fi스킨 설정 _ 티스토리 블로그 검색 설정
우선 티스토리 설정에서 스킨 설정으로 들어가주세요.
fi스킨 설정 #0 스킨 편집 들어가기
fi스킨 설정 들어가기 우선 fi스킨의 설정을 들어가기 위해서 fi스킨이 적용된 티스토리로 들어가주세요. 아직 fi스킨이 적용되지 않았나요? fi스킨 무료 다운로드하기 : https://itcider.com/903 티스토
itcider.com

스킨 설정에 들어오셨다면 하단 부분 도구 아이콘 설정을 위해서 스크롤을 아래로 내려주세요.

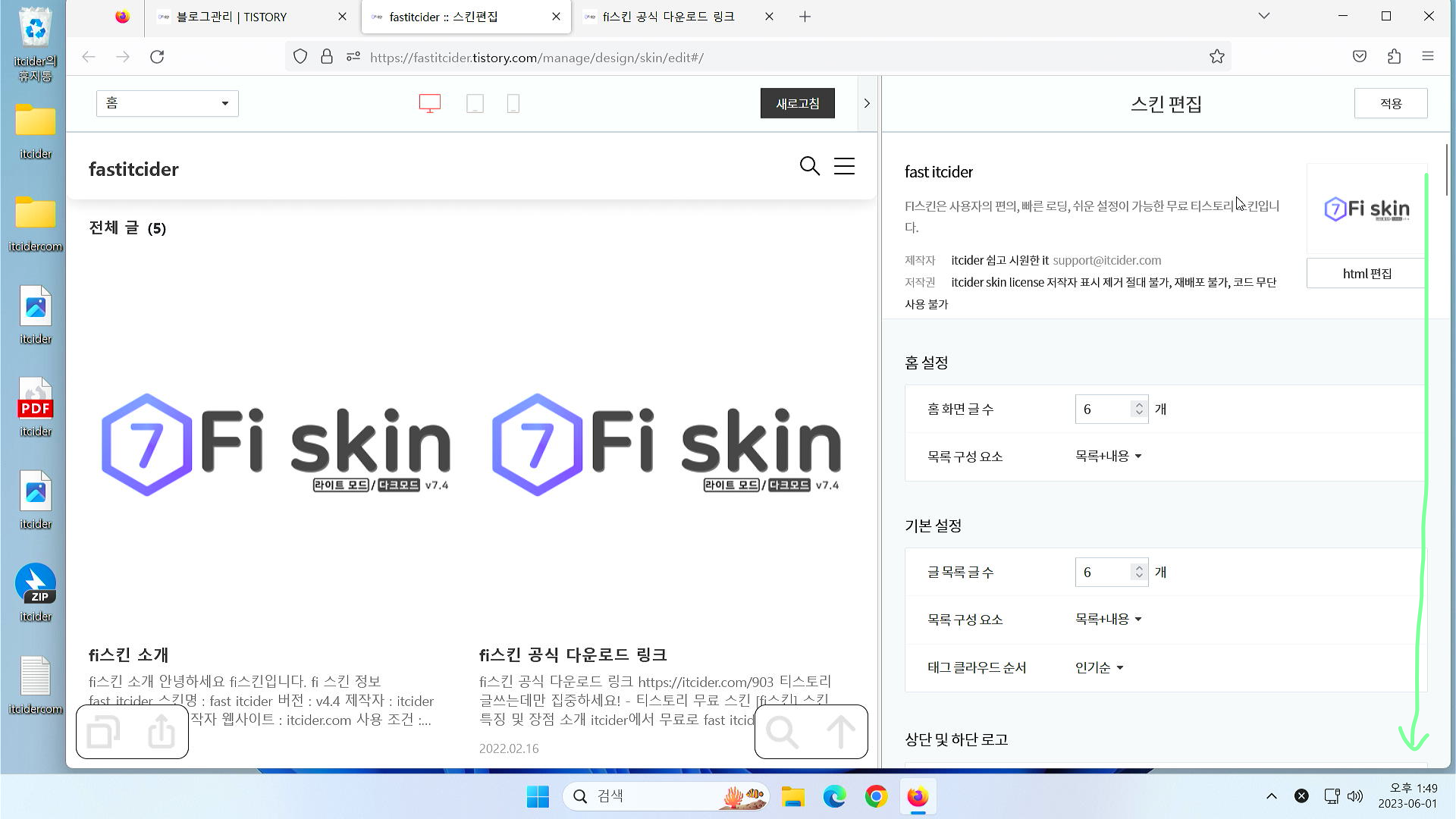
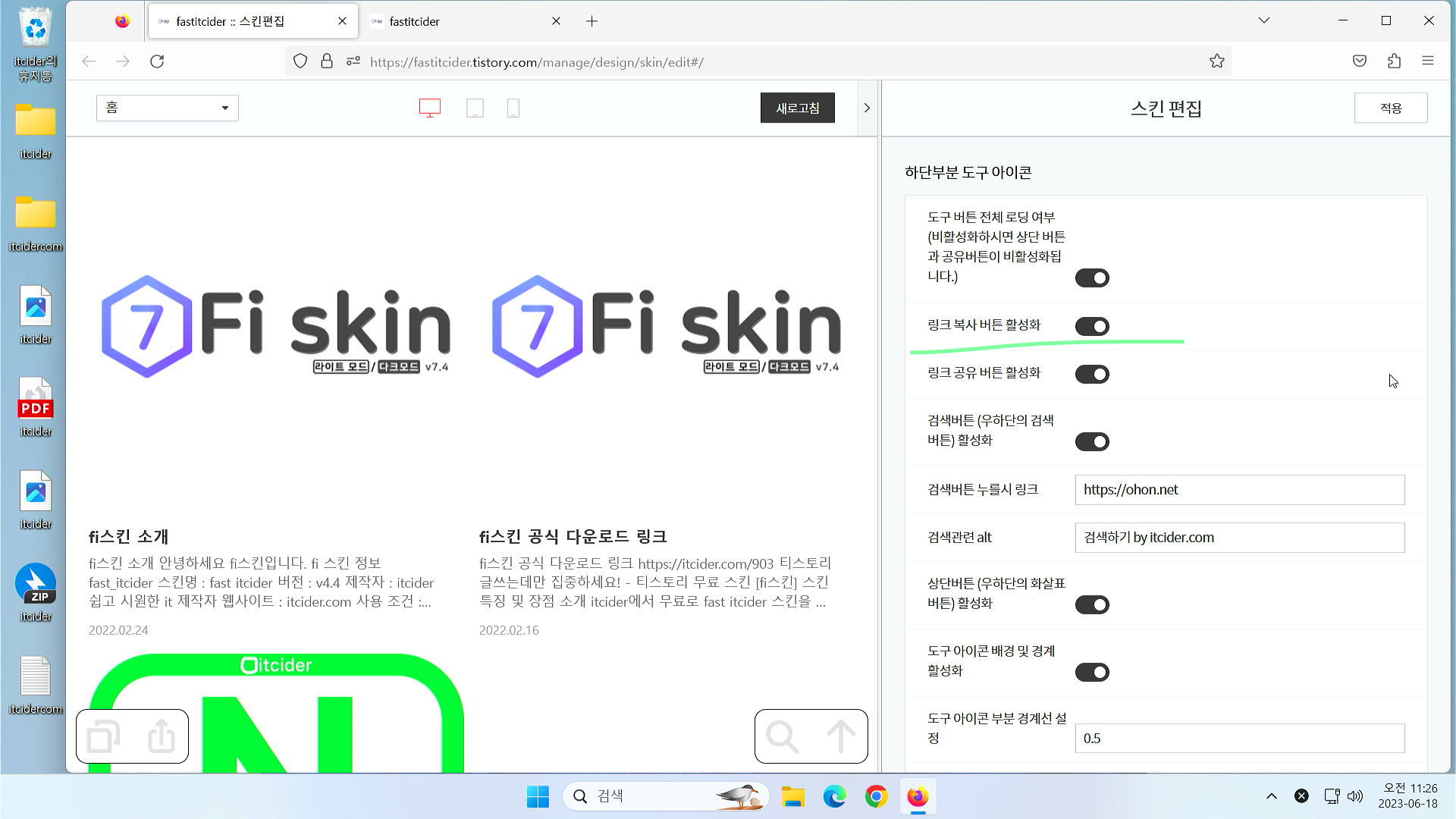
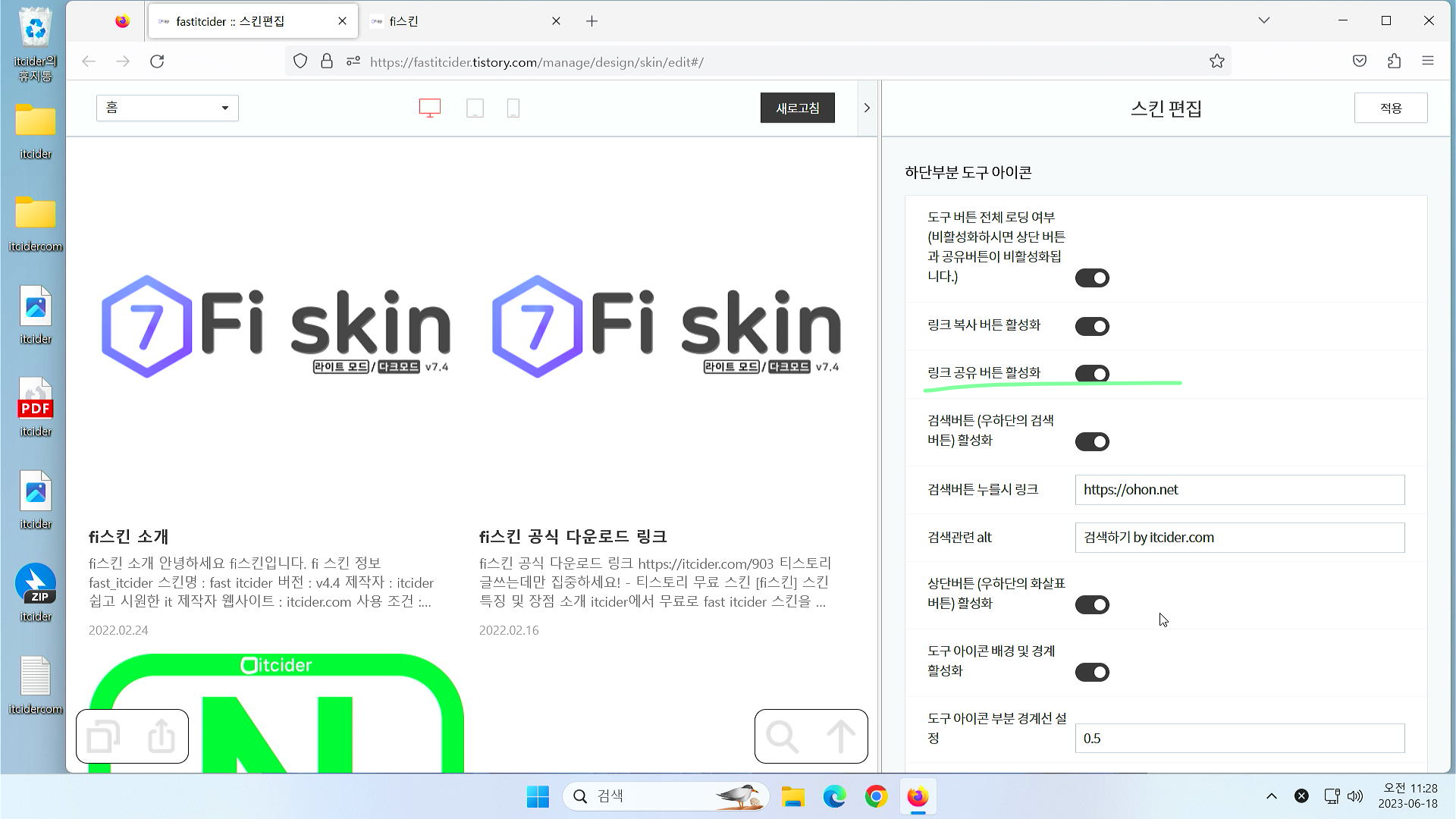
이렇게 [하단부분 도구 아이콘] 부분으로 들어가주세요.
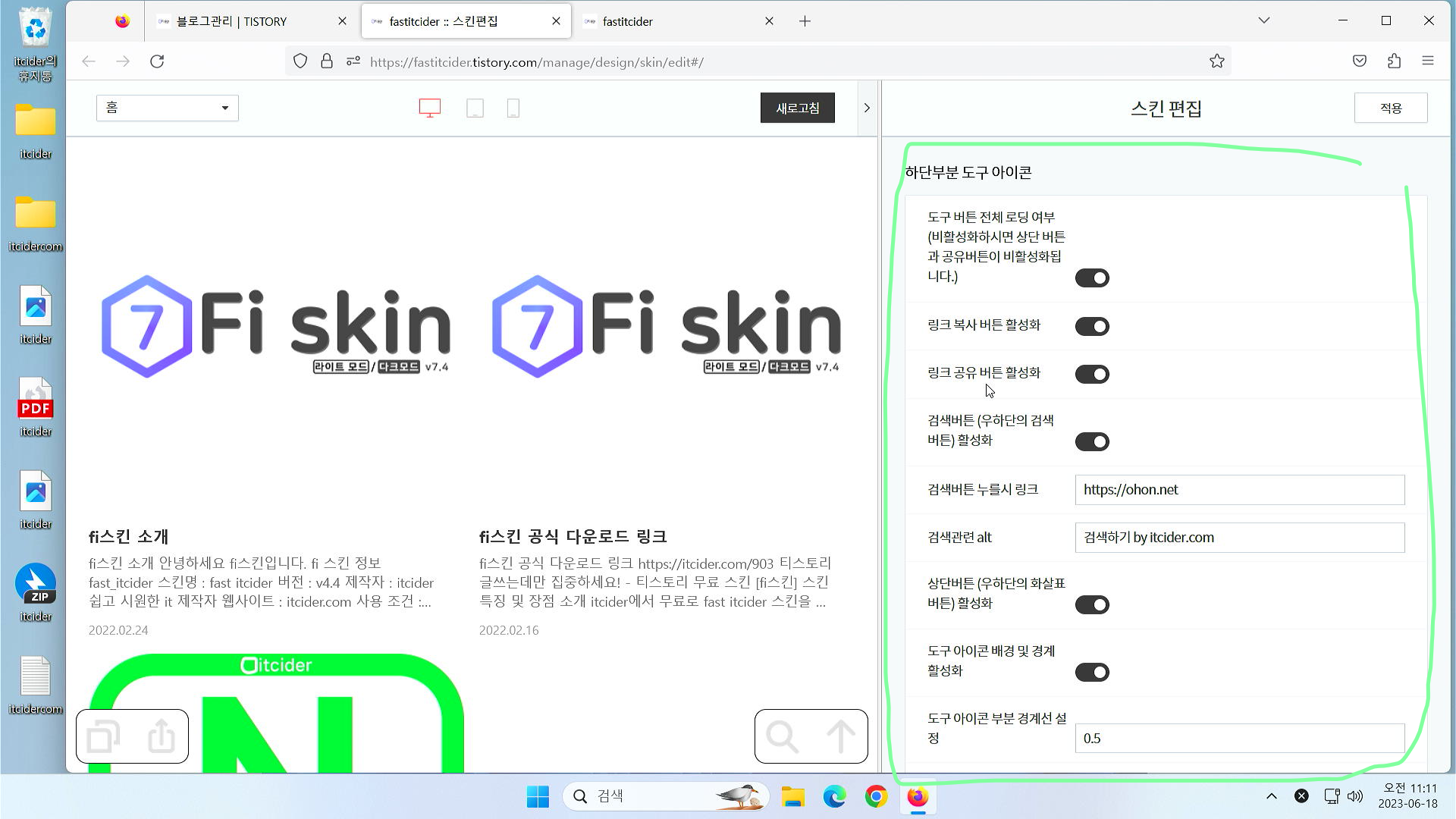
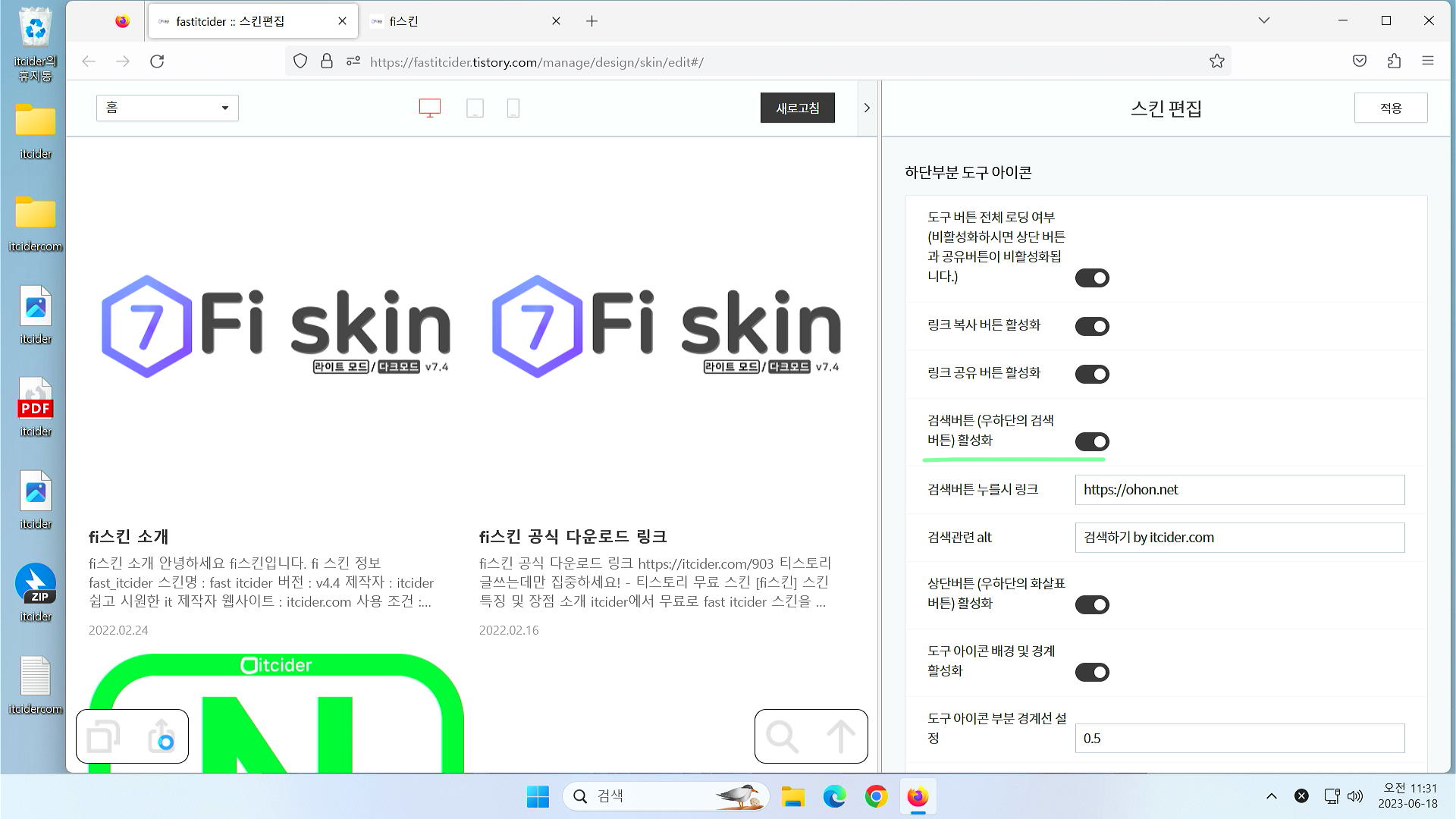
이렇게 하단 부분 아이콘 관련 설정이 가능합니다.
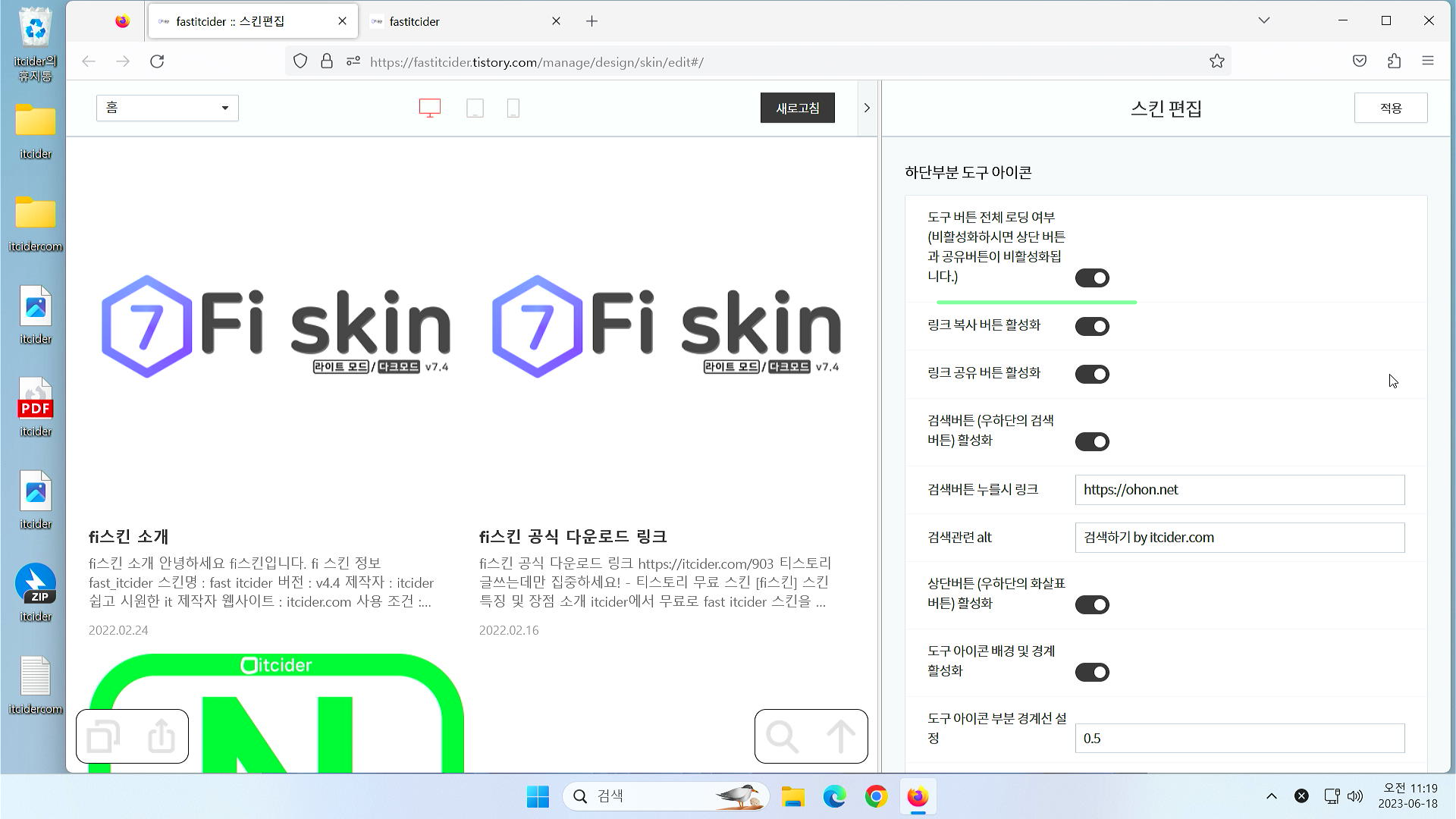
도구 버튼 전체 로딩 여부

