블로그스팟 테마 변경하기 소개
블로그스팟 테마를 변경하기 위해서는 블로그스팟에 들어가주셔야 합니다.
위 링크를 눌러주세요.

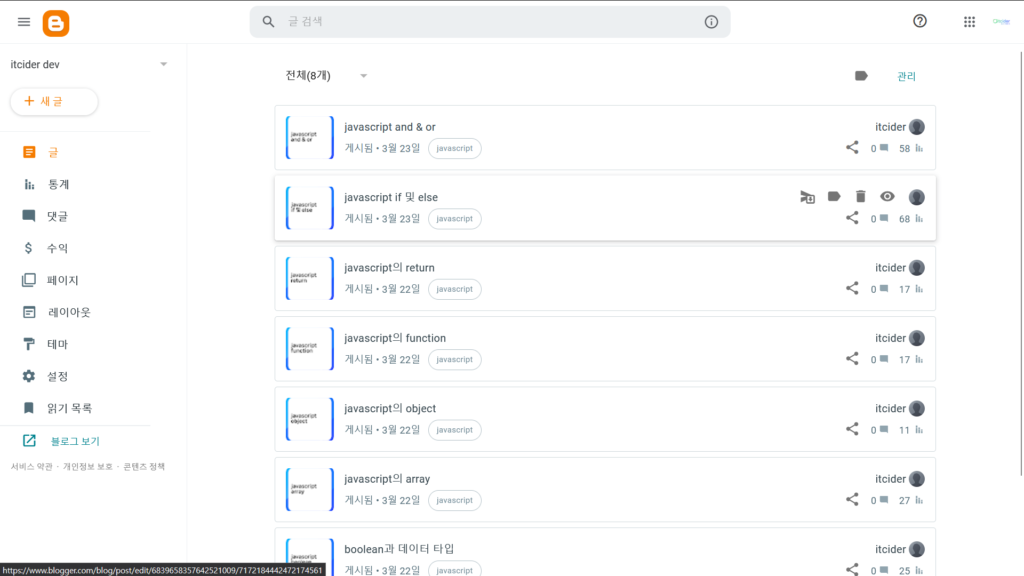
위 링크를 눌러주시면 이렇게 블로그스팟 메인 화면이 뜹니다.

