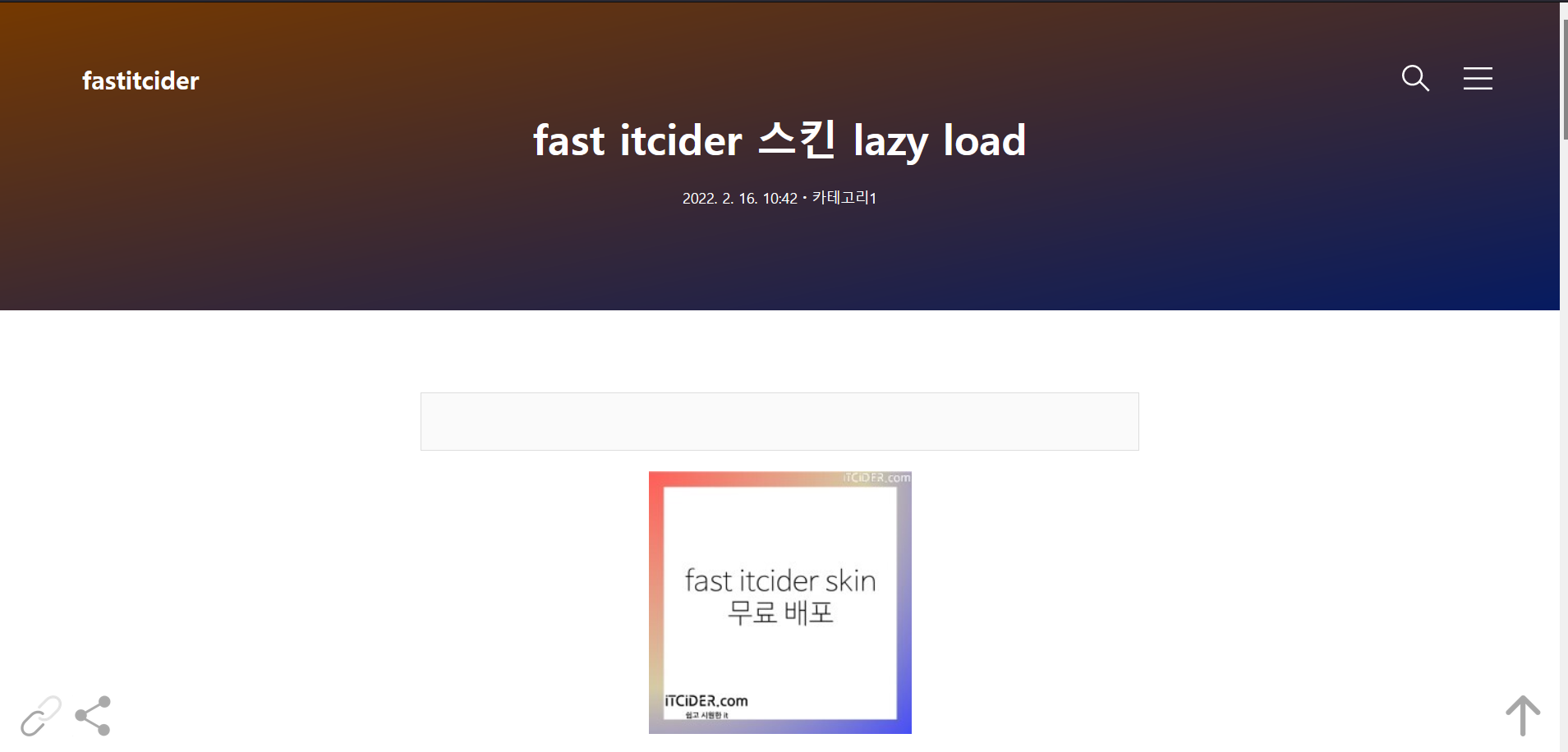
썸네일을 활성화하게 된다면 이렇게 썸네일이 잘 보이도록 설정됩니다. 썸네일 크기 설정을 통해서 몇 px로 설정할지 설정할 수 있습니다. 숫자가 클 수록 그라데이션이 화면을 더 차지합니다.