이 설정을 통해서 하단에 있는 버튼들의 활성화 여부를 선택할 수 있습니다.

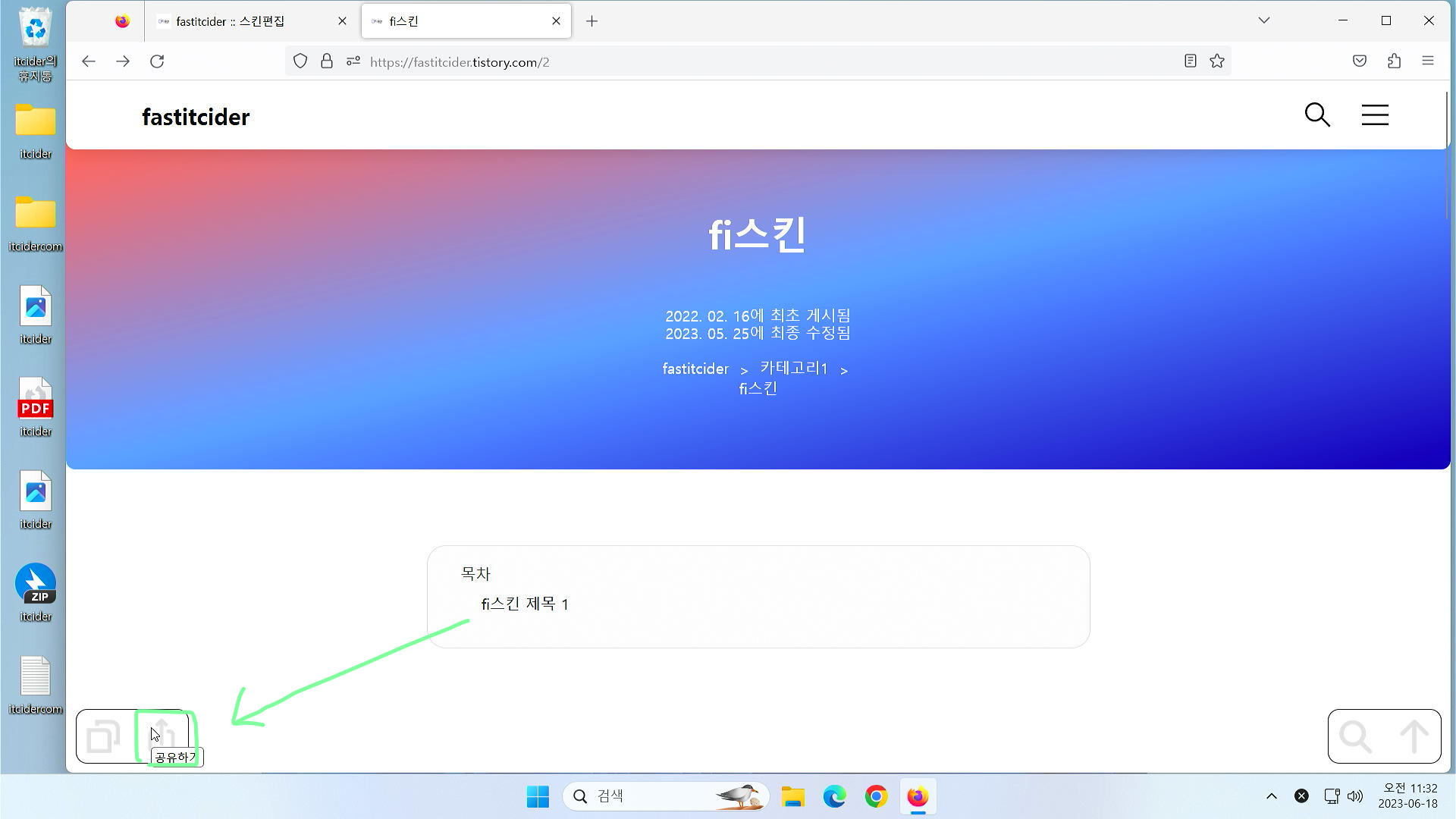
이렇게 하단에 있는 복사하기, 공유하기, 검색하기, 상단으로 이동하기 버튼 총 4개의 버튼을 켜고 끌지 설정할 수 있습니다.
이 버튼은 사용자가 블로그 포스팅을 보고 쉽게 링크를 복사하고 공유하고, 상단으로 이동하기 위해서 필수적인 버튼입니다.
상단으로 이동하기 버튼은 꼭 사용하시는 것을 추천드립니다.
링크 복사 버튼 활성화

