wi테마 설치하기
워드프레스 설치 및 `wi 테마 설치는 아래의 자세한 설명글을 보고 참고해주세요.
워드프레스 설치를 마치셨다면 아래로 내려가시면서 계속 진행해주세요.
워드프레스 wi테마 설정하기
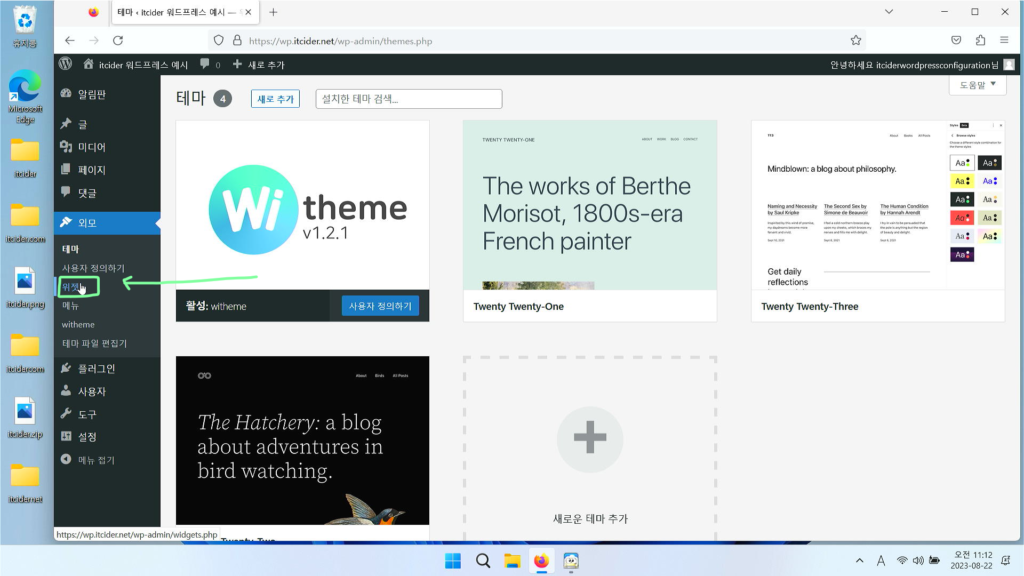
워드프레스에 들어오셨다면 [외모] 부분을 클릭해주세요.

[위젯]을 클릭해주세요.
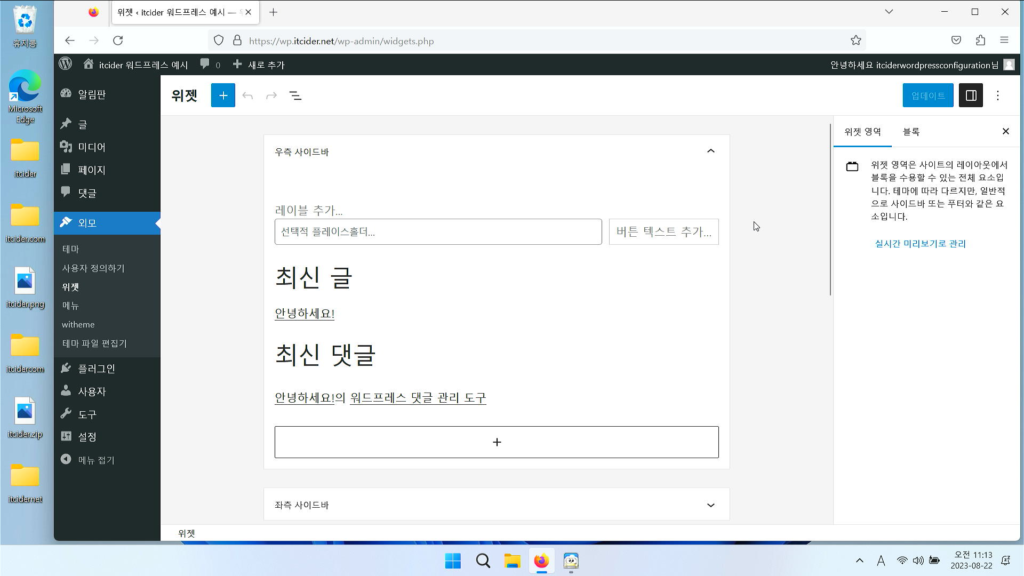
x를 눌러주세요.