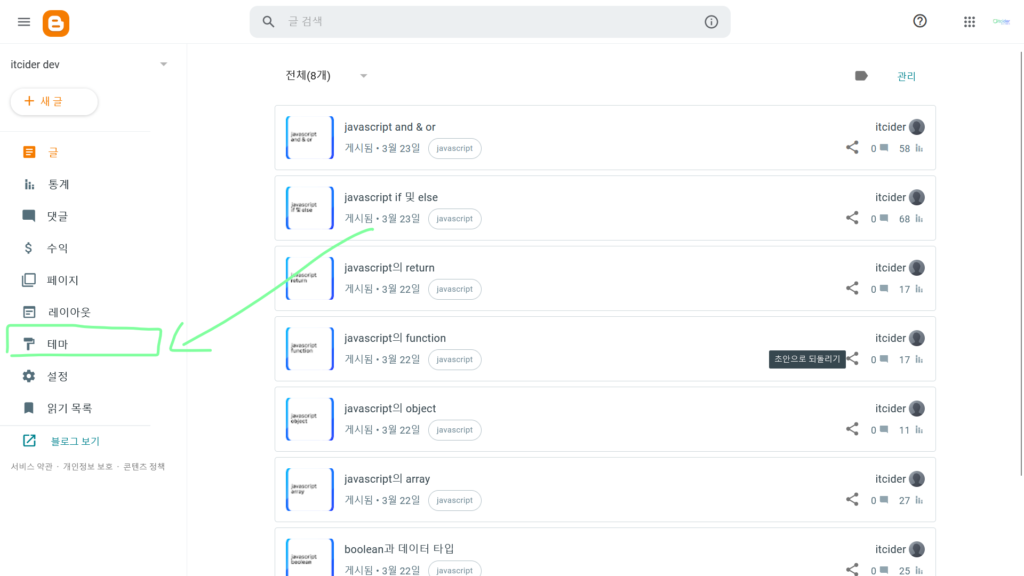
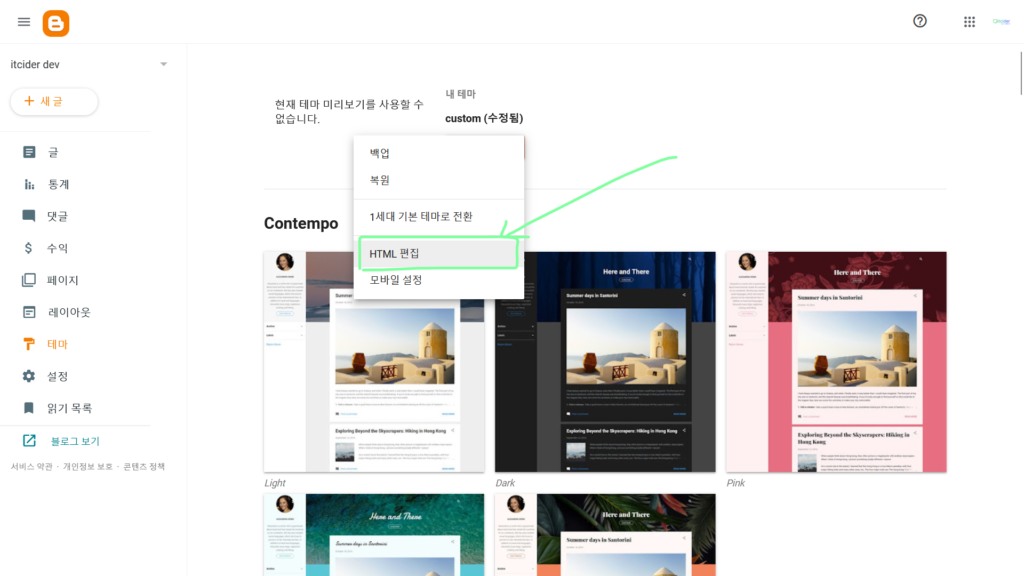
[테마]를 클릭해주세요.

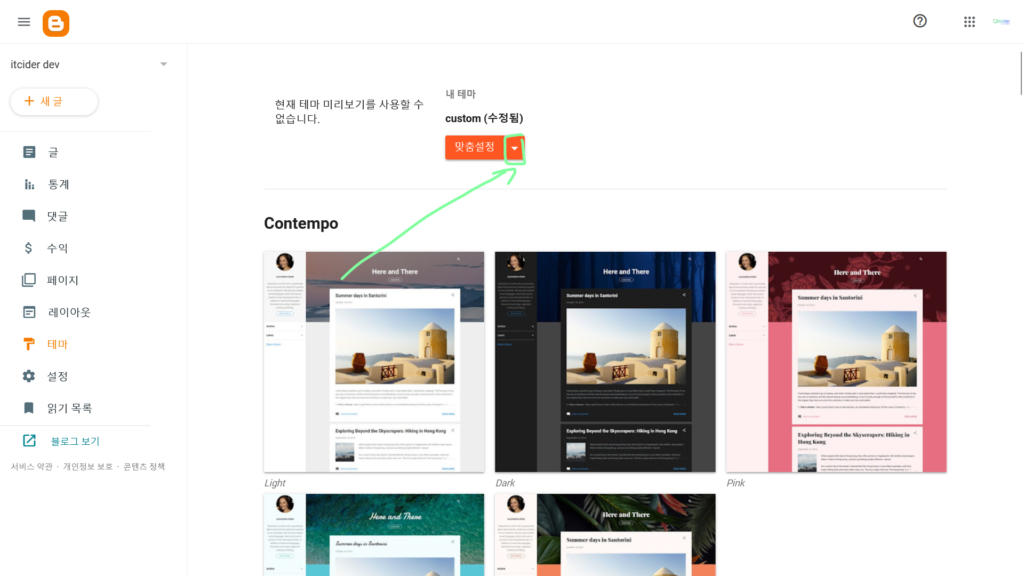
맞춤설정 옆의 버튼을 클릭해주세요.