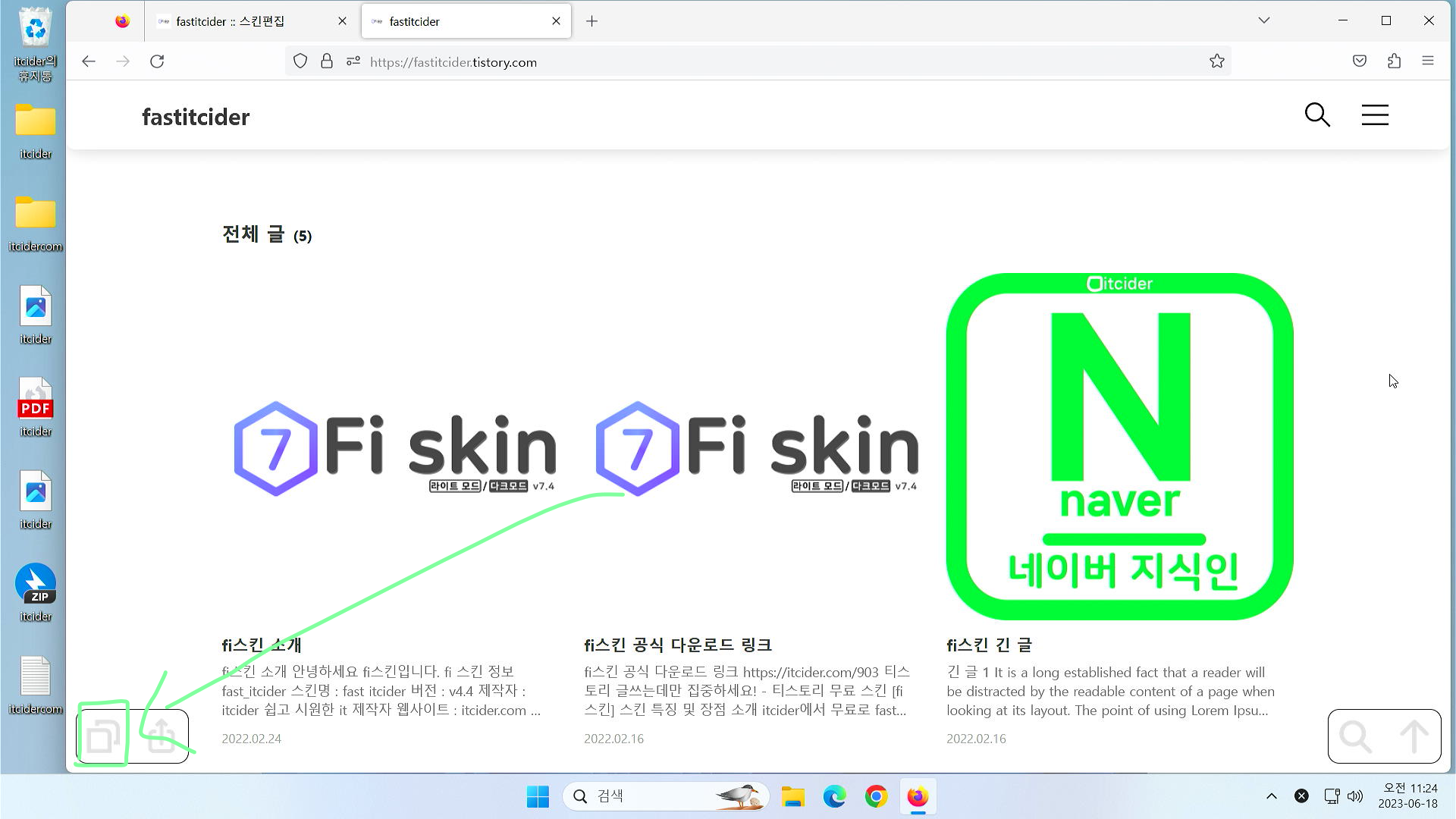
[링크 복사 버튼 활성화] 옵션은 좌측에 있는 복사 버튼을 의미합니다.

이렇게 좌측 버튼에서 있는 복사 아이콘을 켜고 끌 수 있습니다.
이 복사 버튼을 통해서는 블로그 글이나 메인 화면의 url을 복사할 수 있습니다.

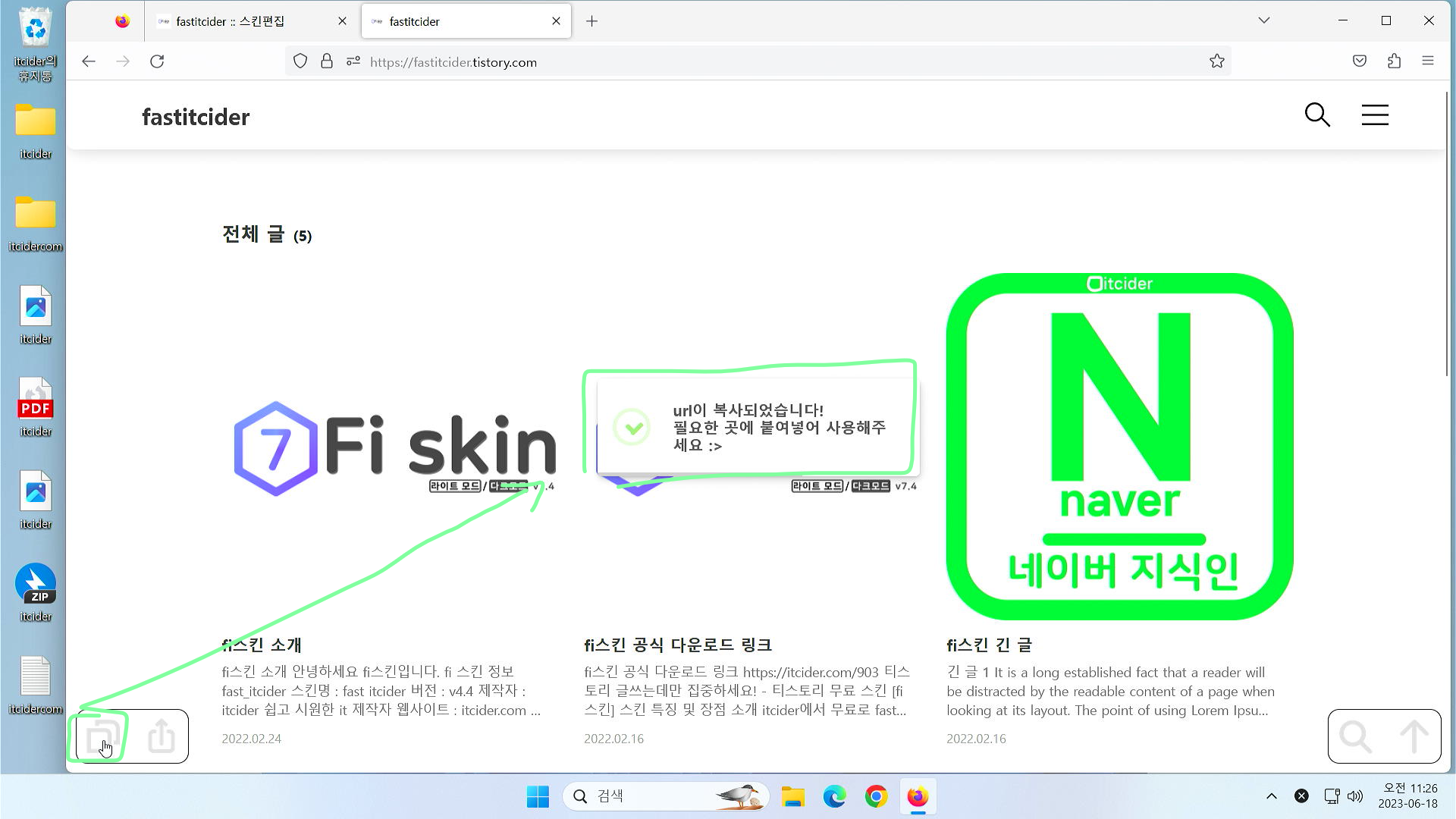
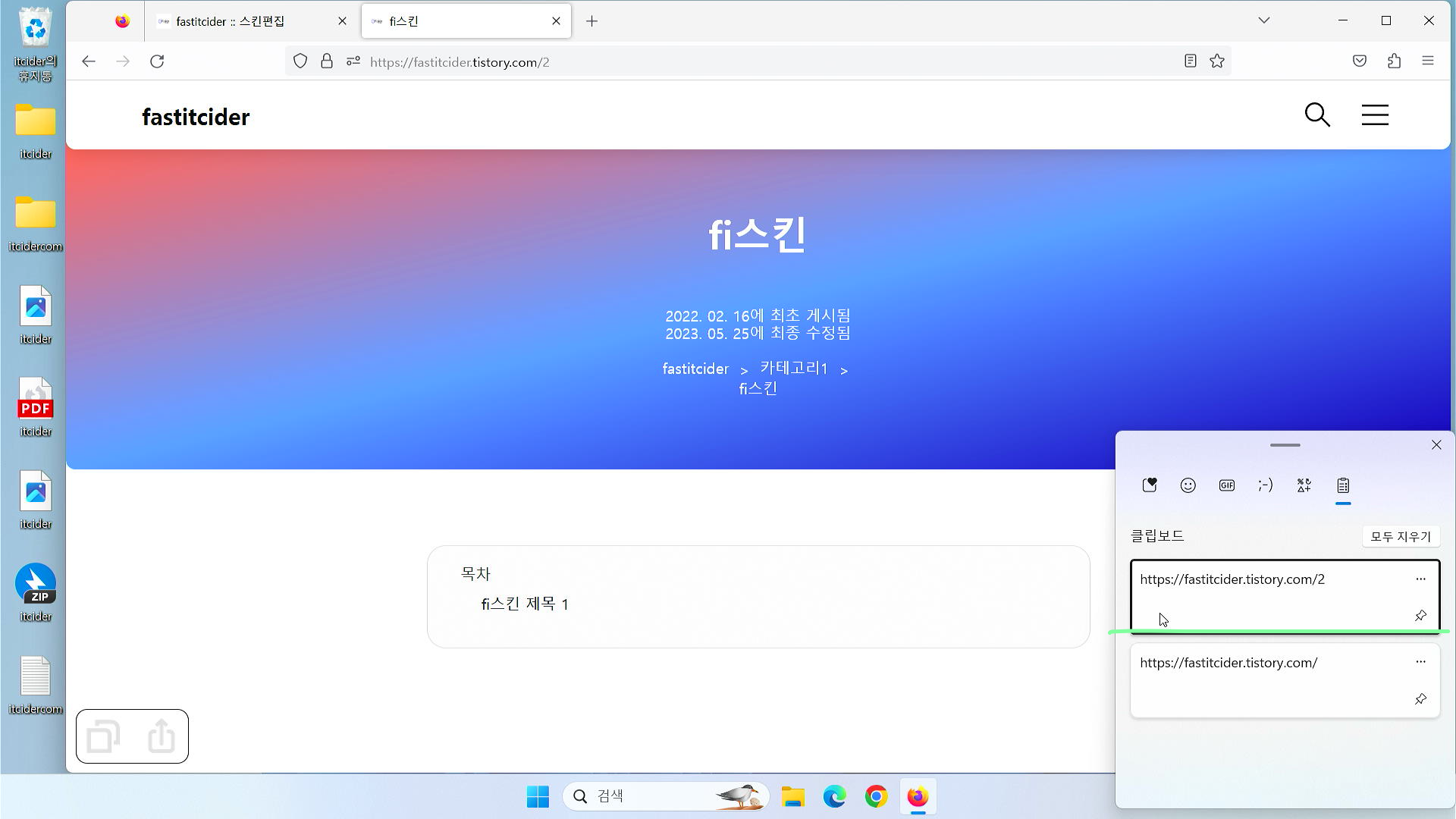
이렇게 복사시에 url이 복사되었다고 뜨고

이렇게 클립보드에도 현재의 url이 복사된 상태가 되는 것을 볼 수 있습니다.
이 옵션은 사용자가 다른 사람에게 블로그 포스팅을 공유할 때 유용한 기능입니다.
링크 공유 버튼 활성화

링크 공유 버튼은 web share api를 사용한 기능입니다.