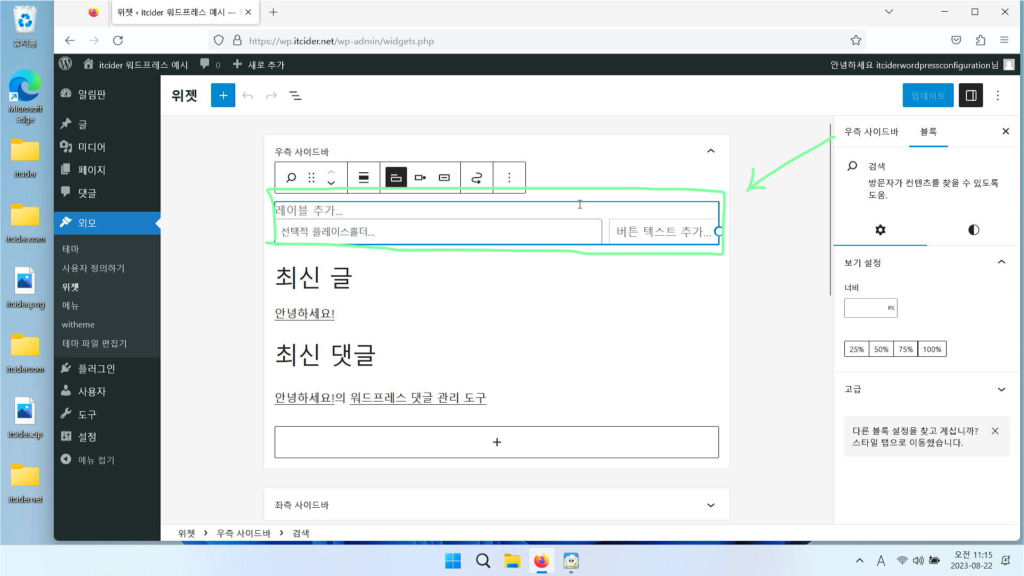
이렇게 기본 설정은 검색창과 최신 글, 최신 댓글로만 나와있는데, 이를 카테고리로 변경할 수 있습니다.

이렇게 우측 사이드바에서 카테고리를 설정하고자 하신다면 아래 설정을 따라주시면 됩니다.
우측 사이드바에서 검색창 제거하기

우선 검색창을 클릭해주세요.

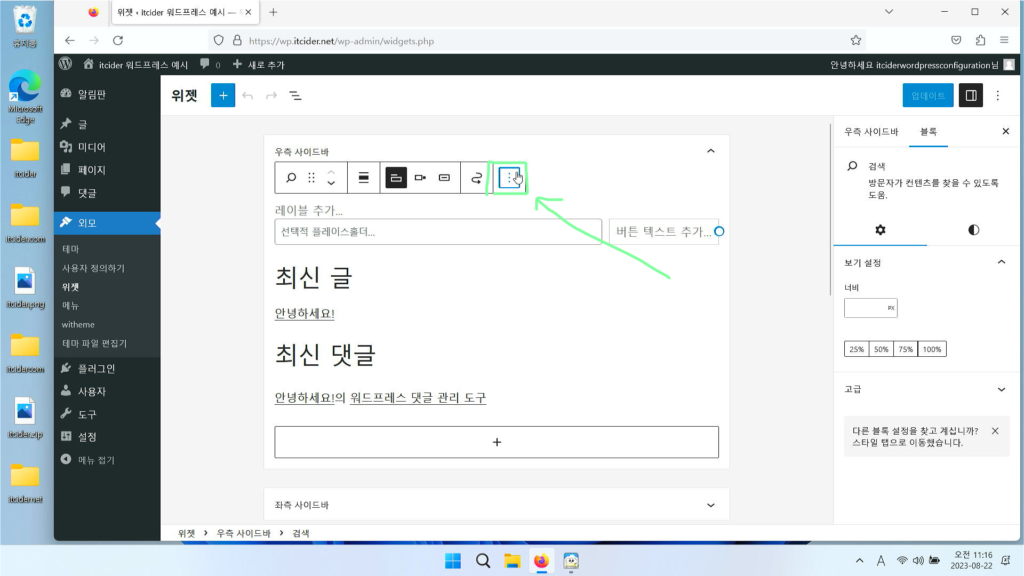
우측의 점 3개를 클릭해주세요.