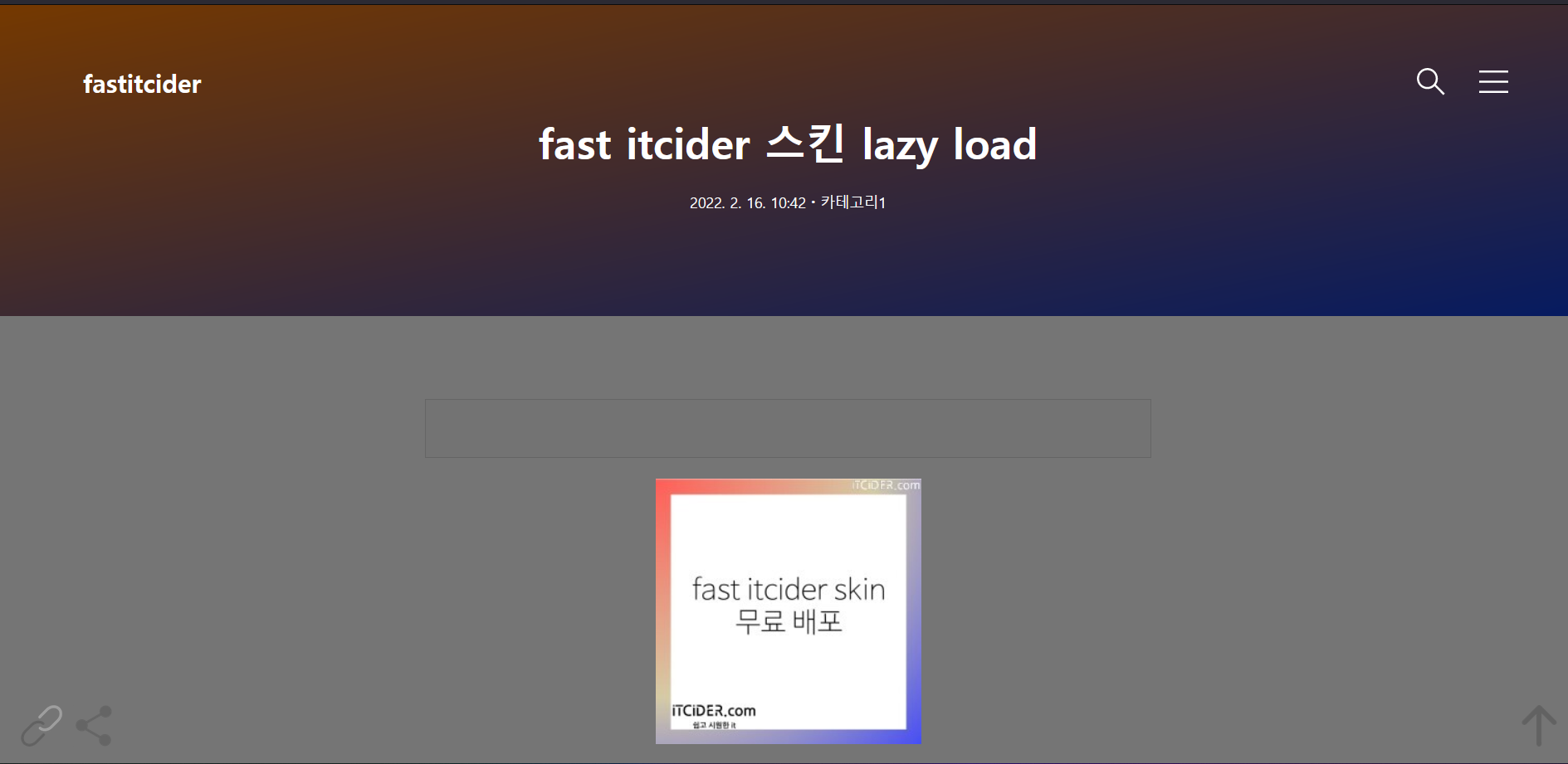
그라데이션을 활성화하시게 된다면 이렇게 기본적인 빨간색 + 파란색 조합의 그라데이션이 활성화되게 됩니다.
두개 다 활성화하시게 된다면

이처럼 상당히 보기 흉하게 되기에 하나만 켜시는 것이 좋습니다.