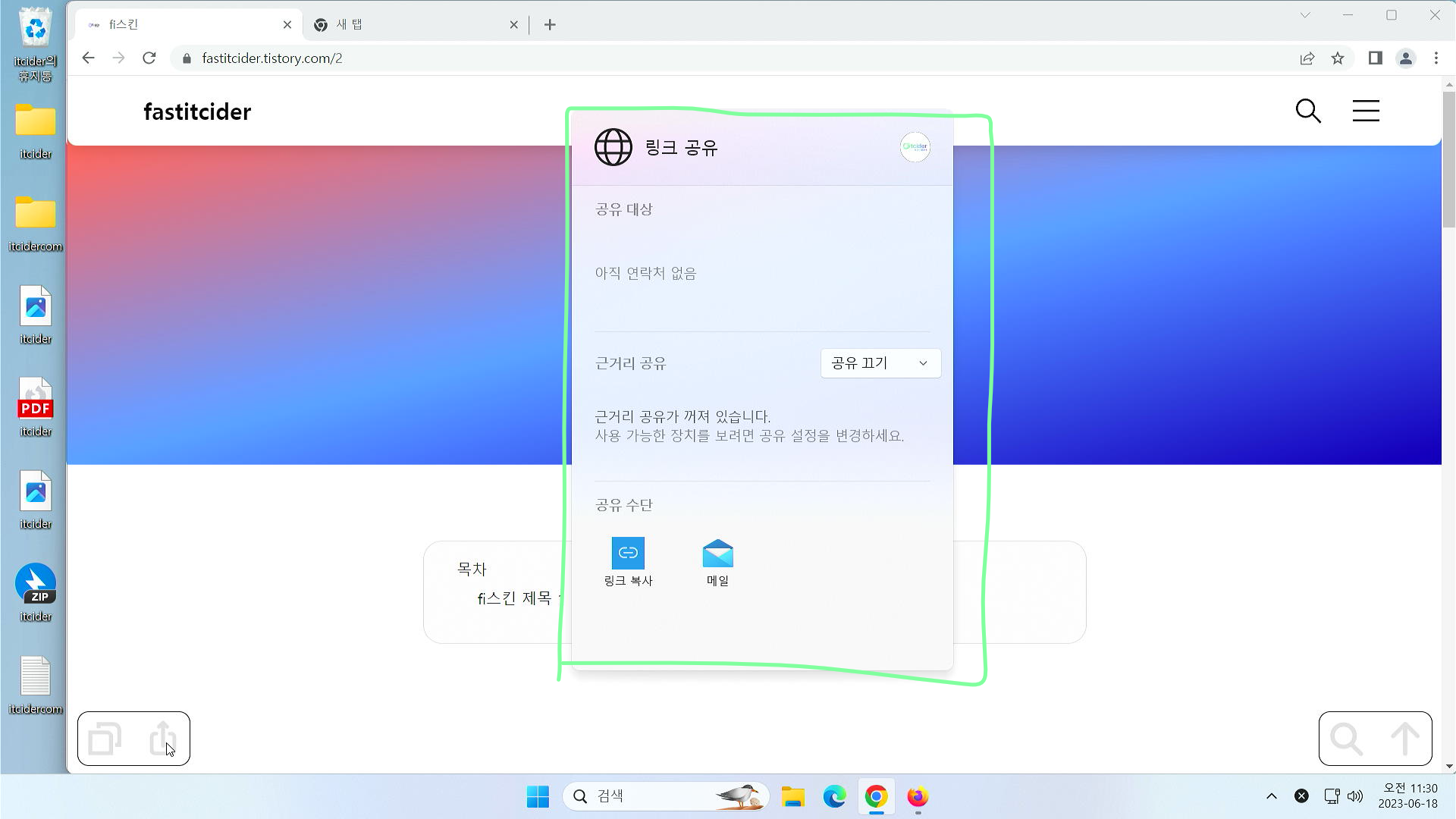
링크 공유 버튼을 누르면, 인스타그램, 페이스북, 카카오톡과 같은 sns나 여러 방식으로 공유가 가능합니다.

이렇게 컴퓨터에서는 링크 공유 옵션이 뜨고, 스마트폰에서는 다양한 sns가 뜹니다.
사용자에게 유용한 기능입니다.
티스토리 관리자는 sns 유입을 통한 페이지뷰 증가를 기대할 수 있는 옵션입니다.
검색 버튼

검색 버튼 옵션은 외부의 검색엔진을 연결할 때 사용되는 옵션입니다.

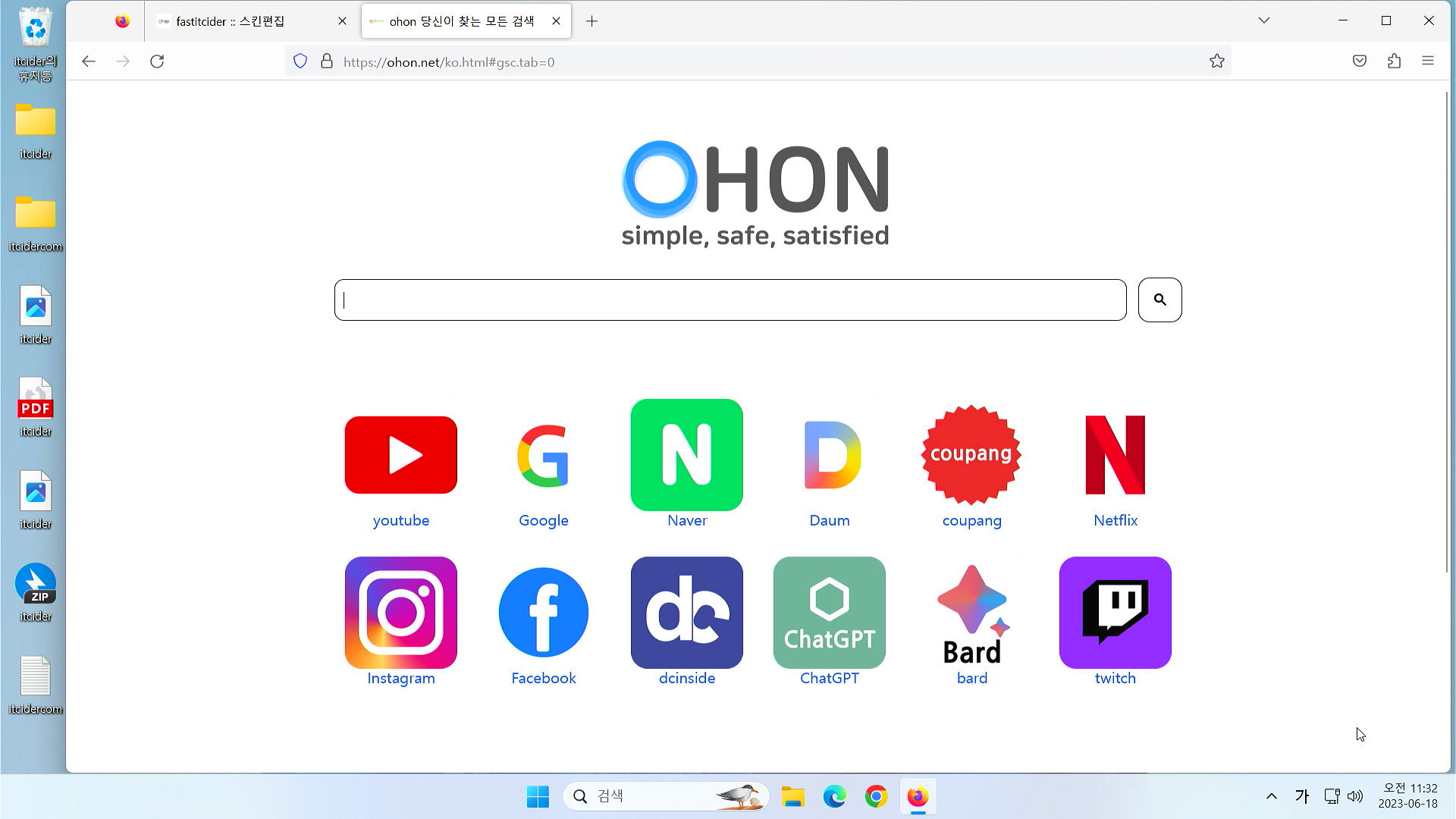
현재는 기본적으로 ohon 검색엔진으로 연결되도록 설정되었습니다.

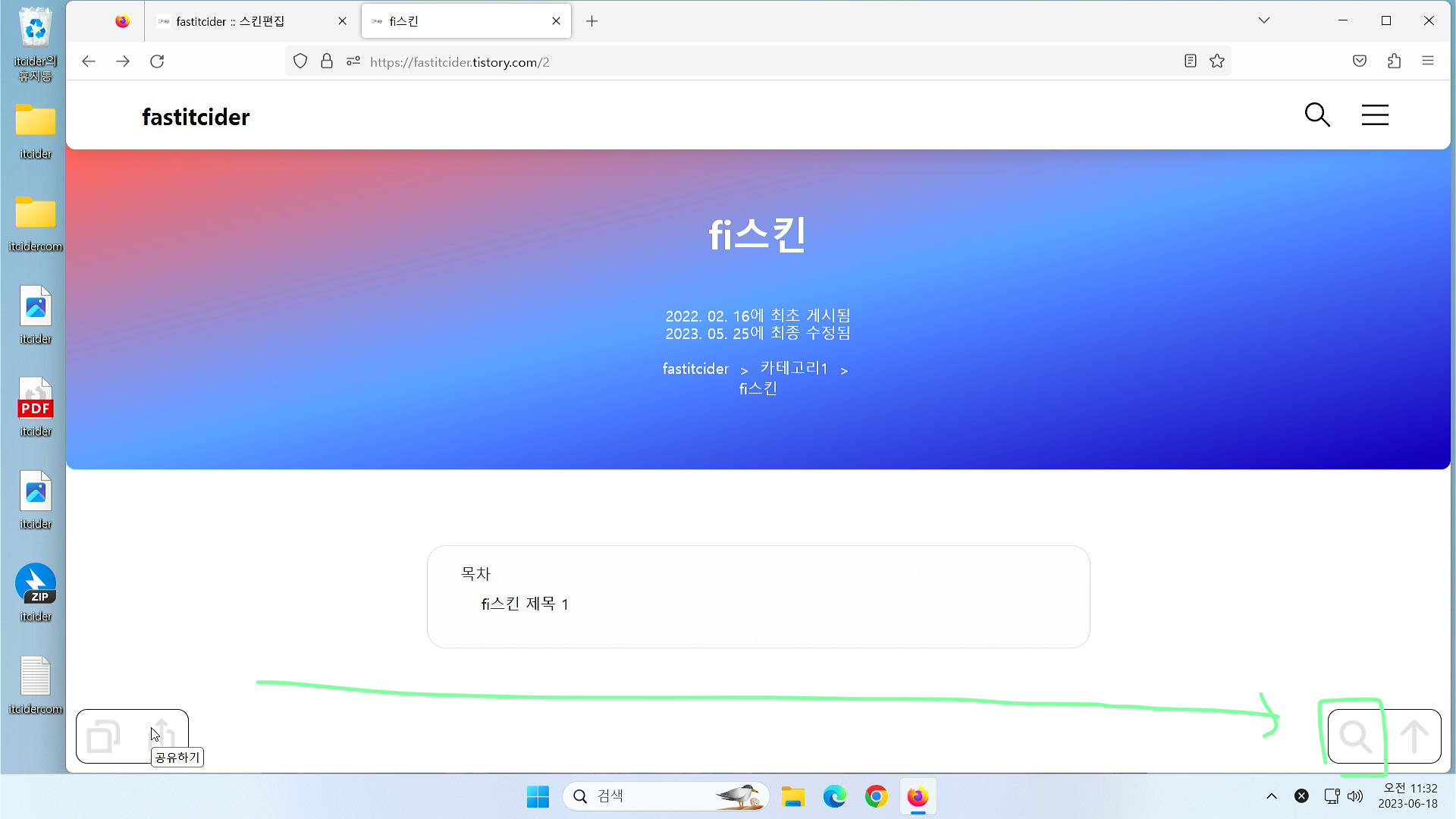
이렇게 검색 버튼을 누르면, 이렇게 설정된 링크로 연결됨을 볼 수 있습니다.
자신이 검색엔진이 탑재된 사이트가 있다면 사용하기 좋은 옵션입니다.
검색 버튼 누를시 링크