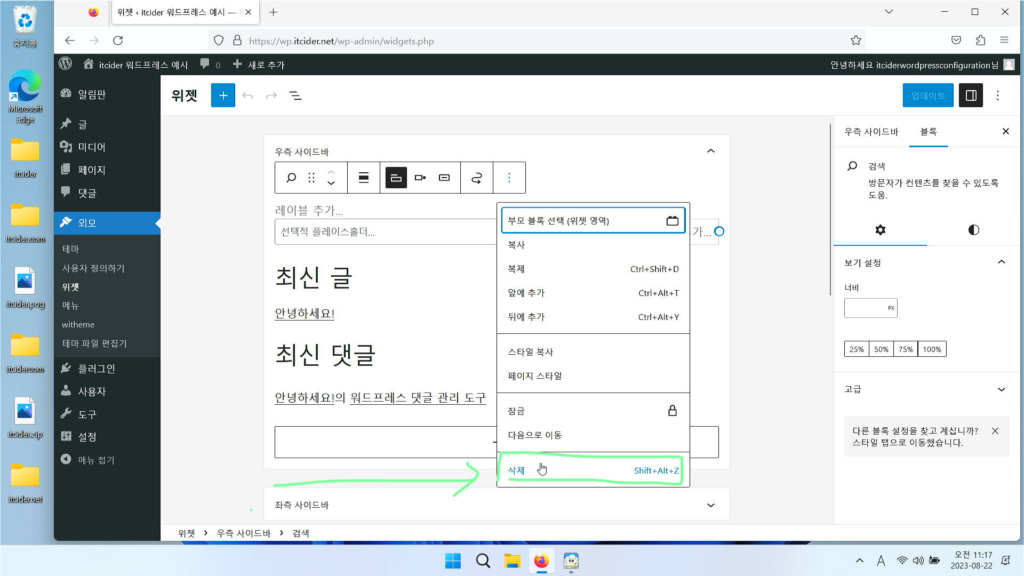
검색창을 삭제하기 위해서 [삭제]를 클릭해주세요.