[html 편집]을 눌러주세요.

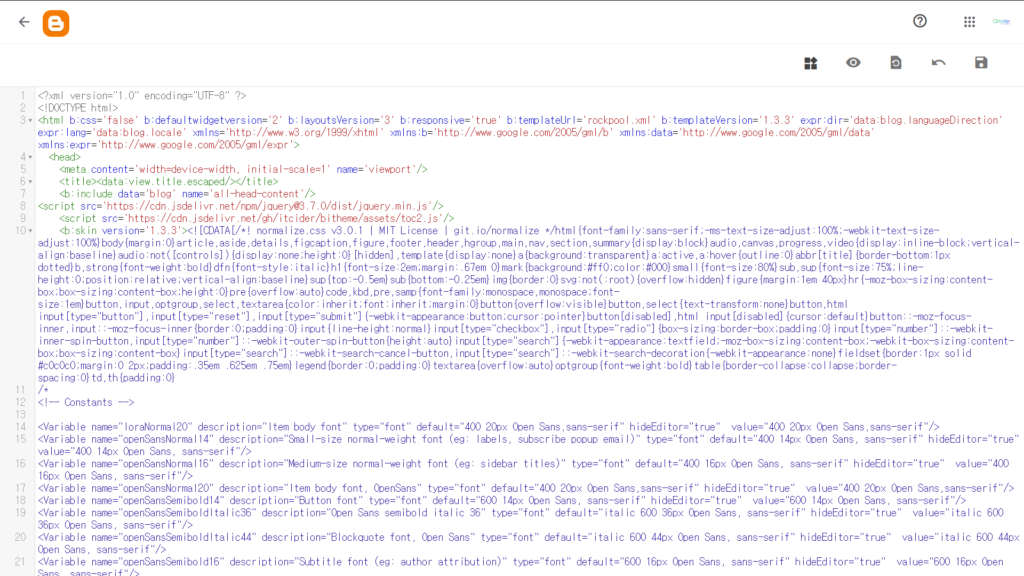
이렇게 html 부분이 나옵니다.
이 부분을 bi theme의 최신 버전으로 업그레이드해주시면 됩니다.
bi테마 코드 보기
bi 테마의 최신 버전은 우선 아래의 공식 웹사이트를 클릭해주세요.
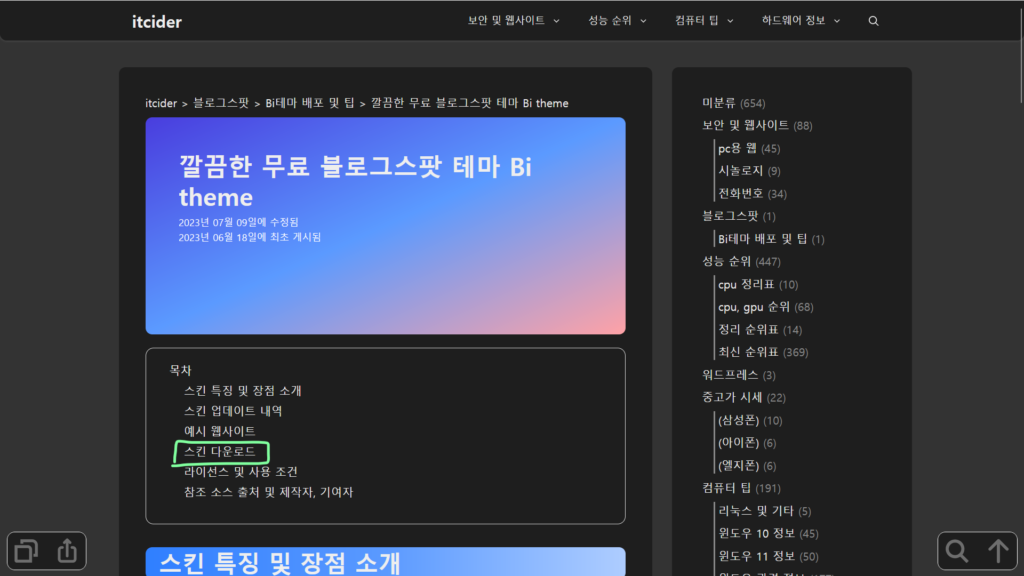
이런 화면이 뜨면 아래로 내려주세요.