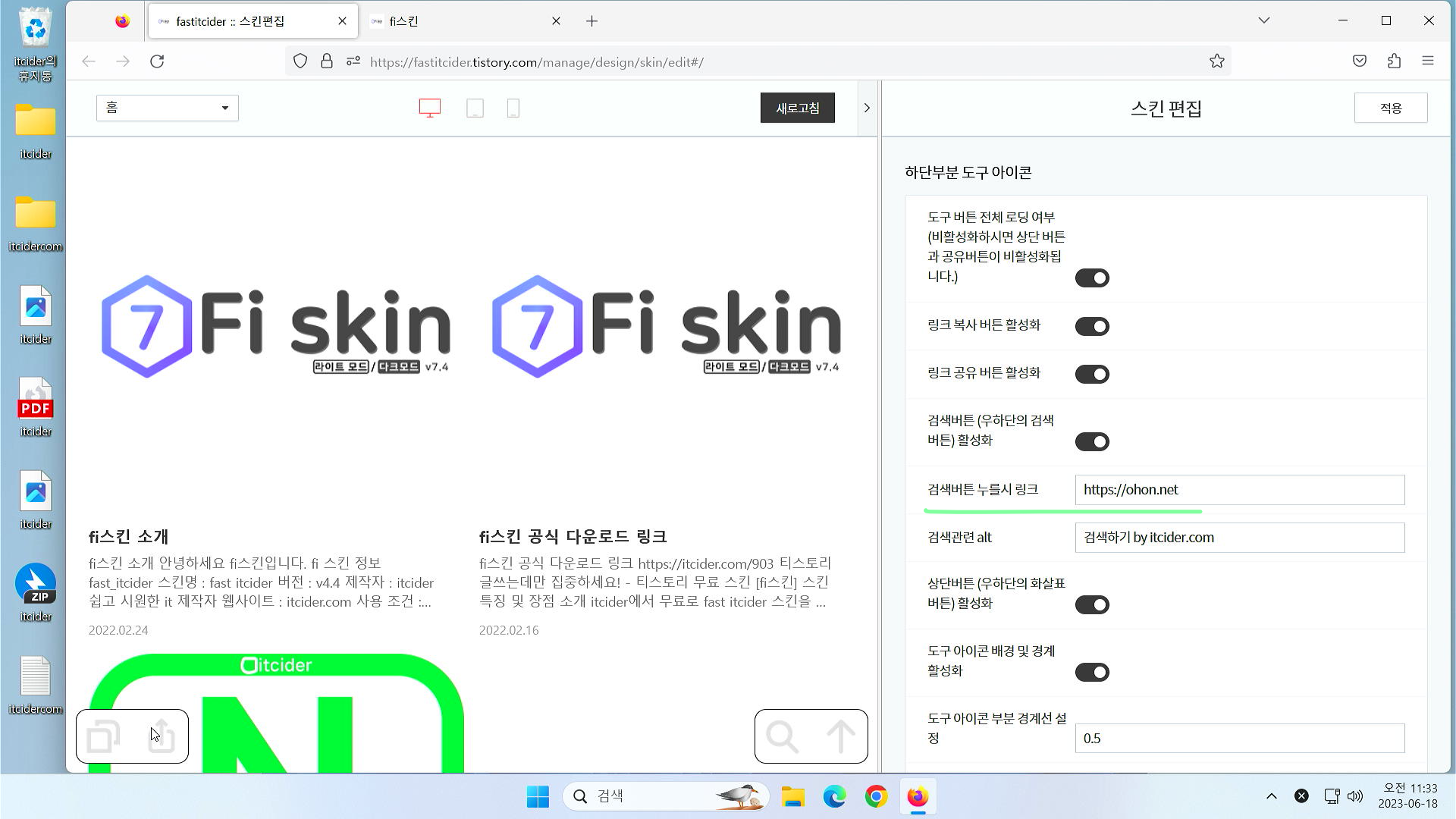
검색 버튼 누를시 링크는 위의 검색 버튼을 활성화할 경우에, 이 검색 버튼을 누를 경우에 어떤 웹사이트로 이동시킬 것인지 설정하는 옵션입니다.
원하는 웹사이트를 입력 후 적용해주시면 됩니다.
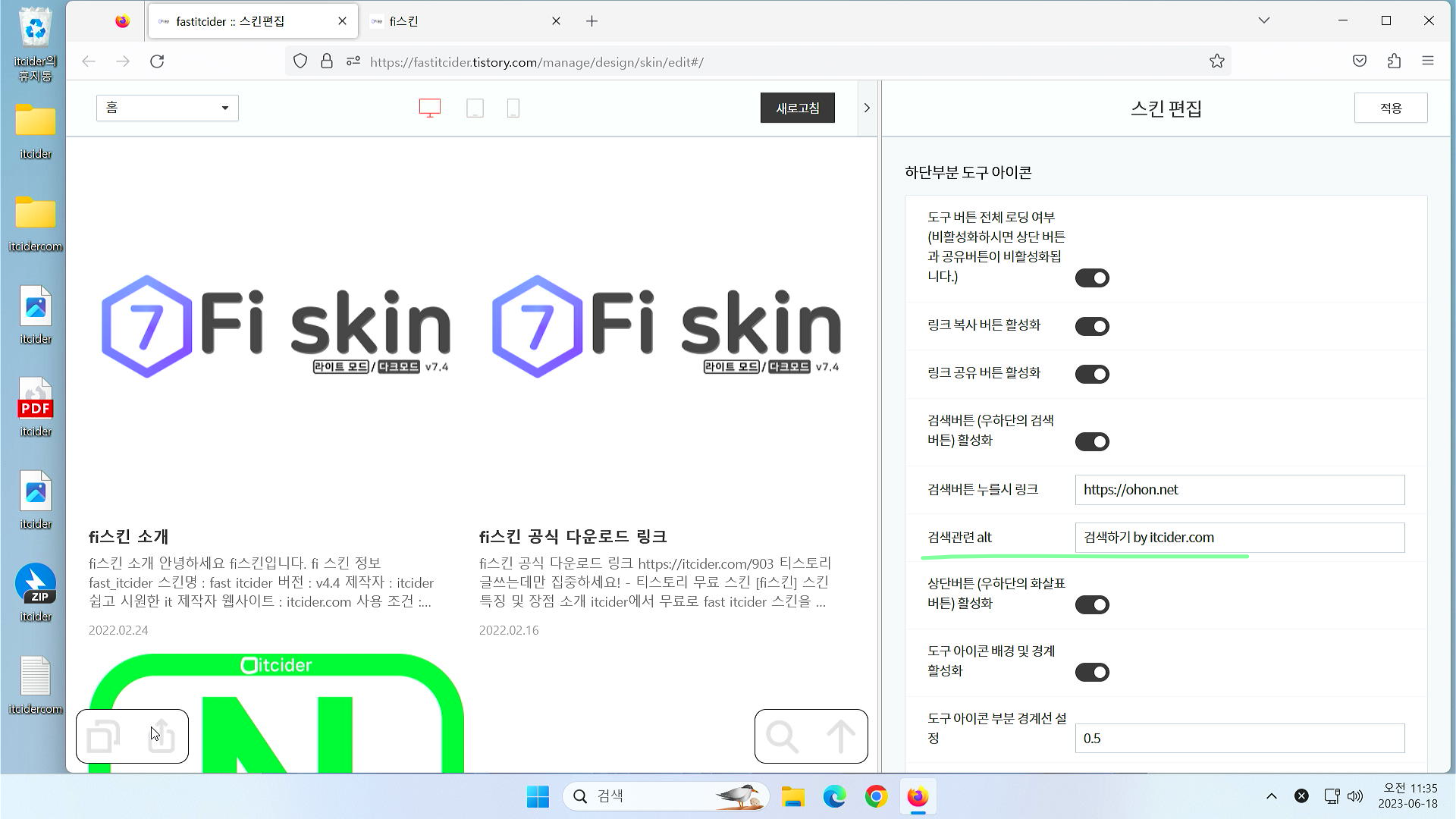
검색 관련 alt

검색 관련 alt 옵션은 검색 버튼의 alt를 수정하는 옵션입니다.
이도 마찬가지로 검색 버튼을 활성화해야 사용가능한 옵션입니다.
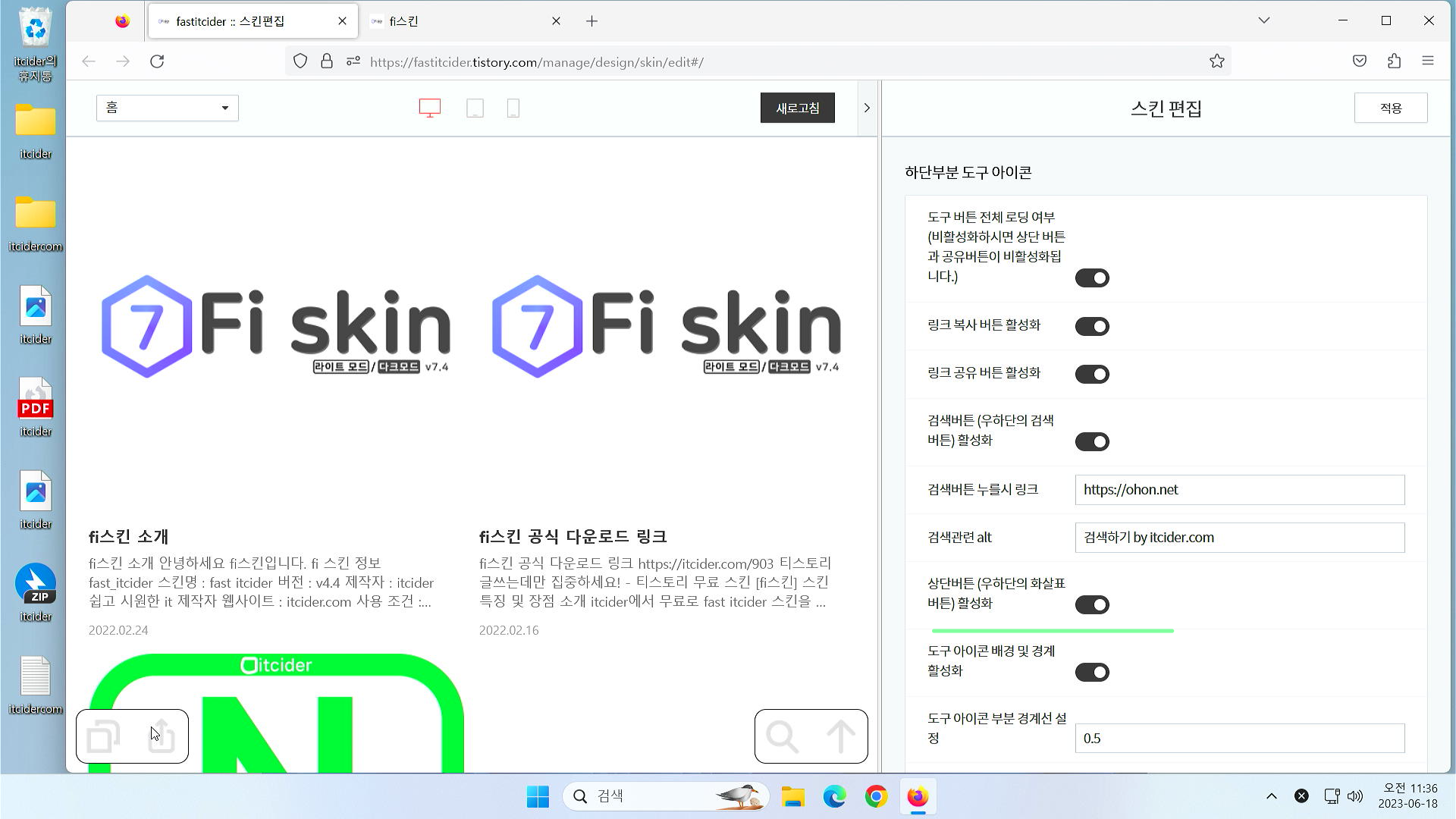
상단 버튼

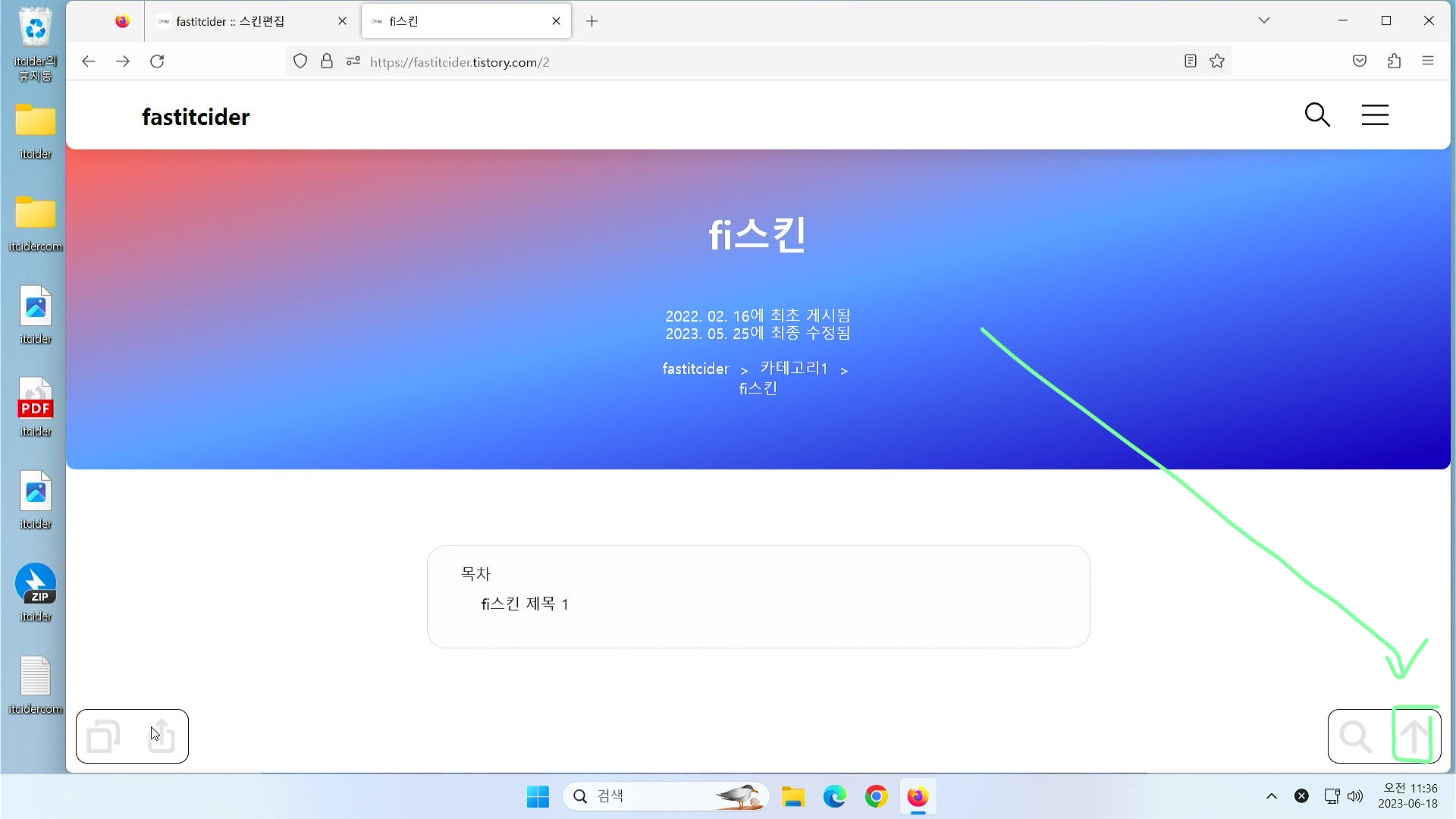
상단 버튼은 웹페이지에서 아래로 내려갔을 경우에 상단으로 바로 이동시키는 버튼입니다.