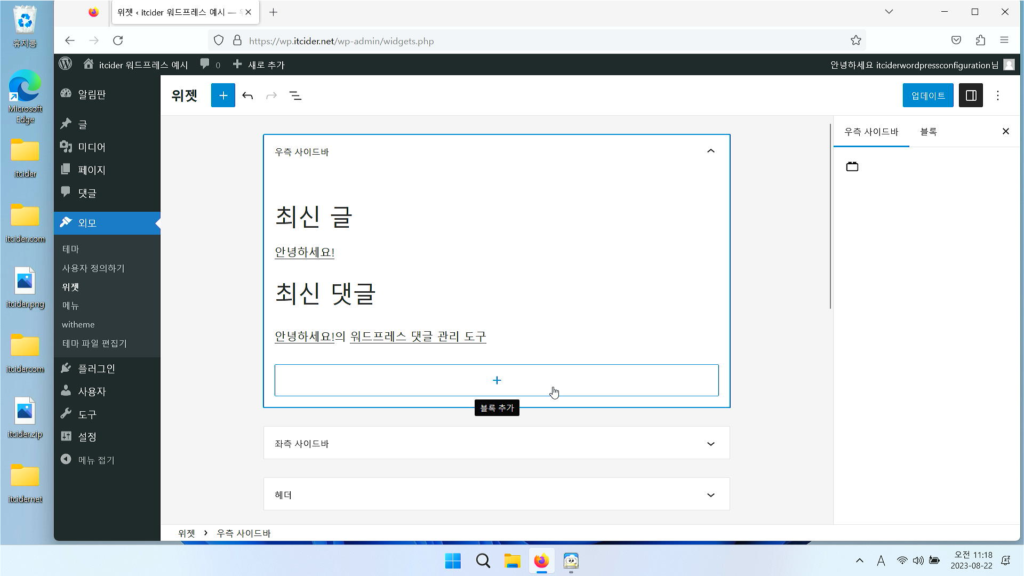
이렇게 검색창이 삭제된 것을 볼 수 있습니다.
사이드바에 카테고리 추가하기

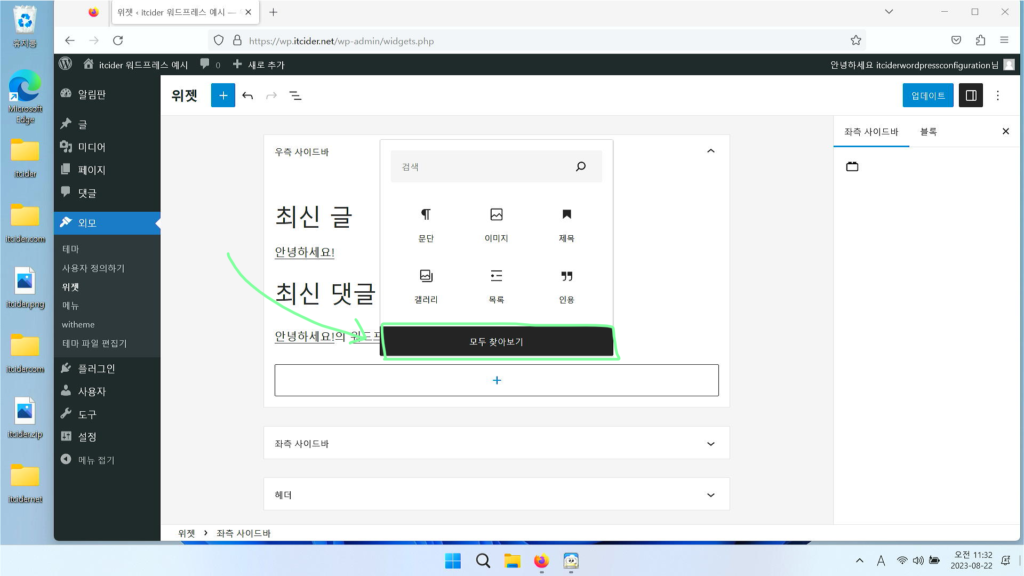
[모두 찾아보기]를 눌러주세요.