스킨 다운로드를 눌러주세요.

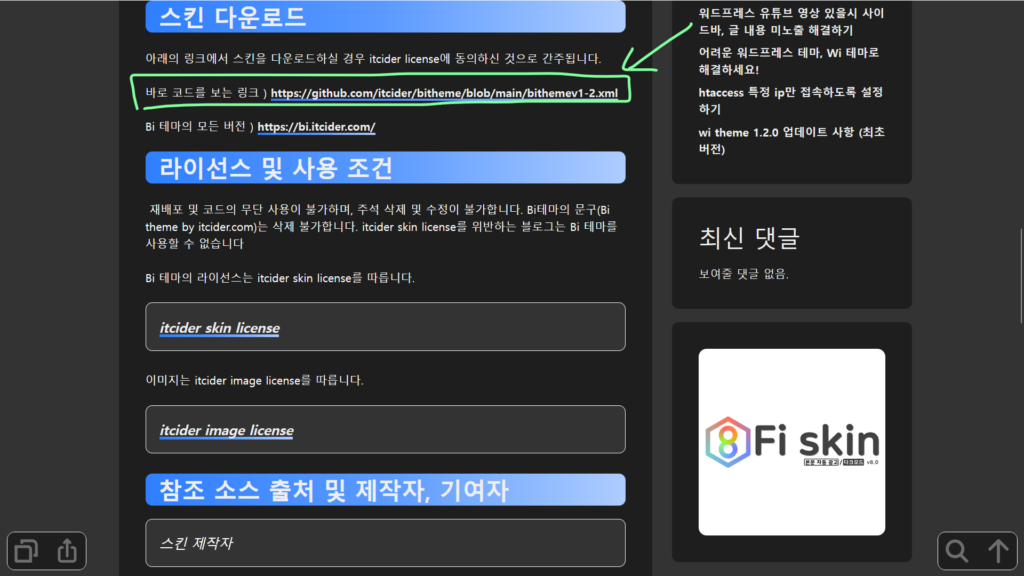
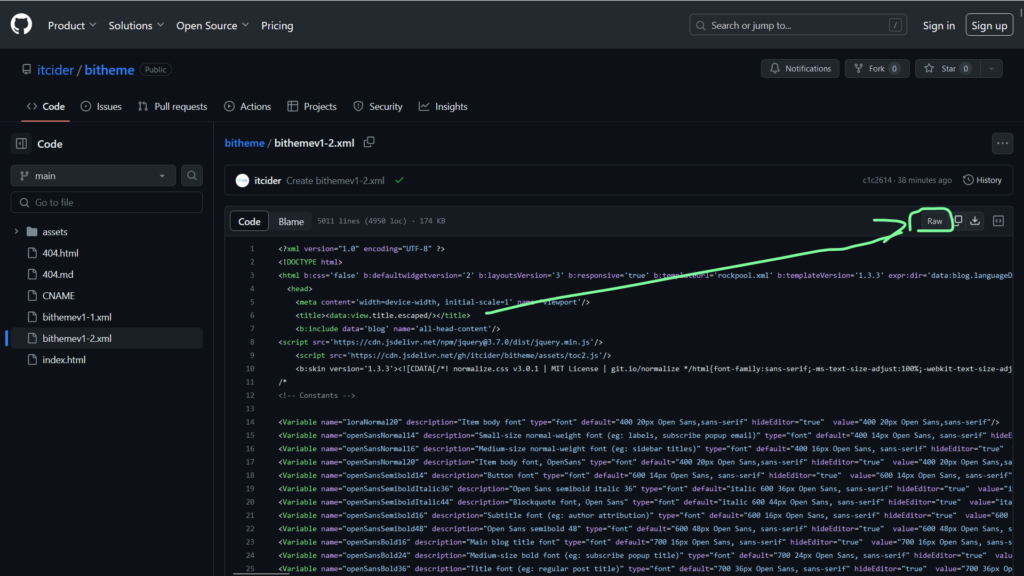
이렇게 github .com이라는 도메인으로 된 링크가 있는데, 이를 눌러주세요.