웹페이지에서 우하단 버튼이 상단으로 이동 버튼입니다.
이 버튼은 하단으로 스크롤했을 경우에 바로 상단으로 이동하는 기능을 제공합니다.
다른 도구바는 사용 안 하더라도, 상단으로 이동 버튼은 매우 유용한 기능이기에 사용하는 것을 추천드립니다.
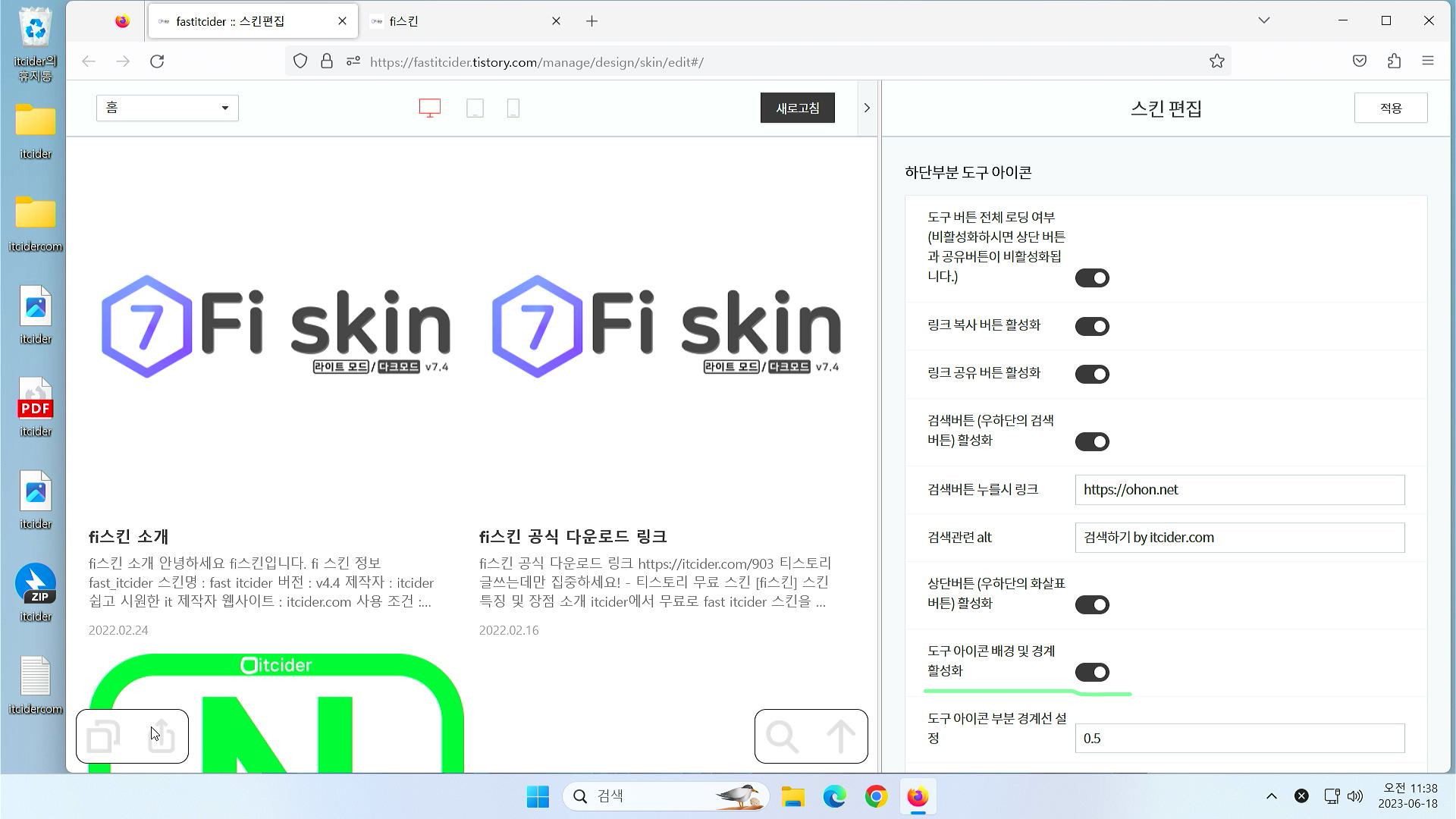
도구 아이콘 배경 및 경계 활성화

도구 아이콘 및 경계 활성화 옵션은 도구 아이콘들에 적용된 경계선을 활성화할지에 대한 옵션입니다.
이를 활성화해야 아래의 도구 아이콘 부분 경계선 설정과 도구 아이콘 경계선 색상 설정이 가능합니다.

이렇게 도구 아이콘을 보면 검은색 경계선이 설정됨을 볼 수 있는데, 이 경계선을 켤지 끌지 설정할 수 있는 옵션입니다.
버튼을 더 명확하게 사용하기 위해서는 이 옵션을 켜는 것을 추천드립니다.
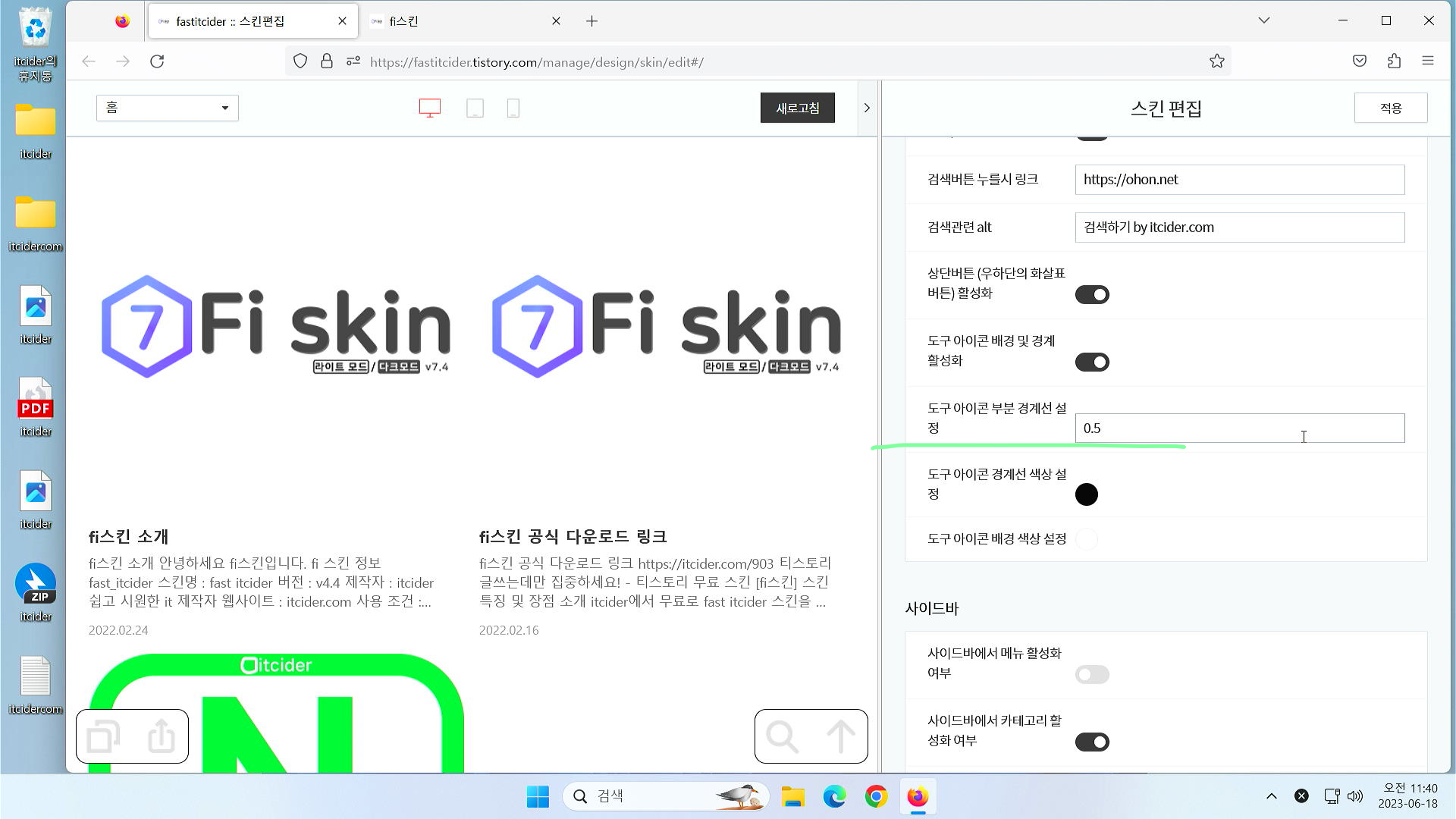
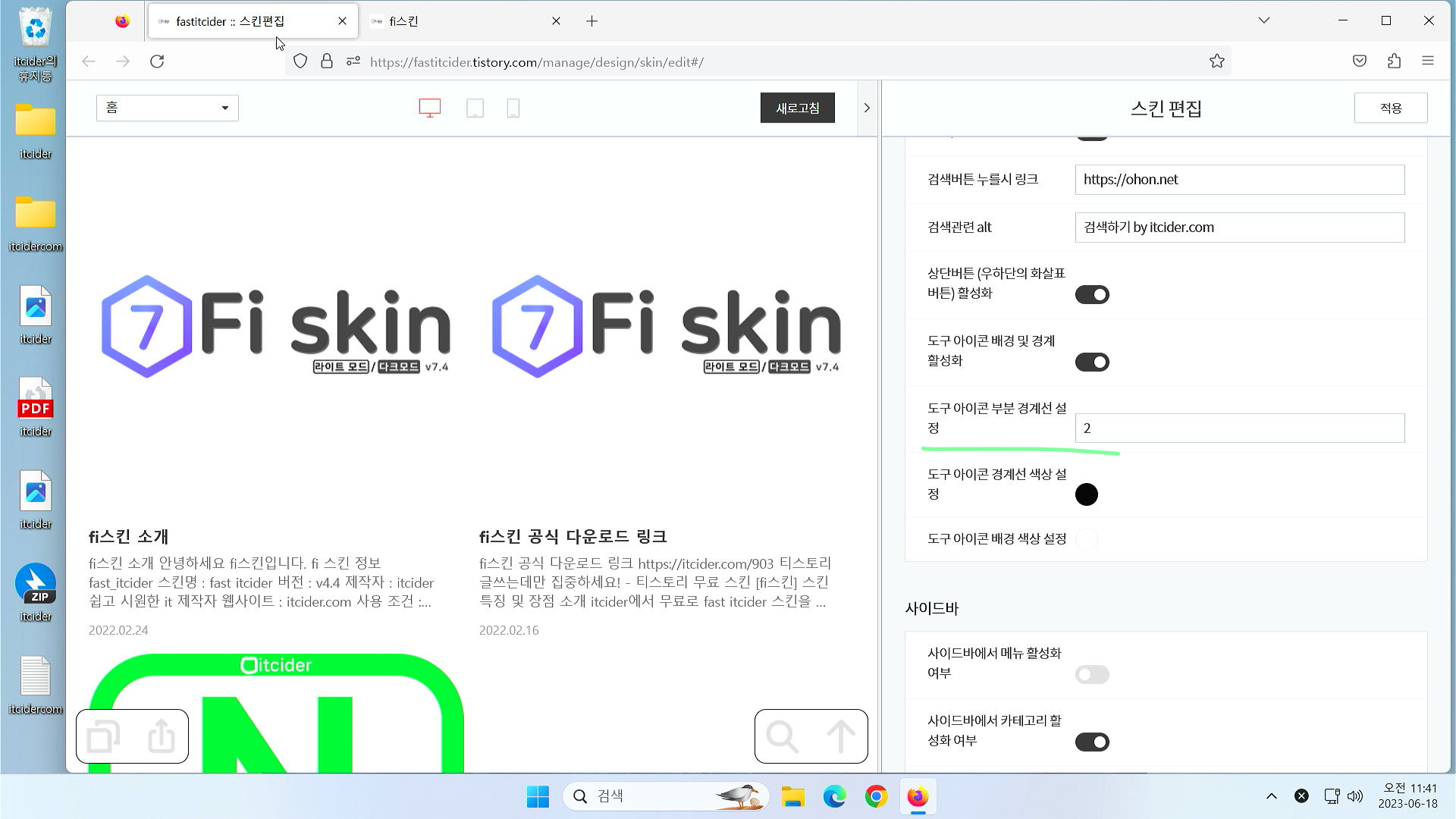
도구 아이콘 부분 경계선 설정

도구 아이콘 부분 경계선 설정 옵션을 통해서 경계선의 폭을 지정할 수 있습니다.
폭은 숫자로 지정되어야 하며, 폭을 원하는 값으로 설정이 가능합니다.