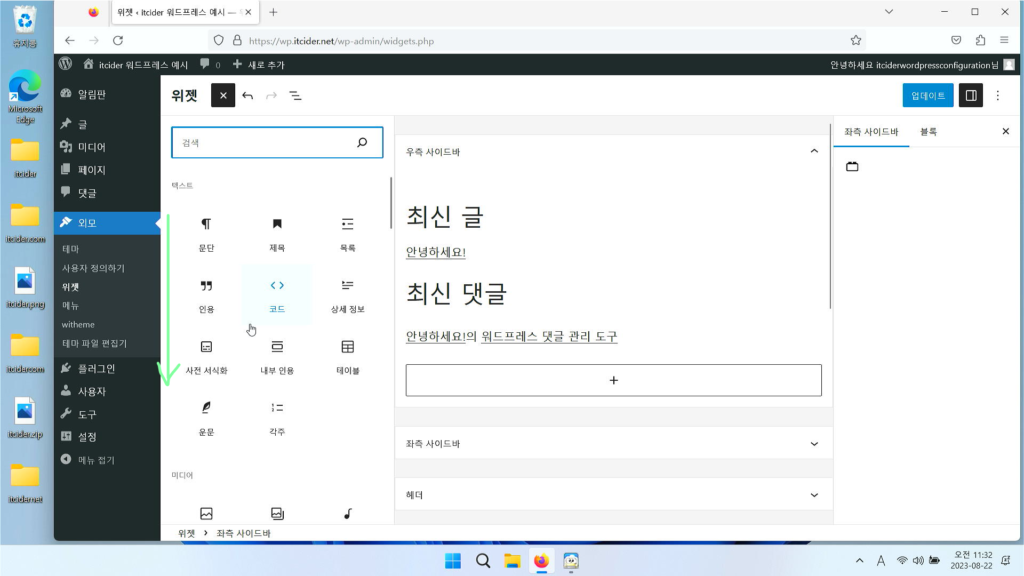
아래로 내려주세요.

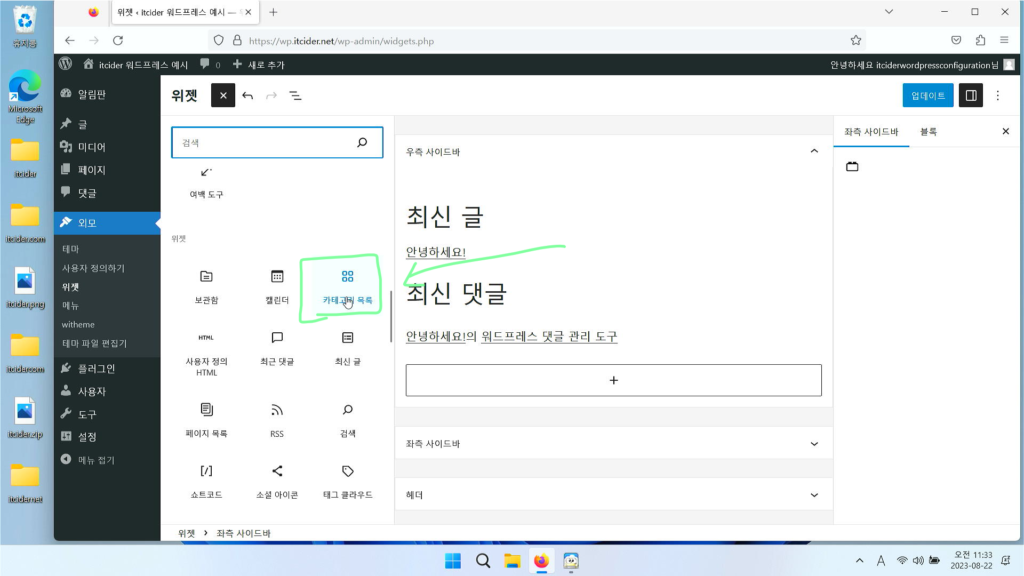
위젯에서 [카테고리 목록]을 클릭해주세요.