둘다 안 켜시게 된다면 역시도 상당히 좋지 못한 ui를 보여줍니다.
웬만하시면 한 개만 활성화해주시는 것이 좋습니다.
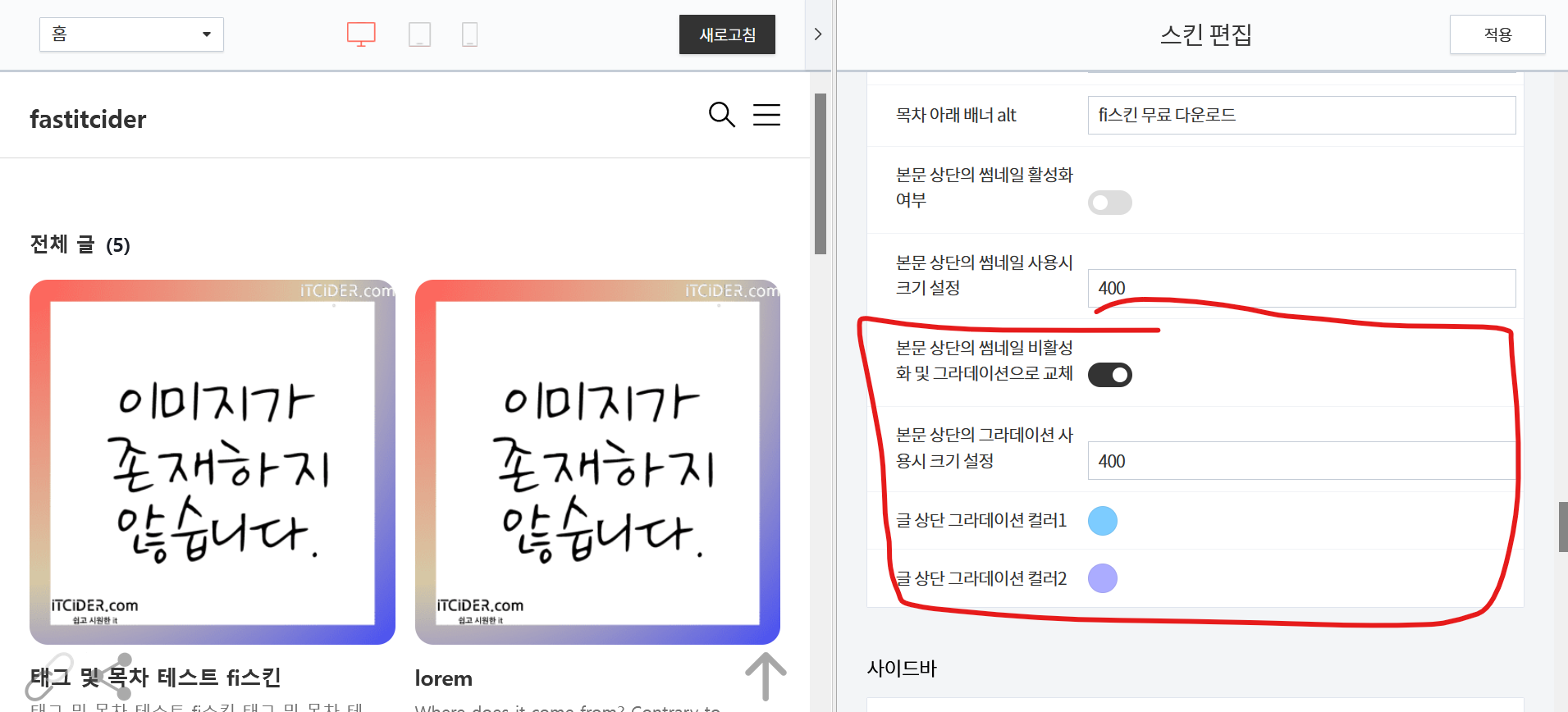
본문 상단의 썸네일 활성화 및 그라데이션으로 교체

본문 상단의 썸네일의 활성화와 크기를 설정할 수 있습니다.

그라데이션 색상 또한 설정할 수 있습니다. 5.0업데이트부터 색상 설정을 라이트와 다크 모드에서도 더 편리하게 설정할 수 있도록 업그레이드되었습니다.
#fast itcider fi스킨 무료 설치
티스토리 글쓰는데만 집중하세요! – 티스토리 무료 스킨 [fi스킨]
스킨 소개 스킨명 : fast itcider 제작자 : itcider 쉽고 시원한 it 제작자 웹사이트 : itcider.com 사용 조건 : itcider license 사용 주의점 : ㄴ주석 및 코드 수정 절대 불가 ㄴ스킨은 무제한적으로 사이트에..
itcider.com
#fast itcider fi스킨에 대한 공식 문서
itcider fi스킨 설정 및 설치
itcider가 만든 빠른 스킨 fast itcider, fi스킨에 대한 공식 문서와 설치를 할 수 있습니다.
itcider.com