이렇게 숫자를 더 큰 수로 지정할수록, 경계선이 더 진해지는 것을 볼 수 있습니다.
0.5가 기본옵션인데 너무 큰 수를 지정할 경우에는 버튼의 경계선이 과도하게 커지므로 적절한 숫자를 넣는 것이 좋습니다.
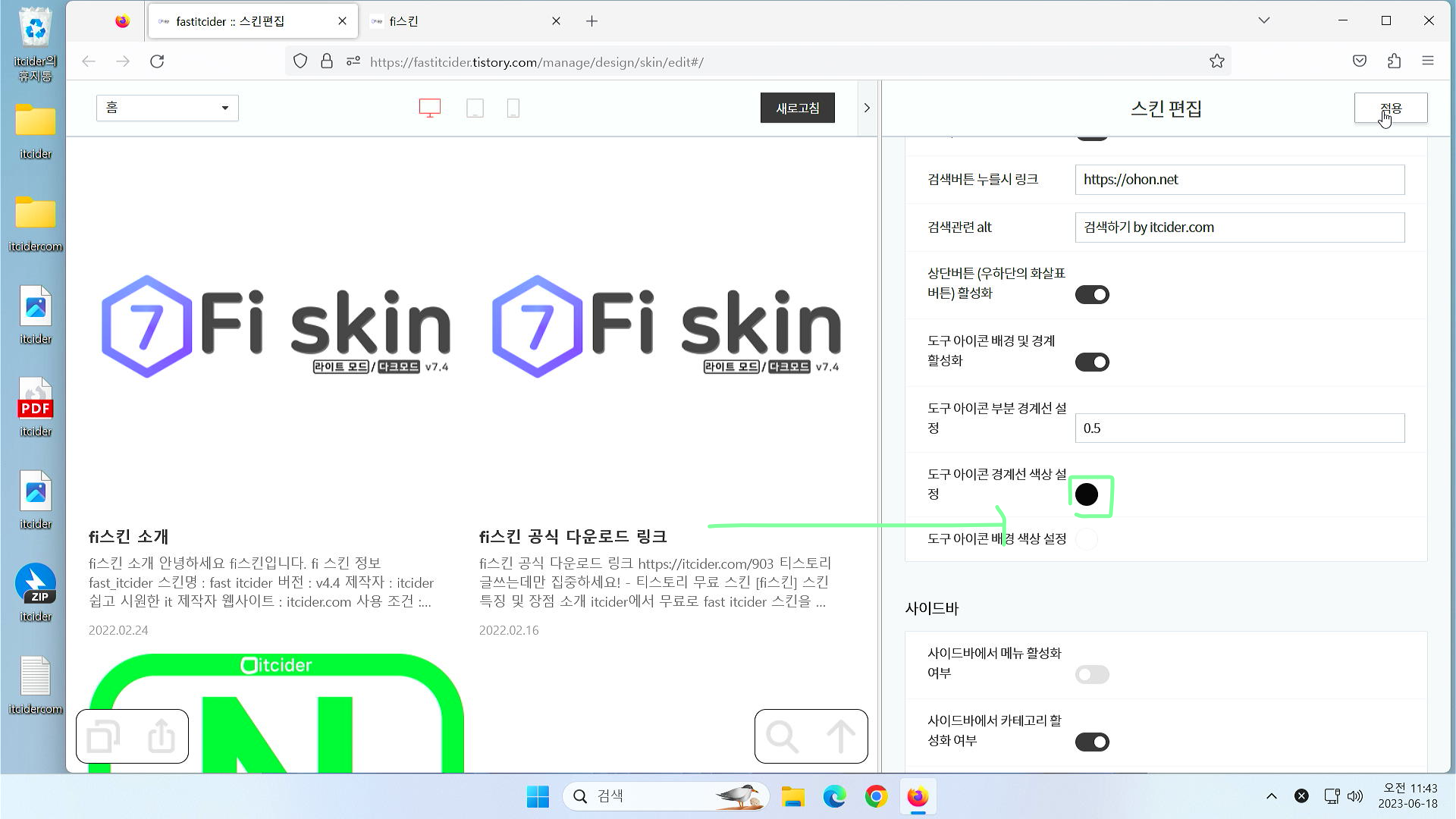
도구 아이콘 경계선 색상 설정

이 옵션은 도구 아이콘의 경계선의 색상을 설정하는 것입니다.
기본적으로 검정색으로 설정되어있는데, 이 색상을 변경하고 싶을 경우에 사용되는 옵션입니다.
이 옵션은 라이트테마에서만 적용됩니다.

변경을 위해서는, 검은색 동그라미를 눌러주시고,

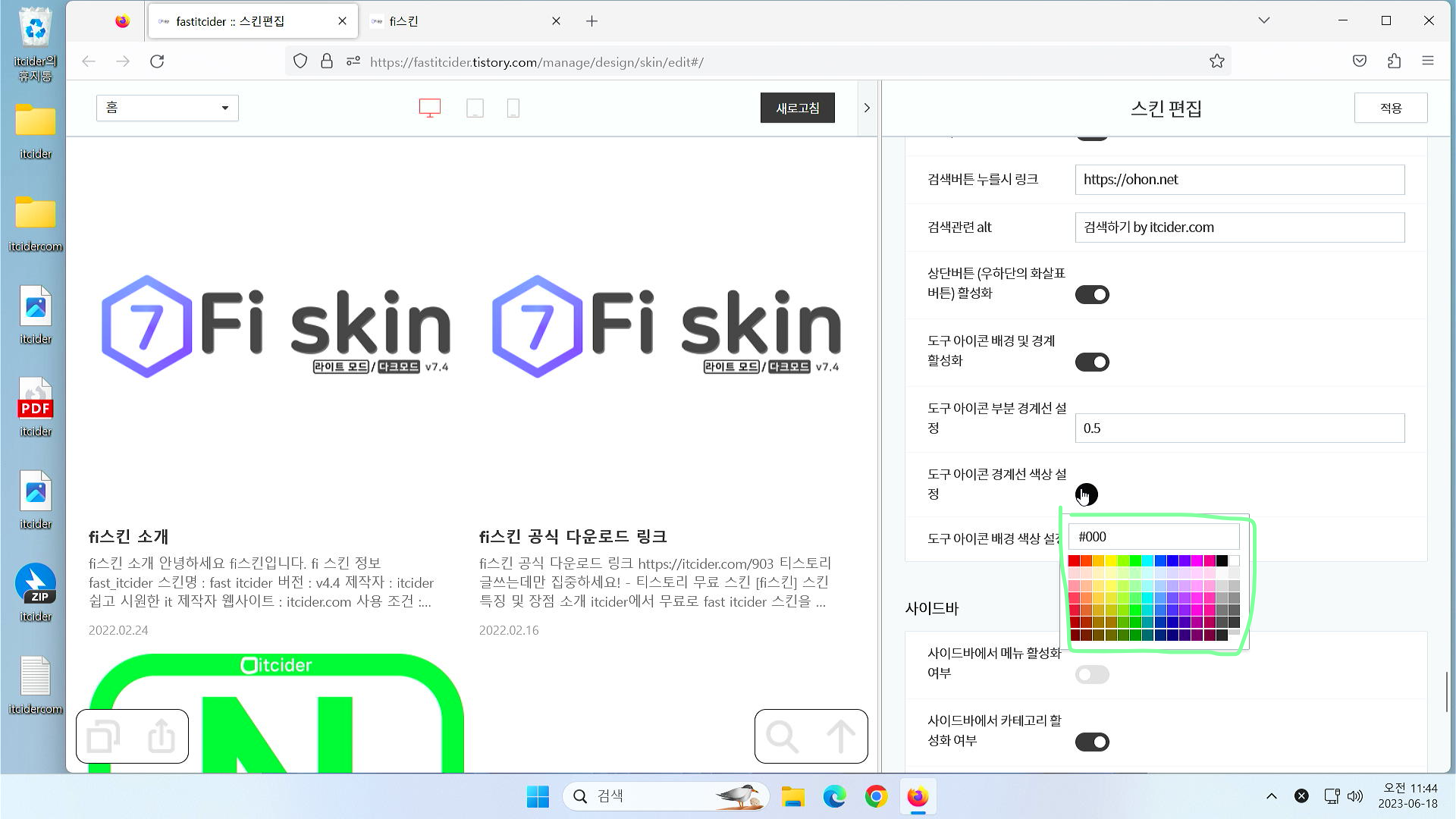
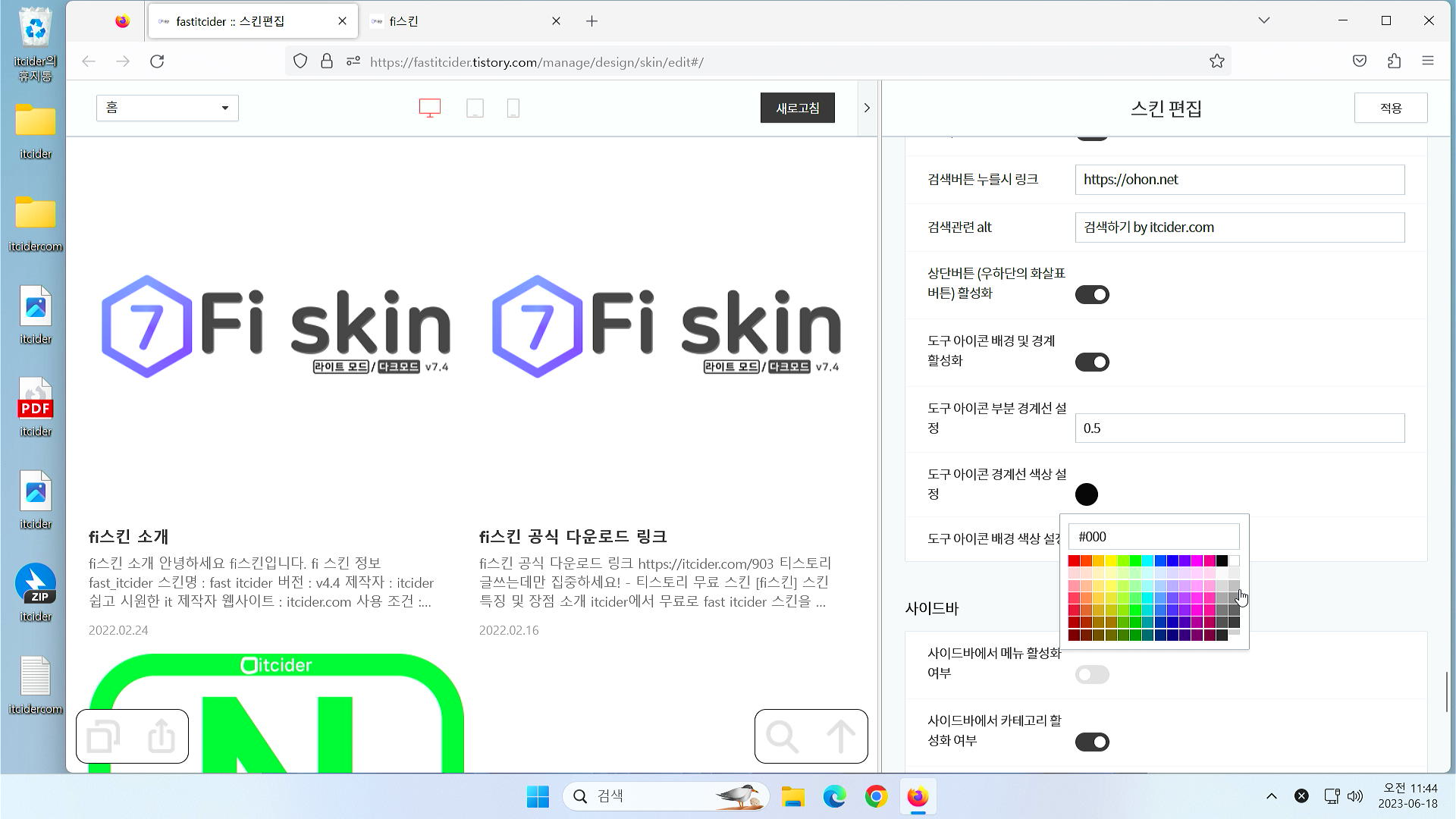
이렇게 색상 팔레트가 나올 경우에는, 원하는 색상을 클릭 후에,

색상 선택은 색상 버튼을 클릭해주시면 됩니다.