이렇게 화면이 뜨면 [Raw]를 눌러주세요.

이런 코드가 뜨면 키보드로 <ctrl + a>를 눌러주세요.
복사를 위해서 <ctrl + c>도 한번 눌러주세요.
블로그스팟으로 돌아가기
블로그스팟으로 돌아가시면
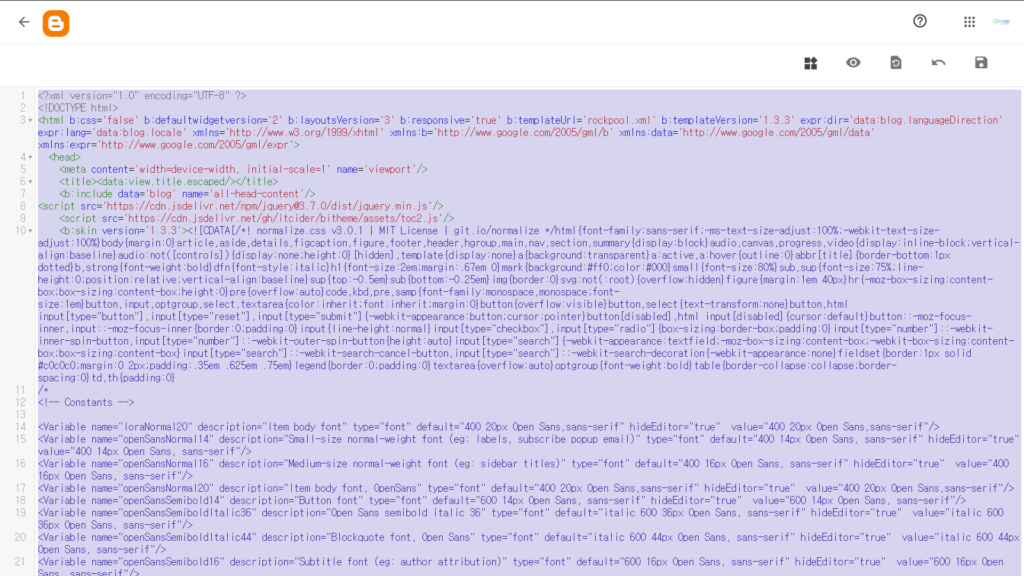
이렇게 아까 켜놓은 html 편집이 보입니다.
여기서 <ctrl + a>를 눌러서 모두 선택해주세요.

이렇게 선택이 되면 <del>이나 <backspace>를 눌러서 모든 코드를 삭제해주세요.

이렇게 텅빈 상태가 되면 <ctrl + v>를 통해서 아까 복사한 bitheme 코드를 넣어주세요.