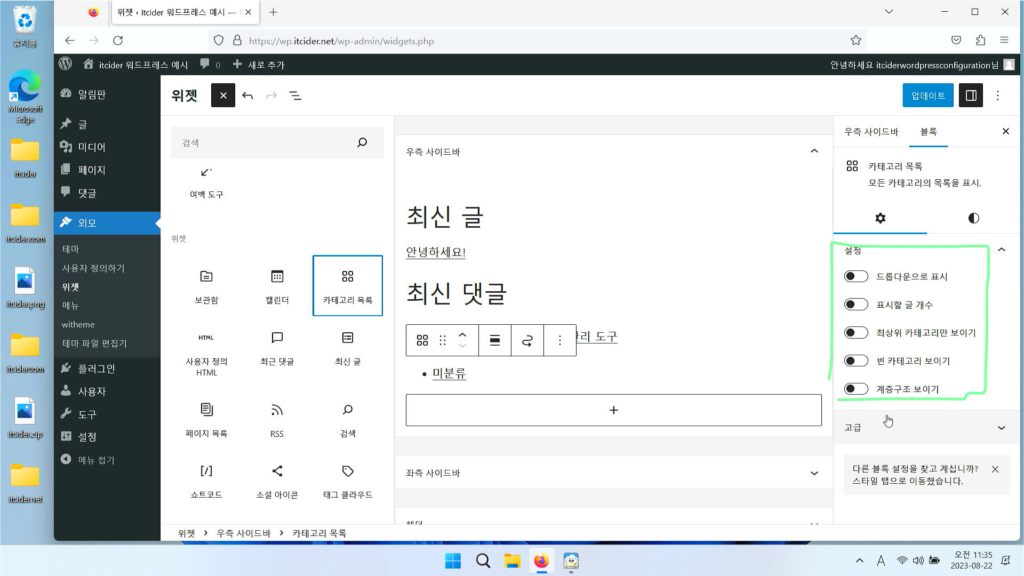
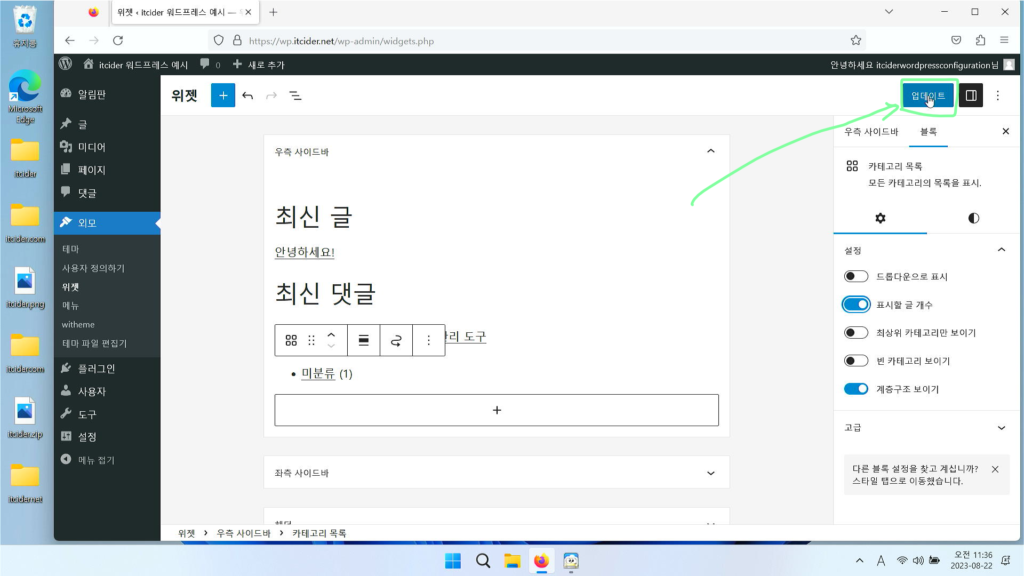
우측의 사이드바 설정이 나오는데, 원하는 설정을 선택해주시면 됩니다.
개인적으로는
-표시할 글 개수
-계층 구조 보이기
위 2개를 선택하시는 것을 추천드립니다.

설정을 마치셨다면 [업데이트]를 눌러주세요.