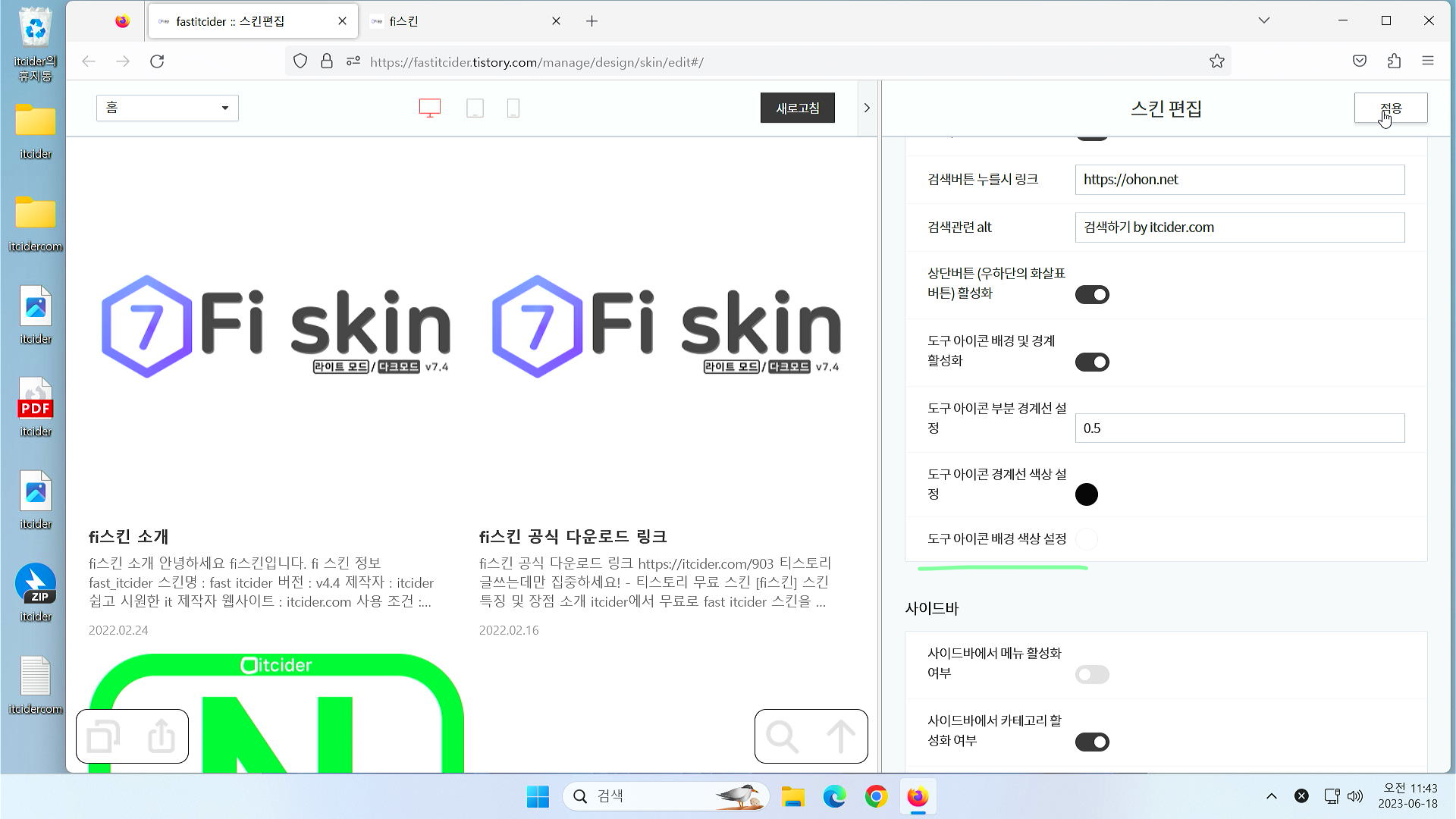
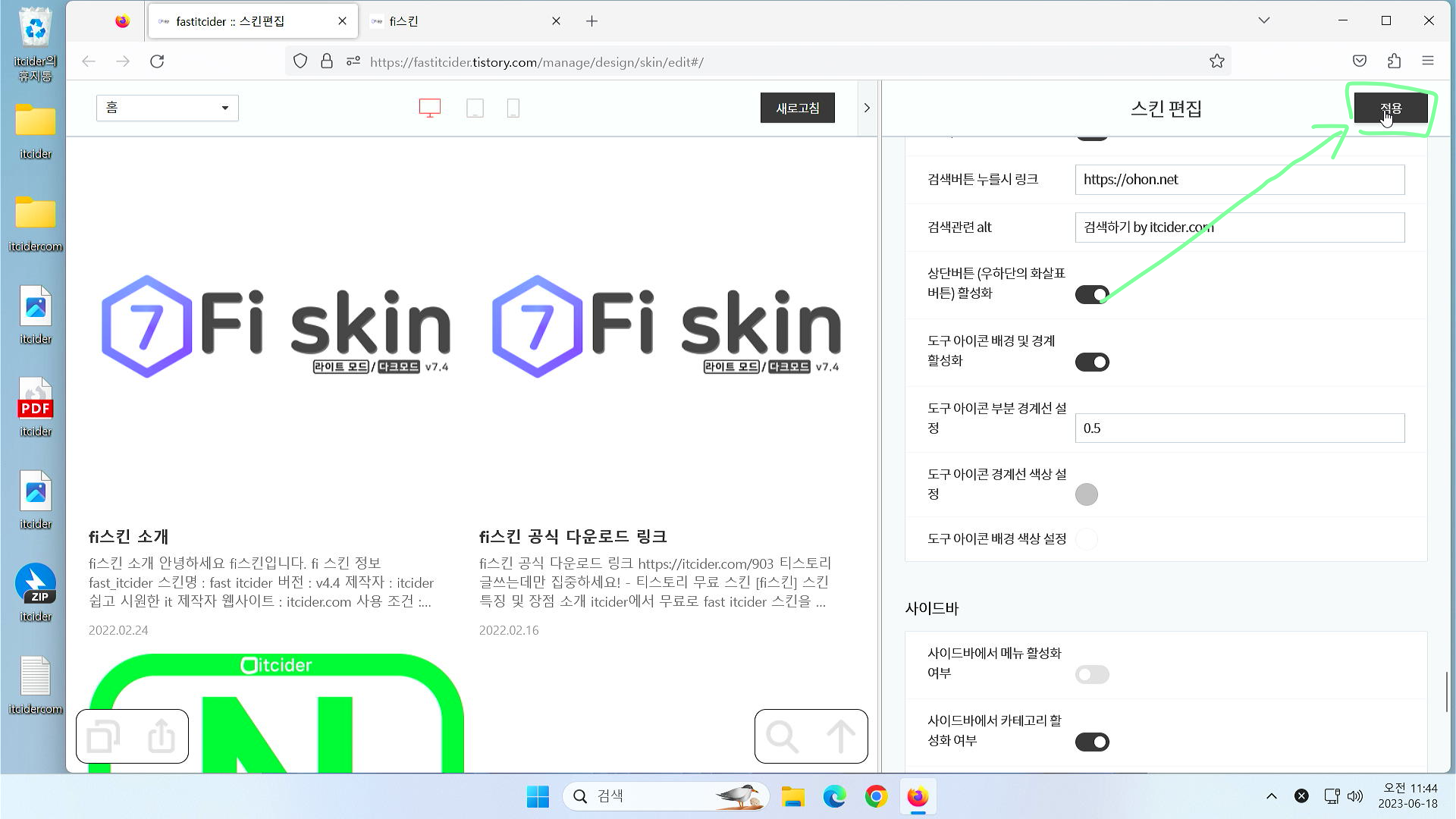
우상단의 [적용] 버튼을 눌러주시면

이렇게 색상이 적용됨을 볼 수 있습니다.
역시 주의할 점은, 색상을 직접 입력할 경우에는 유효하지 않은 색상을 입력시에 오작동합니다.
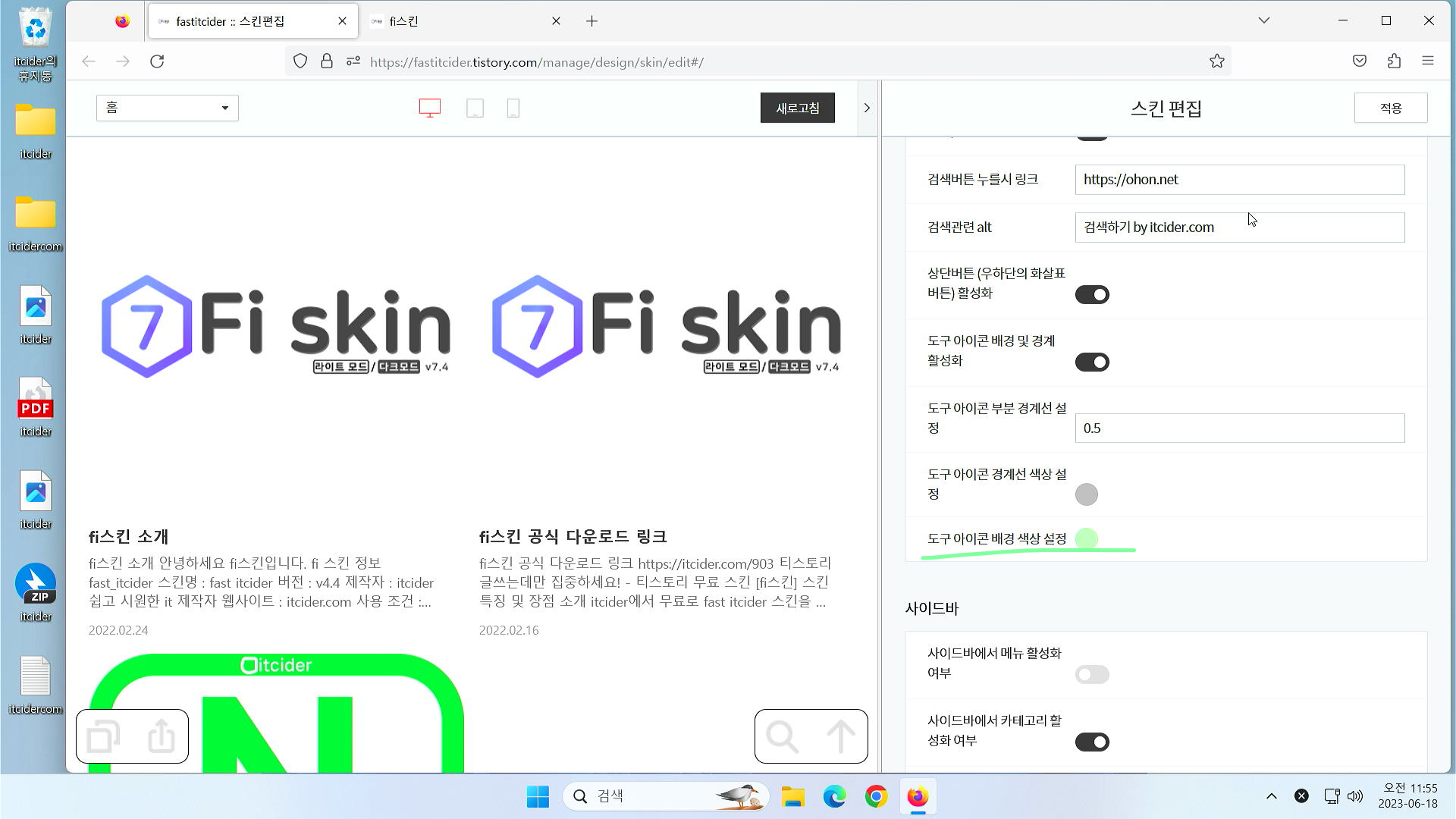
도구 아이콘 배경 색상 설정

도구 아이콘 배경 색상 설정 옵션을 통해서

이렇게 도구바의 색상이 변경됨을 볼 수 있습니다. 변경은 [도구 아이콘 경계선 색상 설정]과 동일하게 해주시면 됩니다.
이도 마찬가지로 라이트 모드에서만 적용됩니다.
역시 주의할 점은, 색상을 직접 입력할 경우에는 유효하지 않은 색상을 입력시에 오작동합니다.
#fast itcider fi스킨 무료 설치
티스토리 글쓰는데만 집중하세요! – 티스토리 무료 스킨 [fi스킨]
스킨 특징 및 장점 소개 itcider에서 무료로 fast itcider 스킨을 배포합니다. (티스토리 FI스킨) FI스킨은 사용자와 티스토리 관리자를 위한 최고의 스킨입니다. 사용자를 위한 편의와 티스토리 관리
itcider.com
#fast itcider fi스킨에 대한 공식 문서
Fi스킨 설정 문서 모음
Fi스킨 설정 문서 모음 설명 itcider의 Fi스킨에 대한 공식 문서들을 모아놓은 글입니다. 아래의 글을은 Fi의 버전이 올라가거나 새로운 버전이 도입될 때 업그레이드 됩니다. 아래 글들 중에 필요
itcider.com