이렇게 넣어주신 것을 확인하셨다면,

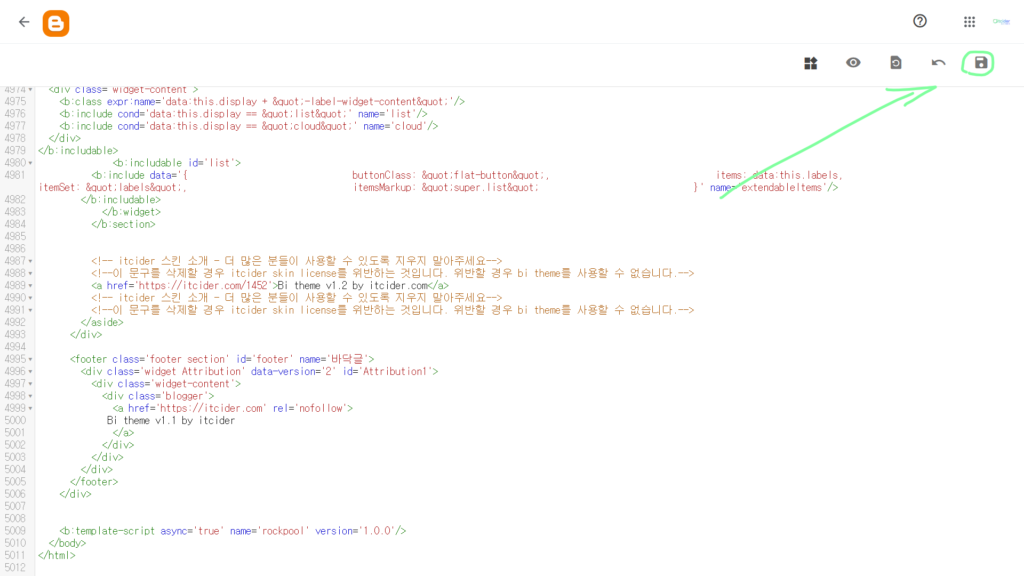
우상단의 [저장]버튼을 눌러주세요.

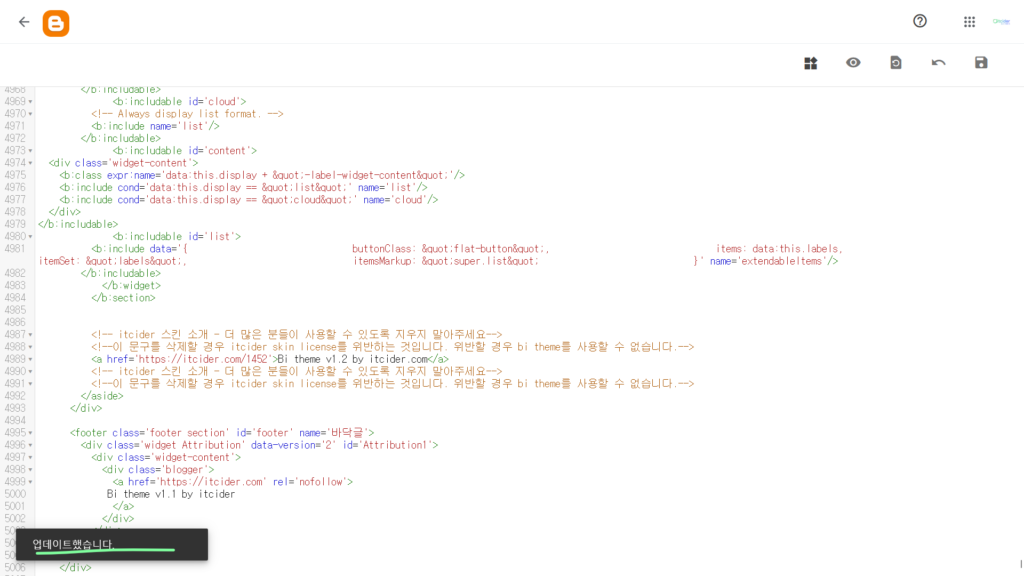
이렇게 업데이트했다고 뜨게 됩니다.
위 방법으로 적용이 안된다면 댓글로 남겨주시면 적용을 위해 도와드리겠습니다.