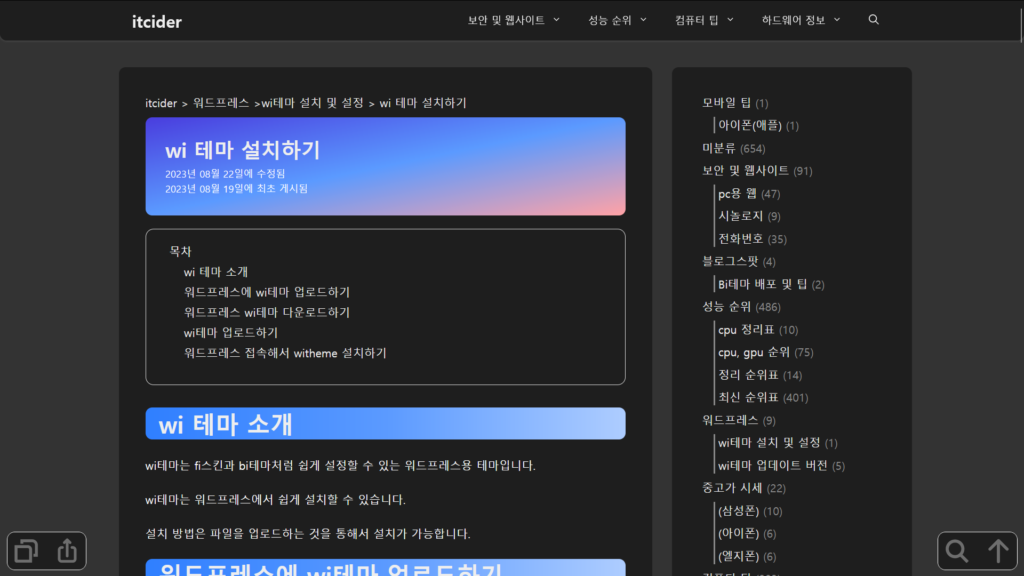
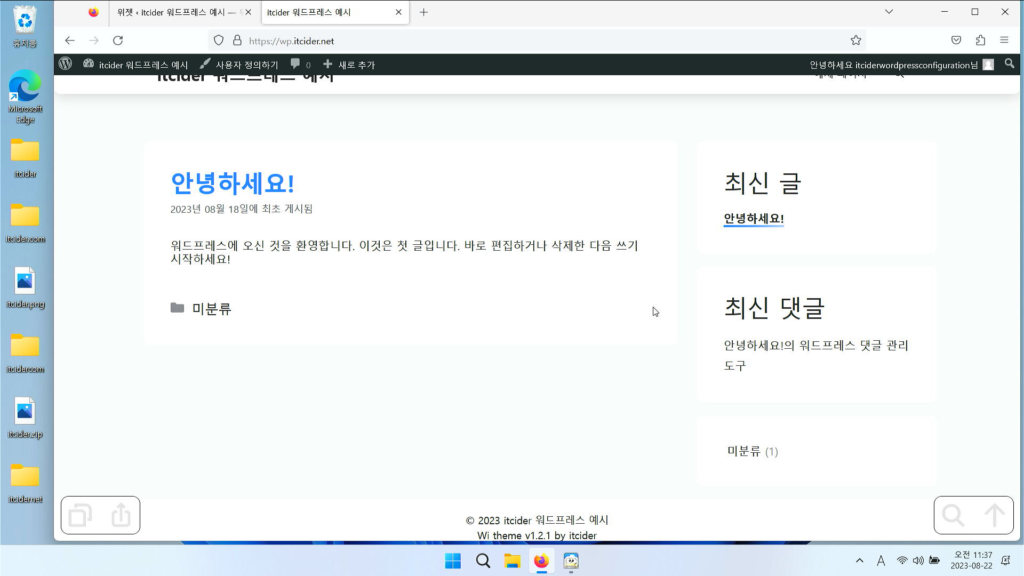
이제 본인의 워드프레스 블로그를 가보면 미분류가 정상적으로 뜨는 것을 볼 수 있습니다.